使用IDEA创建JavaWeb项目
由于看的视频教程比较老,且开发工具为Eclipse,本人已习惯使用IDEA,在此记录一下创建JavaWeb项目过程。
创建一个项目
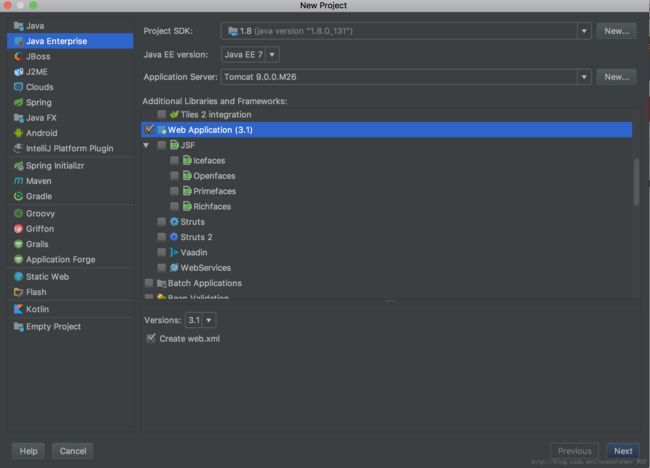
左侧选择 Java Enterprise,右侧选择 Web Application
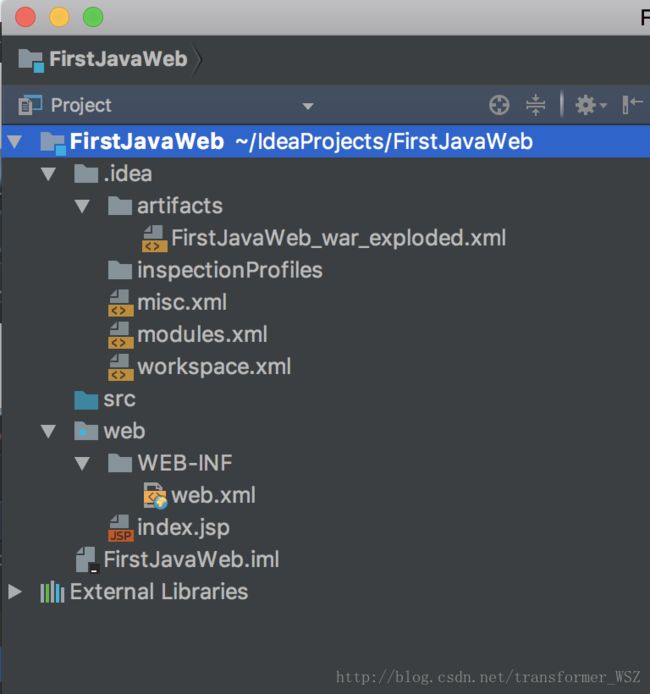
这里我输入的项目名字为 FirstJavaWeb ,点击 next 后生成如下的项目结构:
项目配置
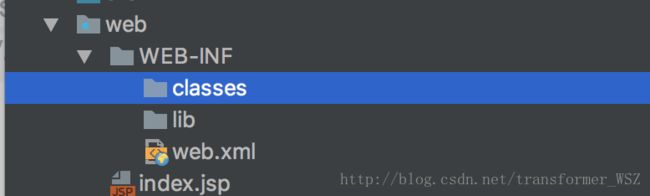
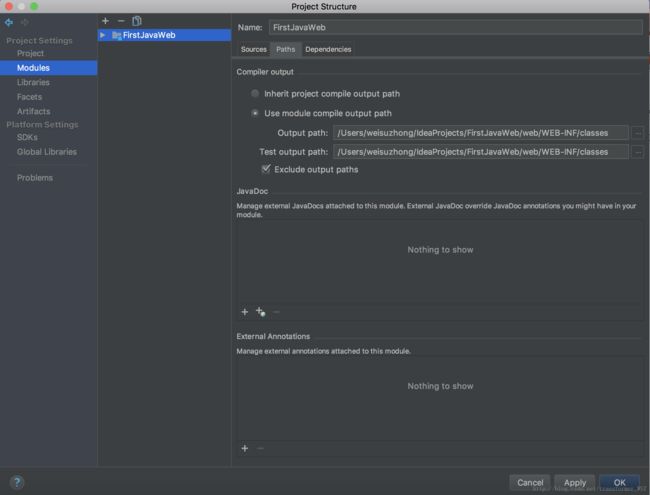
File -> Project Structure,点击 Modules -> 选中项目 “FirstJavaWeb” -> 切换到 Paths 选项卡 -> 勾选 “Use module compile output path”,将 “Output path” 和 “Test output path” 都改为之前创建的classes目录

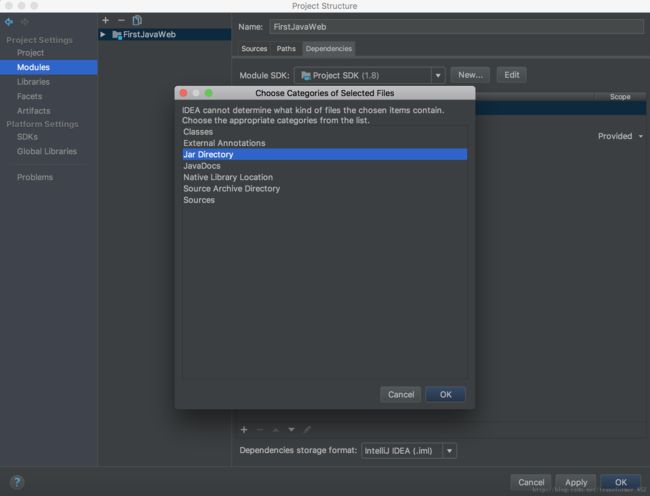
点击 Modules -> 选中项目 “FirstJavaWeb” -> 切换到 Dependencies 选项卡 -> 点击下面的”+”,选择 “JARs or directories…”,选择创建的lib目录,这个目录用来存放依赖的jar包

Tomcat配置
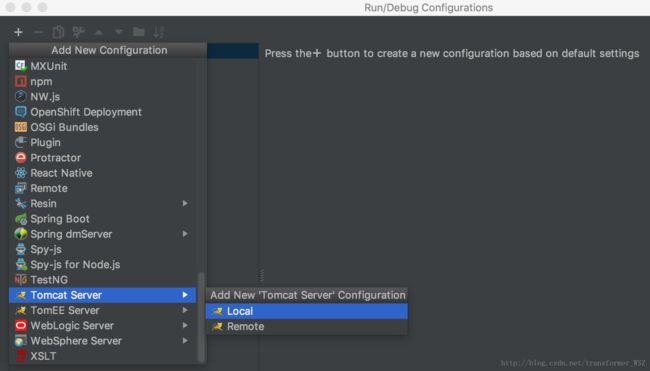
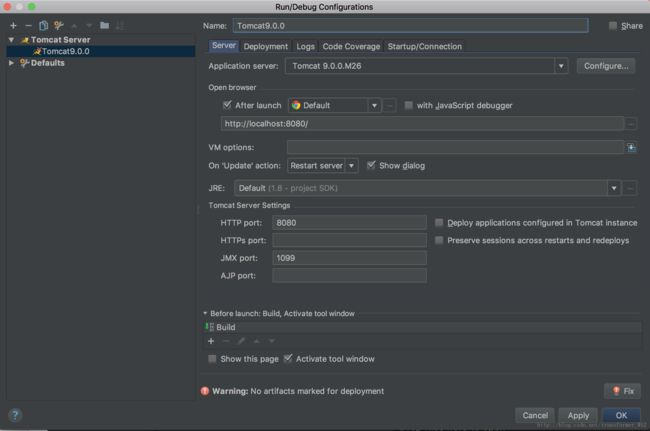
Run -> Edit Configurations,进入 “Run Configurations” 窗口,点击 “+”-> Tomcat Server -> Local,创建一个新的Tomcat容器

在 “Name” 处输入新的服务名(随便取),点击 “Application server” 后面的 “Configure…”,弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

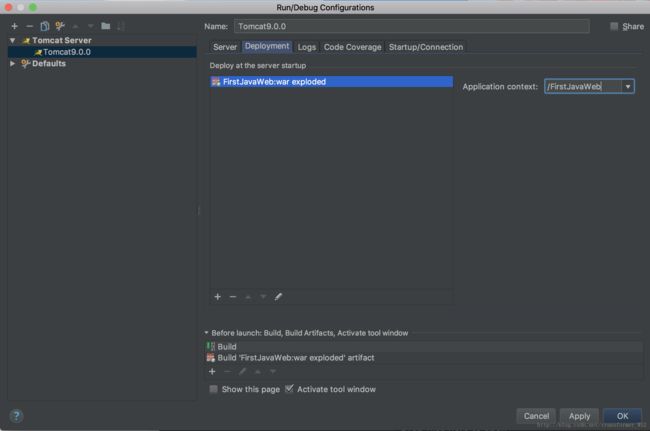
切换到 “Deployment” 选项卡,点击 “+” -> “Artifact”-> 选择创建的web项目的Artifact… 修改 “Application context” -> Apply -> OK

说明:此处的Application context是指定本工程的根目录,我的是 /FirstJavaWeb
运行
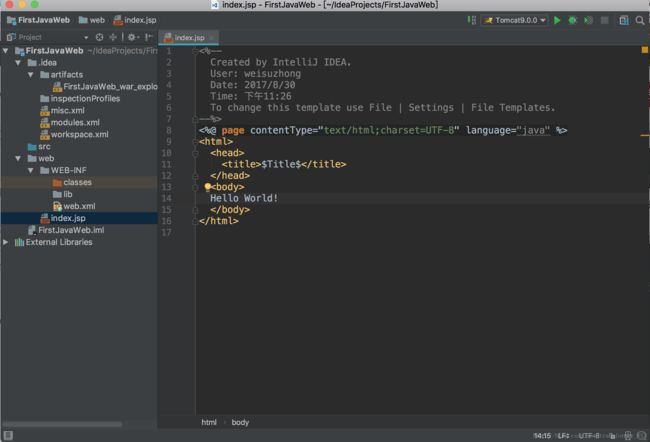
在index.jsp文件中的body之间添加要显示的内容,然后点击“运行”的绿色三角
由于我之前配置的运行之后默认打开的是google浏览器,所以google浏览器会自动打开,弹出新标签页如下:
你也可以在浏览器中输入:localhost:8080/FirstJavaWeb
小坑:点击运行之后,IDEA会自动启动Tomcat服务器,不需要我们手动启动Tomcat服务器,否则会报错冲突!