iOS YYText的使用笔记二(YYLabel聊天表情+文字并排)
上一篇博客记录了一个图文编辑器的功能(YYTextview的使用),接下来记录一下YYLabel的简单使用,
其实他们的图文并排的原理都是一样的 都是NSMutableAttributedString来处理富文本
之前用TQRichTextView实现过emoji表情+文字 虽然性能还行,但是 计算文本高度是一个让我非常头疼的问题,经常容易算不准,表情的大小很难调整,今天YYLabel简单了实现了一下他的emoji表情+文字的列表排布,个人感觉相当好用 YYLabel提供计算文本的高度,性能也很好,有个异步渲染的机制,牛逼!
话不多说上代码:
//
// UserVC.h
// YYTextDemo
//
// Created by linpeng on 16/3/13.
// Copyright © 2016年 ibireme. All rights reserved.
//
#import
@interface UserVC : UIViewController
@end
//
// UserVC.m
// YYTextDemo
//
// Created by linpeng on 16/3/13.
// Copyright © 2016年 ibireme. All rights reserved.
//
#import "UserVC.h"
#import "YYText.h"
#import "UIView+YYAdd.h"
#import "YYImage.h"
#import "NSBundle+YYAdd.h"
#import "NSString+YYAdd.h"
@interface CellModel : NSObject
@property (nonatomic,strong) YYTextLayout *textLayout;
@property (nonatomic) CGFloat cellHeight;
@end
@implementation CellModel
@end
//=====================================分割线=========================================
@interface UserVCCell : UITableViewCell
@property (nonatomic,strong) CellModel *data;
@property (nonatomic, strong) YYLabel *contentLabel;
@end
@implementation UserVCCell
#define kWidth 280
#define kLabelMarginTop 10
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self)
{
[self addSubview:self.contentLabel];
}
return self;
}
-(void)setData:(CellModel *)data
{
_data = data;
YYTextLayout *layout = data.textLayout;
self.contentLabel.textLayout = layout;
self.contentLabel.size = layout.textBoundingSize;
}
-(YYLabel *)contentLabel
{
if (_contentLabel == nil) {
_contentLabel = [[YYLabel alloc] initWithFrame:CGRectMake((kScreenWidth - kWidth)/2.0, kLabelMarginTop, 0, 0)];
_contentLabel.userInteractionEnabled = YES;
_contentLabel.numberOfLines = 0;
UIFont *font = [UIFont systemFontOfSize:16];
_contentLabel.font = font;
_contentLabel.displaysAsynchronously = YES; /// enable async display
_contentLabel.textVerticalAlignment = YYTextVerticalAlignmentTop;
[_contentLabel setBackgroundColor:[[UIColor grayColor] colorWithAlphaComponent:0.2]];
}
return _contentLabel;
}
@end
//=====================================分割线=========================================
@interface UserVC ()
@property (nonatomic,strong) NSMutableArray *dataList;
@end
@implementation UserVC
NSMutableAttributedString *attributeText;
- (void)viewDidLoad {
[super viewDidLoad];
[self.view setBackgroundColor:[UIColor whiteColor]];
UITableView *tableView = [[UITableView alloc] initWithFrame:self.view.bounds];
[tableView registerClass:[UserVCCell class] forCellReuseIdentifier:@"tableCell"];
tableView.delegate = self;
tableView.dataSource = self;
[self.view addSubview:tableView];
dispatch_async(dispatch_get_main_queue(), ^{
NSMutableArray *arrays = [NSMutableArray new];
for (int i = 0; i<100; i++)
{
NSMutableAttributedString *text = [NSMutableAttributedString new];
NSString *title11 = @"开始 ";
[text appendAttributedString:[[NSAttributedString alloc] initWithString:title11 attributes:nil]];
UIFont *font = [UIFont systemFontOfSize:16];
NSArray *names = @[@"001", @"022", @"019",@"056",@"085",@"001", @"022", @"019",@"056",@"085",@"001", @"022", @"019",@"056",@"085",@"001", @"022", @"019",@"056",@"085",@"001", @"022",@"001",@"001",@"022",@"022",@"022",@"022",@"022",@"022",@"022",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"022",@"022",@"022",@"022",@"001", @"022", @"019",@"056",@"085",@"001", @"022", @"019",@"056",@"085",@"001", @"022", @"019",@"056",@"085",@"001", @"022", @"019",@"056",@"085",@"001", @"022",@"001",@"001",@"022",@"022",@"022",@"022",@"022",@"022",@"022",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"001",@"022",@"022",@"022",@"022"];
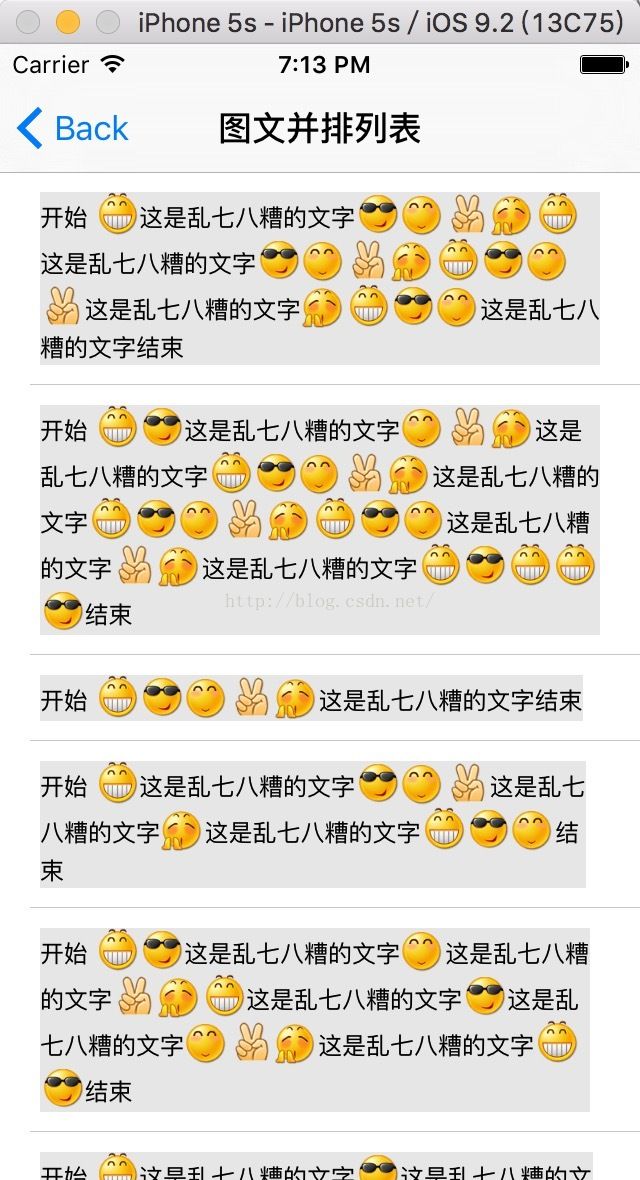
for (int j = 0;j 看效果 我模拟了100条数据 所以数据那用了GCD 然后更新UI
也可以修改表情的大小
YYImage *image = [YYImageimageWithData:datascale:1.5];//修改表情大小
看效果:
ps:正则过滤表情生成NSMutableAttributedString
正常我们使用的时候是通过一串字符串(包含表情的占位符)来对应显示
例如:
[嘻嘻][嘻嘻][嘻嘻]我们[喜欢][喜欢][喜欢]你们[钱][钱][钱]这样[可爱][可爱][可爱]我的小时候[可爱][可爱][可爱][可爱][可爱]
以下利用正则表达式来过滤各个表情的位置
-(NSMutableAttributedString *)processCommentContent:(NSString *)text
{
//转成可变属性字符串
NSMutableAttributedString * mAttributedString = [[NSMutableAttributedString alloc]init];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
[paragraphStyle setLineSpacing:4];//调整行间距
[paragraphStyle setParagraphSpacing:4];//调整行间距
NSDictionary *attri = [NSDictionary dictionaryWithObjects:@[kCurrentLabelFont,[UIConstants getWordColorC2],paragraphStyle] forKeys:@[NSFontAttributeName,NSForegroundColorAttributeName,NSParagraphStyleAttributeName]];
[mAttributedString appendAttributedString:[[NSAttributedString alloc] initWithString:text attributes:attri]];
//创建匹配正则表达式的类型描述模板
NSString * pattern = @"\\[[a-zA-Z0-9\\u4e00-\\u9fa5]+\\]";
//创建匹配对象
NSError * error;
NSRegularExpression * regularExpression = [NSRegularExpression regularExpressionWithPattern:pattern options:NSRegularExpressionCaseInsensitive error:&error];
//判断
if (!regularExpression)//如果匹配规则对象为nil
{
NSLog(@"正则创建失败!");
NSLog(@"error = %@",[error localizedDescription]);
return nil;
}
else
{
NSArray * resultArray = [regularExpression matchesInString:mAttributedString.string options:NSMatchingReportCompletion range:NSMakeRange(0, mAttributedString.string.length)];
//开始遍历 逆序遍历
for (NSInteger i = resultArray.count - 1; i >= 0; i --)
{
//获取检查结果,里面有range
NSTextCheckingResult * result = resultArray[i];
//根据range获取字符串
NSString * rangeString = [mAttributedString.string substringWithRange:result.range];
NSString *imageName = [[KSFaceManager shareManager] reflectFaceIDWithFace:rangeString];
if (imageName)
{
//获取图片
UIImage * image = [self getImageWithRangeString:imageName];//这是个自定义的方法
if (image != nil)
{
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.width = 23;
imageView.height = 23;
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:imageView contentMode:UIViewContentModeCenter attachmentSize:imageView.size alignToFont:[UIFont systemFontOfSize:16] alignment:YYTextVerticalAlignmentCenter];
//开始替换
[mAttributedString replaceCharactersInRange:result.range withAttributedString:attachText];
}
}
}
}
return mAttributedString;
}
//根据rangeString获取plist中的图片
-(UIImage *)getImageWithRangeString:(NSString *)rangeString
{
return [UIImage imageNamed:rangeString];
}