python 虚拟环境之virtualenv与django初体验
0x01
django是一个python打造的web应用框架,借python的快速开发对django进行学习。
我这里使用的 树莓派搭载kali_4.9.59 + python2.7 进行测试
0x02 准备工作
在项目开发中,每个项目常会使用不一样的开发环境,为了将每个项目不一样的开发环境隔离开来,可在同一台开发机上使用virtualenv给每个项目创建单独的开发环境。
A、建立开发虚拟环境
1、安装virtualenv
~# pip install virtualenv安装完成之后会提供一个命令行工具 virtualenv
2、创建工作目录 并使用virtualenv初始化
~# mkdir workspace
~# virtualenv django_study创建完成之后会生成对应项目名称的文件夹,我们进入文件夹的bin目录开启virtualenv环境
~# cd django_study/bin
~/django_study/bin$ source ./activete
(django_study) ~/django_study/bin#可以看到前面多了一对括号包含了目录名,表示当前已经处于virtualenv虚拟环境下
现在就可以开始进行项目的开发了,不用担心项目因为各种环境安装过多造成的污染
B、django
1、安装django
首先安装django,安装完成之后会提供一个django-admin的命令行工具进行项目管理
在virtualenv环境下进行安装的所有python环境安装包都会安装到当前的virtualenv环境,对系统自身的环境没有任何影响,可以通过查看以上的django_study目录。
然后需要使用django-admin初始化一个项目目录
(django_study) ~/# pip install django
(django_study) ~/# django-admin startproject django_workspace2、运行django并进行开发
初始化完成后,会生成一个项目文件夹,包含一个项目名的目录和manage.py的管理工具。
django可以在运行过程中修改项目文件,它自身会实时刷新更改后的文件,所以免去了文件被更改后需要重新启动的繁琐工作。
(django_study) ~/# cd django_workspace
(django_study) ~/django_workspace/# ./manage.py runserver 0.0.0.0:9999此时我们的django框架已经运行起来了,端口号为9999,可以使用浏览器访问一下
2、创建应用
运行起来之后,我们就可以开始建立我们自己的应用
比如我建立一个hello的应用
(django_study) ~/django_workspace/# django-admin start hello建立完成之后会生成相应的app目录
本次体验我们首先写一个简单的hello world
主要改动的文件如下
- hello/views.py
- templates/index.html
- django_workspace/urls.py
- django_workspace/settings.py
0x03 初体验
我准备了一份index.html的hello文件,并实现访问hello时则响应我的hello请求,访问index则返回index.html静态页面两个简单的功能。
1、访问 http://ip/hello , 返回 hello
2、访问 http://ip/index , 返回一个静态页面
1、准备index.html文件
<html>
<head>
<meta charset="utf-8">
<title>hello,worldtitle>
head>
<body>
<h1>Hello h1>
<p>Worldp>
body>
html>
在django目录下新建templates文件夹,将index.html放入文件夹内
2、hello/views.py 的修改
此文件是我们应用的视图文件,当我们从浏览器中访问我们的应用时,都由此文件进行控制
比如别人访问我们的某个链接地址,我们希望获取GET或POST提交的参数,并且根据url执行对应操作,或返回某个静态页面,都在此文件中进行控制,以下内容为新增内容,非覆盖添加
from django.http import HttpResponse
def hello(request):
return HttpResponse('hello')
def index(request):
return render(request, "index.html")3、django_workspace/urls.py 的修改
此文件用于配置url链接,每一个url地址对应一个方法,在上述第2个步骤中实现该方法
from django.conf.urls import url
from django.contrib import admin
from hello import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^hello', views.hello),
url(r'^index', views.index),
]url指定为 hello 对应到 views.hello方法
url指定为 index 对应到 views.index方法
4、django_workspace/settings.py 的配置
我主要修改了以下几个参数
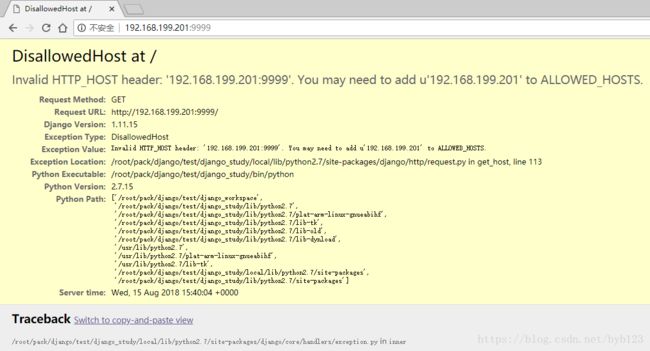
1. 配置允许被访问的地址
ALLOWED_HOSTS = ["*"]2. 添加应用
INSTALLED_APPS = [
'hello',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]3. 增加模版路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates').replace('\\', '/'),],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]这里附上一份简单的配置说明
BASE_DIR // 根目录
DEBUG // 调试开关,开发模式下为True
INSTALLED_APPS // APP路径,默认添加同名app名称即可
DATABASES // 数据库配置,默认SQLITE3,如果使用MYSQL需要另行配置,此处不做阐述
ALLOWED_HOSTS // 允许被访问的IP,此处可在括号内填星号,表示允许所有IP
STATIC_URL // 静态文件临时调用目录
STATICFILES_DIRS // 静态文件目录
MIDDLEWARE // 中间件,自己写的中间件要填在系统自带中间件之后
TEMPLATES // 模版0x04 结果
1、hello
2、index.html