百度地图API (1):往地图中添加标注点
1.实现功能:通过给定的坐标点,往地图中添加标注点,点击标注点,显示改点的详细信息。
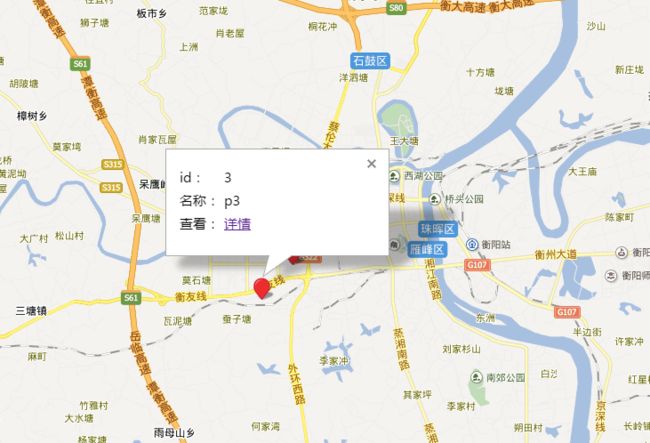
2.效果图:
演示链接:http://www.ltbetter.com:8080/BMap/MapTest1.html

3.核心方法:
- 手动创建数据,实际项目则是接受GPS信息
//建立坐标点:
// lng:经度 lat:纬度
var points = [
{"lng":112.58,"lat":26.89,"url":"http://www.baidu.com","id":1,"name":"p1"},
{"lng":112.59,"lat":26.90,"url":"http://www.mi.com","id":2,"name":"p2"},
{"lng":112.57,"lat":26.88,"url":"http://www.csdn.com","id":3,"name":"p3"}
]; - 创建添加标注点到地图,并为标注点添加点击事件
//创建标注点并添加到地图中
function addMarker(points) {
//循环建立标注点
for(var i=0, pointsLen = points.length; ivar point = new BMap.Point(points[i].lng, points[i].lat); //将标注点转化成地图上的点
var marker = new BMap.Marker(point); //将点转化成标注点
map.addOverlay(marker); //将标注点添加到地图上
//添加监听事件
(function() {
var thePoint = points[i];
marker.addEventListener("click",
//显示信息的方法
function() {
showInfo(this,thePoint);
});
})();
}
} - 编写信息显示方法
function showInfo(thisMarker,point) {
//获取点的信息
var sContent =
'0
0 5px 0;padding:0.2em 0">'
+'26 px;font-size: 15px;">'
+'50px;display: inline-block;">id:' + point.id + ''
+'26 px;font-size: 15px;">'
+'50px;display: inline-block;">名称:' + point.name + ''
+'26 px;font-size: 15px;">50px;display: inline-block;">查看:'+point.url+'">详情'
+'';
var infoWindow = new BMap.InfoWindow(sContent); //创建信息窗口对象
thisMarker.openInfoWindow(infoWindow); //图片加载完后重绘infoWindow
}- 创建地图
//创建地图
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 设置中心点
map.centerAndZoom( "衡阳"); //指定中心城市
map.setCurrentCity("衡阳");
map.addControl(new BMap.MapTypeControl()); //设置可拖拽
map.enableScrollWheelZoom(true); //添加滚轮缩放
addMarker(points); //添加标注
</script>Tip: 想使用百度地图api需要申请一个ak,申请方法就不介绍了,百度一大堆.
完整代码(不包括api的ak 需要自己申请):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
style>
<script type="text/javascript"
//ak填自己申请的ak
src="http://api.map.baidu.com/api?v=2.0& ak=你申请的AK">
script>
<title>百度地图api展示title>
head>
<body>
<div id="allmap">div>
body>
html>
<script type="text/javascript">
//新建三个地图上点
var points = [
{"lng":112.58,"lat":26.89,"url":"http://www.baidu.com","id":1,"name":"p1"},
{"lng":112.59,"lat":26.90,"url":"http://www.mi.com","id":2,"name":"p2"},
{"lng":112.57,"lat":26.88,"url":"http://www.csdn.com","id":3,"name":"p3"}
];
//创建标注点并添加到地图中
function addMarker(points) {
//循环建立标注点
for(var i=0, pointsLen = points.length; ivar point = new BMap.Point(points[i].lng, points[i].lat); //将标注点转化成地图上的点
var marker = new BMap.Marker(point); //将点转化成标注点
map.addOverlay(marker); //将标注点添加到地图上
//添加监听事件
(function() {
var thePoint = points[i];
marker.addEventListener("click",
function() {
showInfo(this,thePoint);
});
})();
}
}
function showInfo(thisMarker,point) {
//获取点的信息
var sContent =
''
+''
+'id:' + point.id + ''
+''
+'名称:' + point.name + ''
+'查看:'">详情 '
+'';
var infoWindow = new BMap.InfoWindow(sContent); //创建信息窗口对象
thisMarker.openInfoWindow(infoWindow); //图片加载完后重绘infoWindow
}
//创建地图
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 设置中心点
map.centerAndZoom( "衡阳");
map.setCurrentCity("衡阳"); //设置为衡阳
map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true);
addMarker(points);
script>- 参考资料:http://blog.csdn.net/liusaint1992/article/details/50070839