javascript基本数据类型和typeof
javascript基本数据类型与typeof使用
JavaScript 中的变量是松散类型(即弱类型)的,数据类型非常简洁,可以用来保存任何类型的数据。参照w3school它只定义了7种基本数据类型
1.null:空、无。表示不存在,当为对象的属性赋值为null,表示删除该属性
2.undefined:未定义。当声明变量却没有赋值时会显示该值。可以为变量赋值为undefined
3.number:数值。最原始的数据类型,表达式计算的载体
4.string:字符串。最抽象的数据类型,信息传播的载体
5.boolean:布尔值。最机械的数据类型,逻辑运算的载体
6.object:对象。面向对象的基础
7.array:数组
JavaScript中可以用typeof 来检测给定变量的数据类型,可能的返回值:
1. 'undefined' --- 这个值未定义;
2. 'boolean' --- 这个值是布尔值;
3. 'string' --- 这个值是字符串;
4. 'number' --- 这个值是数值;
5. 'object' --- 这个值是对象数组或null;
6. 'function' --- 这个值是函数。
typeof使用
alert(typeof 1); // 返回字符串"number" alert(typeof "1"); // 返回字符串"string" alert(typeof true); // 返回字符串"boolean" alert(typeof {}); // 返回字符串"object" alert(typeof []); // 返回字符串"object " alert(typeof function(){}); // 返回字符串"function" alert(typeof null); // 返回字符串"object" alert(typeof undefined); // 返回字符串"undefined"
JavaScript中判断数据类型的方法
typeof用的比较多的时候,是判断某个全局变量在不在,假如某个页面定义了一个全局变量。假如你做如下判断:
解决的方法是我们如下写:
用了typeof之后,就不会报错了!这是typeof的应用之一!
此外,typeof还可以进行数据类型的判断!如下:
alert(typeof 1); // 返回字符串"number"
alert(typeof "1"); // 返回字符串"string"
alert(typeof true); // 返回字符串"boolean"
alert(typeof function(){}); // 返回字符串"function"
alert(typeof undefined); // 返回字符串"undefined"
alert(typeof {}); // 返回字符串"object" alert(typeof []); // 返回字符串"object "
alert(typeof {}); // 返回字符串"object" alert(typeof []); // 返回字符串"object "
很明显,对于typeof,除了前四个类型外,null、对象、数组返回的都是object类型;
2.instanceof
可以用其判断是否是数组。
console.log([] instanceof Array)//返回true
3.constructor
constructor就是返回对象相对应的构造函数。
判断各种数据类型的方法
console.log([].constructor == Array);
console.log({}.constructor == Object);
console.log("string".constructor==String);
console.log(123.constructor==Number);
console.log(true.constructor==Boolean);
//constructor 构造函数示例
function person(name,born,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
var person1=new person("Bill Gates",1985,"male")
console.log(person1)//返回对象对应的构造函数
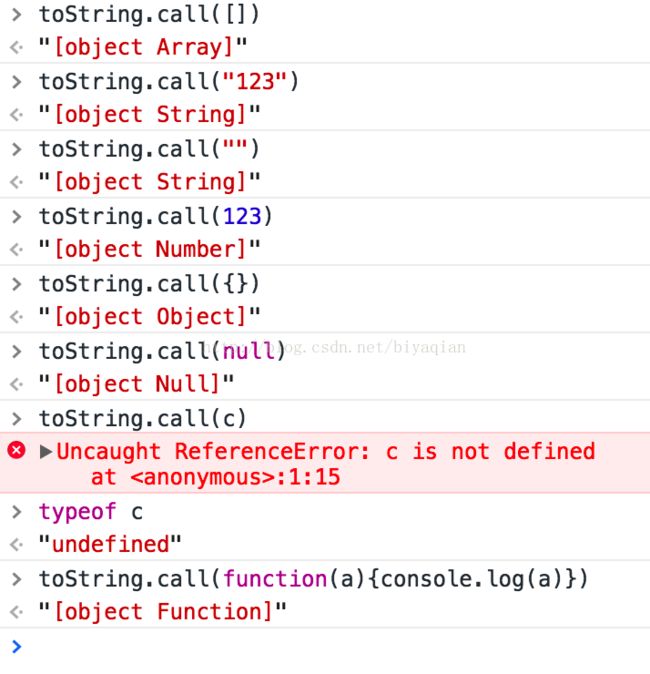
4.Object.prototype.toString
前面我们提到了可以运用 constructor 属性来判定物件类型,让我们再来讲讲 Object.protype.toString 这个方法
感觉toString比较全一点
Object.prototype.toString.apply({}) // "[object Object]"
Object.prototype.toString.apply([]) // "[object Array]"
Object.prototype.toString.apply(NaN)// "[object Number]"
Object.prototype.toString.apply(function(){}) // "[object Function]"