vue基础:To install it, you can run: npm install --save,写 scss样式报错
vue基础:To install it, you can run: npm install --save,写 scss样式报错
最近在学习vue时一个报错,困扰了小谷好久。
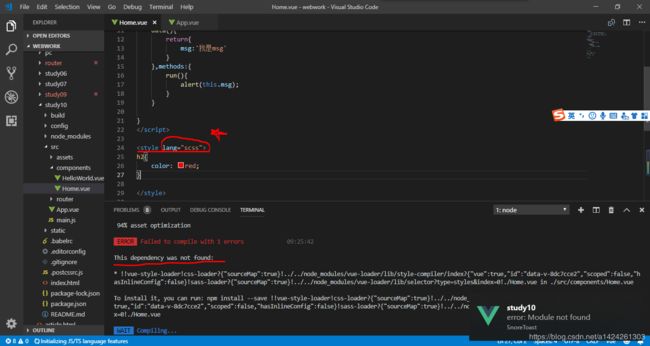
报错代码:
This dependency was not found:
* !!vue-style-loader!css-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-8dc7cce2","scoped":false,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Home.vue in ./src/components/Home.vueTo install it, you can run: npm install --save !!vue-style-loader!css-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-8dc7cce2","scoped":false,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Home.vue