20170815阿里电话面试
非前端:
1、自我介绍
2、在公司的职责?
3、除了学前端,还学习啥?
4、项目过程遇到过啥?(没详细展开)
5、对自己未来的规划是怎样的?
前端:
1、离线存储
2、重排、重绘
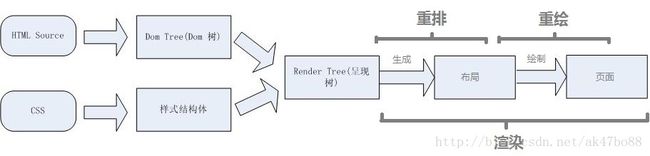
浏览器从“下载HTML文档” 到 “显示页面”,就有发生重排和重绘。
①,浏览器解析HTML文档,会构造成一棵光秃秃的 DOM树;
(包括display:none;树上都是“一个个HTML标签”做的节点,不带任何样式的)
②,CSS样式会变成“CSSOM”(很漂亮的装饰);
③,①和②组合,会种出一棵“渲染树(Render Tree),它包含每个节点的视觉信息(不包括display:none的)”。
④,【重排】生成布局,即将所有渲染树上的所有节点进行平面合成。
⑤,【重绘】将布局绘制在屏幕上。
重排:重新构造“渲染树”后,要重新布局。
(因为当DOM元素的几何属性发生改变,浏览器会使受影响的这部分失效,并重新构造这部分的渲染树)
重绘:重新布局后,要重新渲染到页面上。
(浏览器重新绘制这受影响部分的过程)
重排 一定会导致 重绘,但重绘 不一定 导致重排。
触发重新渲染的方法:
a)修改DOM;
b)修改CSS;
c)用户事件
一般规则:
a)CSS越简单,重排、重绘就会越快;
b)重排、重绘的DOM元素层级越高,成本就越高(前序遍历);
c)table成本>div成本;
d)position:absolute或fixed的开销会相对较小;
e)不可见的元素(display:none)不会影响重排重绘,因为渲染树上没有他们;visibility:hidden/visible只对重绘有影响;
f)最好使用虚拟DOM
3、css常用的单位
4、事件代理/事件委托(利用 事件冒泡 的原理)
事件代理 就是 事件委托。
<ul id="list">
<li id="item1">item1li>
<li id="item2">item2li>
<li id="item3">item3li>
<li id="item4">item4li>
<li id="item5">item5li>
<li id="item6">item6li>
ul> 想要实现:点击某一个li,alert输出对应的li内容。
方法1:用getElementsByTagName获得li数组对象,再循环数组,将每个li都加上点击事件。
缺点:没有做到HTML和JS分离
方法2:事件委托。监听父容器即可
//原生JS写法:
window.onload = function(){
var ulNode = document.getElementById("list");
//var liNodes = ulNode.getElementsByTagName("li");
ulNode.onclick = function(ev){
var ev = ev||window.event;
var target = ev.target||ev.srcElement;
if(target.nodeName.toLowerCase="li"){
alert(target.innerHtml);
}
}
}
//JQ写法:
$('#list').on("click","li",function(){
console.log($(this))
})好处:就算li有添加或删除,也不会对上面的代码有影响~新的li还是可以被监听到。
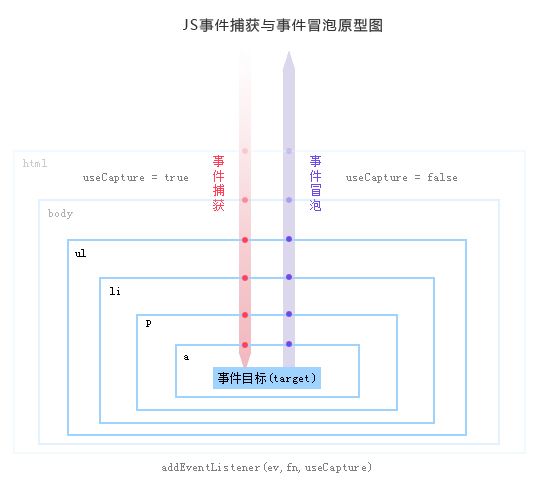
当一个DOM事件被触发时,会经历3个不同的阶段:
捕获节点、目标阶段、冒泡阶段,其中,事件委托 是充分利用了 冒泡阶段(从“事件目标”回流到“文档根节点”。尽管回流,但target是已记录下点的是哪个的)
参考链接:http://blog.csdn.net/qq_25936689/article/details/50485868
5、img错误,如何用一张默认的图片代替
(3种方法)
1、img的error属性
<img src="原来图片.png" onerror="this.src='图片default.png'">2、jQuery的error函数
$('img').error(function(){
$(this).attr('src',"图片default.png");
})上面2种方法可能导致死循环(默认图片不存在时)
3、jQuery的one函数(只执行一次,执行完后就没这方法了)
$('img').one('error',function(){
$(this).attr('src',"图片default.png");
})6、行内元素 有哪些?块状元素 有哪些?
(最好从A~Z)
行内元素:
<a>、<br>、<em>、<i>、<img>、<input>、<lable>、<span>、<strong>、<small>、<sub>、<sup>、<textarea>块级元素:
<address>、<div>、<form>、<h1~h6>、<ol>、<p>、<table>、<ul>、、、7、盒子模型
| 模型 | 标准盒 | IE盒 |
|---|---|---|
| 实际宽 | border、padding、content | content |
| 总宽 | margin、border、padding、content | margin、content |
8、浏览器的内核有哪些
TGPWB
①Trident(IE、360、腾讯)
特点:有很多兼容性问题
②Gecko(火狐)
③Presto(Opera,13年弃用)
④Webkit(Safari)
⑤Blink(Google、Opera)
9、原型和原型链
10、完美垂直居中(两种方法都是CSS3)
前提:
html,body{
height:100%;
width:100%;
margin: 0;
padding: 0;
}1、transform:translateY(-50%)
.content{
background-color:orange;
width:200px;
height:200px;
margin: 0 auto;/*水平居中*/
position: relative;
top:50%;/*移动到50%水平线以下*/
transform:translateY(-50%);/*往上为自身50%的高度*/
}2、FlexBox
body{
display:flex;
align-items:center;/*垂直居中*/
justify-content:center;/*水平居中*/
}
.content{
background-color:orange;
width:200px;
height:200px;
}11、3个div并排,左边宽50px,右边宽50px,中间不固定,如何让着三个div铺满整个屏幕