- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- 批量请求微信小程序封禁状态的C++代码示例
安丨
微信小程序c++小程序
概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C++中进行网络请求。API接口:https://
- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 微信小程序开发文档
弱水*三千
微信小程序
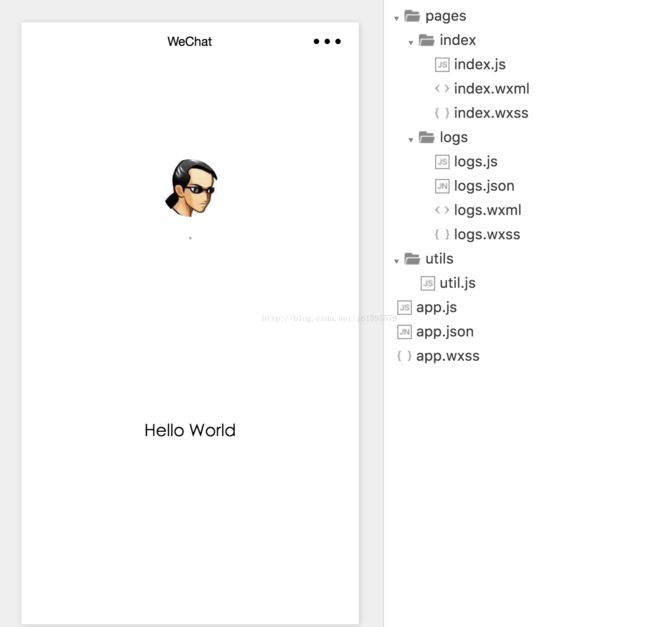
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 批量请求微信小程序封禁状态的C++代码示例
小程序
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开