PyQt5教程(七)——控件(II)
下面我们继续介绍PyQt5控件。我们将学习QPixmap, QLineEdit, QSplitter与QComboBox。
QPixmap
QPixmap是一种用于处理图像的控件。它为图片的显示做过优化。在下面的示例中,我们将使用QPixmap展示图片。
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QLabel, QApplication)
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
pixmap = QPixmap("redTank.png")
lb1 = QLabel(self)
lb1.setPixmap(pixmap)
hbox.addWidget(lb1)
self.setLayout(hbox)
self.move(300, 200)
self.setWindowTitle("Red Tank")
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())我们在窗体中展示了一个图像。
pixmap = QPixmap("redTank.png")我们创建了一个QPixmap对象,它将传入的文件名作为参数。
lbl = QLabel(self)
lbl.setPixmap(pixmap)我们将这个pixmap放到QLabel控件中。
QLineEdit
QLineEdit是用于输入或编辑单行文本的控件。它还有撤销重做、剪切复制和拖拽功能。
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lb1 = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lb1.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle("QLineEdit")
self.show()
def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())示例中展示了一个QLineEdit与一个QLabel。我们在QLineEdit中输入的文字会实时显示在QLabel控件中。
qle = QLineEdit(self)创建QLineEdit控件。
qle.textChanged[str].connect(self.onChanged)如果QLineEdit控件中的文本发生变化会调用onChanged()方法。
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()在onChanged()方法中我们将QLabel控件的文本设置为输入的内容。通过调用adjustSize()方法将QLabel控件的尺寸调整为文本的长度。
QSplitter
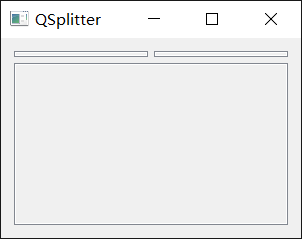
通过QSplitter,用户可以拖动子控件边界来调整子控件的尺寸。在下面的示例中,我们展示了三个由两个QSplitter组织的QFrame控件。
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame, QSplitter, QStyleFactory, QApplication)
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle("QSplitter")
self.show()
def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())示例中我们创建了三个QFrame与两个QSplitter。注意在某些主题中这些QSplitter可能会不可见。
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)为了观察QFrame控件间的边界,我们使用风格化的QFrame。
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)我们创建了一个QSplitter控件,并为它添加了两个QFrame。
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)我们也可以将QSplitter添加到另一个QSplitter控件中。
QComboBox
QComboBox是允许用户从下拉列表中进行选择的控件。
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QComboBox, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lb1 = QLabel("Ubuntu", self)
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lb1.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle("QComboBox")
self.show()
def onActivated(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
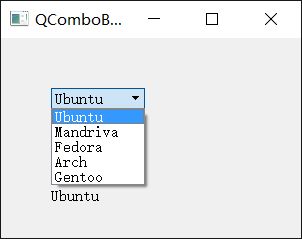
sys.exit(app.exec_())示例中展示了一个QComboBox与一个QLabel,QComboBox控件中有5个选项(Linux系统的几个发行版名称)。QLabel控件会显示QComboBox中选中的某个选项。
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")我们创建了一个带有5个选项的QComboBox控件。
combo.activated[str].connect(self.onActivated)当选中某个条目时会调用onActivated()方法。
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()在方法中我们将QLabel控件的内容设置为选中的条目,然后调整它的尺寸。
在这部分教程中,我们学习了另外四个控件。