Flutter项目接入原生项目+打包笔记
1、flutter打包,这个主要针对从0开始使用flutter开发的项目
打包这块其实和原本没什么区别,生成签名我就不说了
第一步:将签名文件拷贝到android/app目录
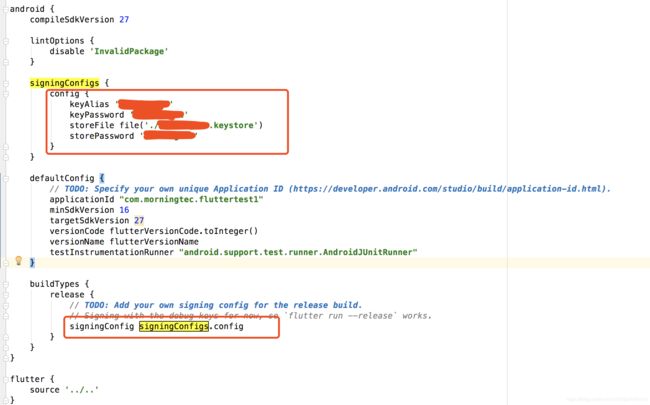
第二步:在android/app/build.gradle文件中配置签名
第三步:在Android Studio的控制台执行命令:flutter build apk
第四步:到路径build/app/outputs/apk/release/app-release.apk找到签好名字的apk
2、现有项目接入Flutter部分
现有项目接入flutter有几种方式
第一种:将flutter部分的页面直接以Activity为单位打开,这种方式隔离比较好
第二种:以View为单位展示flutter的页面,这种方式更加灵活,一般这种方式比较好,更加能应对需求的变
google官方提供了一种集成方式,但是我认为这种方式还是不够灵活,因为需要在本机依赖flutter的项目,这样在多人分工协作的时候缺陷还是很大的,特别是如果要开发sdk的话,这种缺陷尤其明显,我就只放个链接了
官方方案
https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps
而我认为比较理想的方案还是需要可以完全脱离原项目进行的,就是要打包成aar来进行依赖,这样的话在任何地方使用都不需要依赖项目,那么这种方式如何实现呢
首先我们来看一下完整的可运行的需要哪些东西,直接在flutter项目使用命令行
flutter build apk来打一个运行没有问题的apk,然后看一下结构
apk有了之后,就是关于aar了,这一步也不复杂,只要在app的build.gradle文件中修改一下
将apply plugin: 'com.android.application'修改为apply plugin: 'com.android.library',同时删除applicationId "com.test.flutterapp"再次执行flutter build apk命令,便可以得到app-release.aar文件,文件位于flutter_test1项目根目录的build/app/outputs/aar/app-release.aar
PS:这里有两点,我就不把报错过程写出来了
1、就是直接打aar会缺少assets下的flutter_shared/icudt.dat文件,这个文件直接从打包好的apk解压后拷贝到flutter项目中
2、将flutter项目的manifest的启动页面的配置去除,否则会和引它的Android项目产生合并manifest时的错误
直接再次执行flutter build apk,生成新的app-release.aar文件
接下来就比较简单了
1、新建一个普通的Android项目,然后依赖打包好的app-release.aar文件
2、新建一个Application继承FlutterApplication并在manifest中注册
3、新建一个Activity对象,并设置为启动Activity
import android.os.Bundle;
import android.support.annotation.Nullable;
import io.flutter.app.FlutterActivity;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class OneActivity extends FlutterActivity {
public void onCreate(@Nullable Bundle savedInstanceState) {
//或者在这里初始化Flutter
//FlutterMain.startInitialization(this);
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
}
}这样以Activity为单位的展示Flutter就完成了
接下来是以View为单位展示
这块的话比上面的需要多几个类,这个类从哪来呢,这就涉及到google官方给出的接入现有项目的文档,那个方案里面会直接创建一个flutter的module,而我们需要的类就是这里面的代码,只是不需要GeneratedPluginRegistrant
我们需要这两个类用来干嘛呢,看展示Flutter的代码
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import io.flutter.facade.Flutter;
import io.flutter.view.FlutterView;
public class TwoActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FlutterView flutterView = Flutter.createView(this, getLifecycle(), "");
setContentView(flutterView);
}
}这样就可以以View为单位来展示Flutter的视图了,这个方案可以说是最灵活的了,Flutter的类,可以选择自己打包成jar,这边也可以直接提供一个
flutter-facade.jar
PS:
这边以View为单位展示Flutter的视图的时候,后面传进去的字符串是可以用的,下面见例子
正常Flutter代码入口
void main() => runApp(new MyApp());传入指定字符串之后
import 'dart:ui';
import 'package:flutter/material.dart';
void main() => runApp(_widgetForRoute(window.defaultRouteName));然后根据传进来的字符串进行判断执行
Widget _widgetForRoute(String route) {
switch (route) {
case 'route1':
return SomeWidget(...);
case 'route2':
return SomeOtherWidget(...);
default:
return Center(
child: Text('Unknown route: $route', textDirection: TextDirection.ltr),
);
}
}