jQuery入门-细节讲解
目录
隐式迭代
Class操作
属性操作
attr()实战
prop()方法
jQuery动画
自定义动画
创建节点与添加节点
清空节点和删除节点
隐式迭代
从上一篇博客我们知道,jQuery对象其实可以看作是一个DOM对象的数组,而当我们给jQuery对象设置样式时,会给jQuery内部所有对象都设置上相同的属性,这就是jQuery里的隐式迭代。
下面看示例
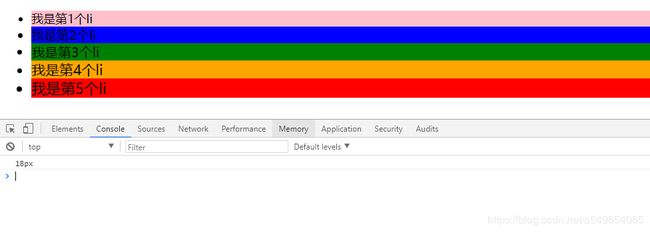
示例2-1:
jQuery隐式迭代
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
运行结果如图所示
示例2-1把jQuery内部所有对象全部设置为同一个属性,而打印出的属性值也是跟我们设置的值一样,那我们要是给jQuery内部的对象分别设置不同的属性呢,这样获取jQuery属性值又会哪个值呢
下面看示例
示例2-2:
jQuery隐式迭代
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
运行结果如图所示:
总结一下
隐式迭代:
在设置操作的时候,会给jQuery内部的所有对象都设置上相同的值,但是,获取的时候,只会返回第一个元素对应的值
Class操作
添加样式类
addClass(“ClassName”)
ClassName:需要添加的样式类名,注意参数不要带点
//例子,给所有div添加one的样式
$(“div”).addClass(“one”)
移除样式类
removeClass(“ClassName”)
ClassName:需要移除的样式类名,注意参数不要带点
//例子,移除div 中one的样式
$(“div”).removeClass(“one”)
判断是否有某个样式类
hasClass(“ClassName”)
ClassName:需要判断的样式类名,返回值是true或false
//例子,判断div是否有one的样式类
$(“div”).hasClass(“one”)
转换样式类
toggleClass(“ClassName”)
ClassName:需要切换的样式类名,如果有,移除该样式,如果没有,添加该样式
//例子
$(“div”). toggleClass (“one”)
看完这些,你已经有了对jQuery的CSS操作的大概认识,下面我们看个示例
示例2-3:
jQuery class操作
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
运行结果如图所示:
属性操作
jQuery属性操作跟样式操作有点类似
样式:在style里面写的,用css来操作。
属性:在里面里面写的,用attr方法操作。
下面看一个示例
示例2-4:
jQuery 属性操作

运行结果如图所示:
attr()实战
示例2-5:
美女画廊

选择一个图片
运行结果如图所示:
这里有一个小细节
关于return false的作用
有两个作用,禁止向上冒泡和禁止默认行为。
请先看以下代码:
123
禁止向上冒泡:event.stopPropagation();
在你点击了 txt 或者 btn 后,将会触发 onclick 事件。然后会触发 txt 或 btn 的上一层,box 的 onclick 也会被触发。当你在 txt 或 btn 的函数最后加入了 return false 后,那么就不会触发 box 的 onclick 事件了。
禁止默认行为:event. preventDefault();
在你单击了 btn 后,默认是会提交表单的。当你在 btn 单机触发的函数内,如果写入 return false 的话,那么就只执行函数,不会提交表单了。
使用一次 return false,将会同时达到 event.stopPropagation() 和 event.preventDefault() 的功效。
prop()方法
prop()的用法跟attr()方法类似,只不过略有不同
下面看示例
示例2-6:
jQuery 实现表格全选案例
运行效果如图所示:
为什么布尔类型的属性,类似checked的不用attr()方法呢?
从官方文档我们看到,从jQuery1.6起,attr()方法对尚未设置的属性返回未定义的属性。
jQuery动画
show()方法:显示匹配的元素
hide()方法:隐藏匹配的元素
下面看示例
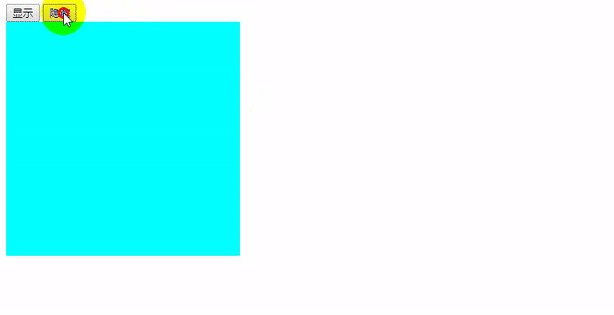
示例2-7:
jQuery 动画
运行效果如图所示:
当然,show()和hide方法都可以传参数,比如将上面的show()方法修改成show(600),修改后效果如下
show不传参数,没有动画效果
$("div").show();
show(speed)
speed:动画的持续时间 可以是毫秒值 还可以是固定字符串,默认值是normal
fast:200ms normal:400ms slow:600ms
$("div").show("ddd");//传的参数字符串无效,默认normal
$("div").show("fast")
$("div").show(600)
当然,还有一种写法:show([speed], [callback])
$("div").show(1000, function () {
console.log("哈哈,动画执行完成啦");
})当然,hide()方法也一样,可以传参数
slideDown():用滑动动作显示匹配的元素。
slideUp():用滑动动作隐藏匹配的元素。
slideToggle():用滑动动作显示或隐藏匹配的元素。
下面看示例
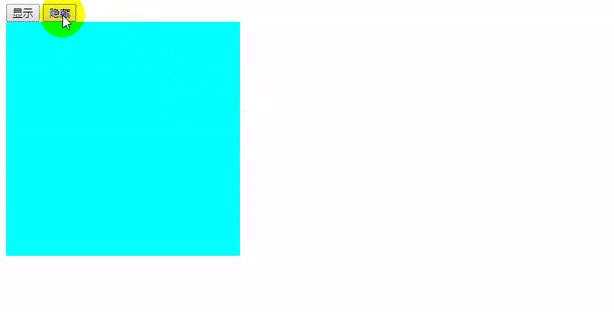
示例2-8:
jQuery 动画

运行效果如图所示:
当然,跟上述所示相似的函数还有
fadeIn():通过将匹配元素淡出到不透明状态来显示匹配的元素。
fadeOut():通过将匹配元素淡出到不透明状态来隐藏匹配的元素。
fadeToggle():通过动画显示或隐藏匹配的元素的不透明度。
自定义动画
animate():执行一组CSS属性的自定义动画。
下面看示例
示例2-9:
jQuery 自定义动画
box1
box2
box3
运行效果如图所示
动画队列
假设我们在jQuery里这样写动画
$("div").animate({left:800})
.animate({top:400})
.animate({width:300,height:300})
.animate({top:0})
.animate({left:0})
.animate({width:100,height:100})
会有这样的效果:
也就是从头开始一个animate()一个animate()地执行,一个animate()执行完再执行下一个。而不是被最后一个animate()函数覆盖
stop():停止匹配元素上当前正在运行的动画。
在上面的示例2-9添加如下代码
$("input").eq(1).click(function () {
//stop()停止当前执行的动画
$("#box1").stop();
$("#box2").stop();
$("#box3").stop();
});
运行结果所图所示:
当然,stop()函数也有两个参数
//clearQueue:是否清除动画队列 true false
//jumpToEnd:是否跳转到当前动画的最终效果 true false创建节点与添加节点
appened():将参数指定的内容插入到匹配元素集中的每个元素的末尾。
appendTo():将匹配元素集中的每个元素插入到目标的末尾。
prepend():插入由参数指定的内容到匹配元素集中的每个元素的开头。
prepend():将匹配元素集中的每个元素插入到目标的开头。
after():在匹配元素集中的每个元素之后插入由参数指定的内容。
before():在匹配元素集中的每个元素之前插入由参数指定的内容。
下面看示例
示例2-10
jQuery 创建节点
我是after
我是DIV
我是before
我是外面的p元素append
我是外面的p元素prepend
把jQuery的代码注释后,运行效果如图所示:
使用jQuery代码之后,运行效果如图所示
清空节点和删除节点
empty():从DOM中删除匹配元素集的所有子节点。
remove():从DOM中删除匹配的元素集。
clone():创建匹配元素集的深度副本
下面看一个示例
示例2-11
jQuery 清空节点和删除节点
我是p1
我是p2
我是p3
运行效果如图所示: