Android 属性动画:这是一份全面 & 详细的核心使用类ValueAnimator学习指南
前言
- 属性动画的使用 是
Android开发中常用的知识 - 今天,我将讲解属性动画使用中最核心的一个方法类:
ValueAnimator,希望你们会喜欢
目录
1. 简介
属性动画机制中 最核心的一个类
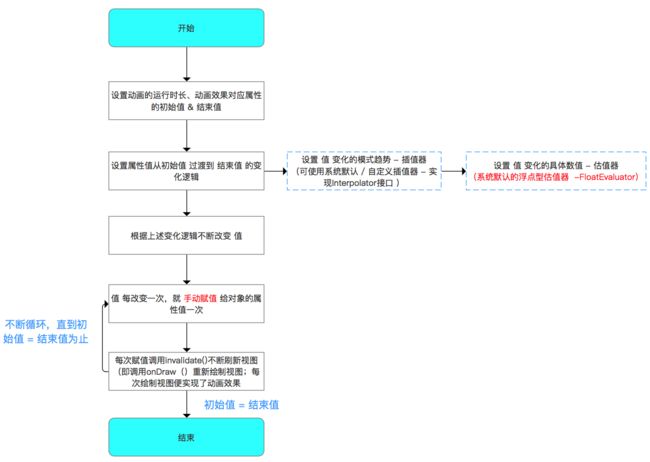
2. 原理
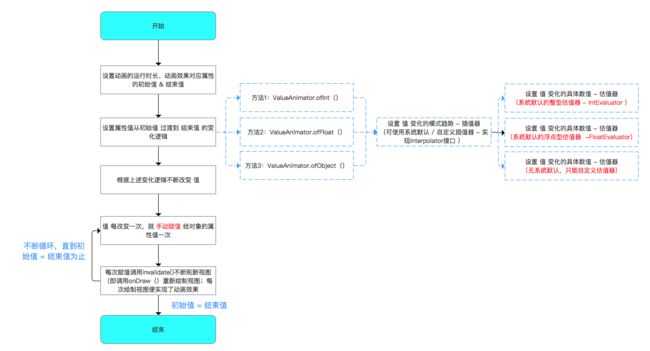
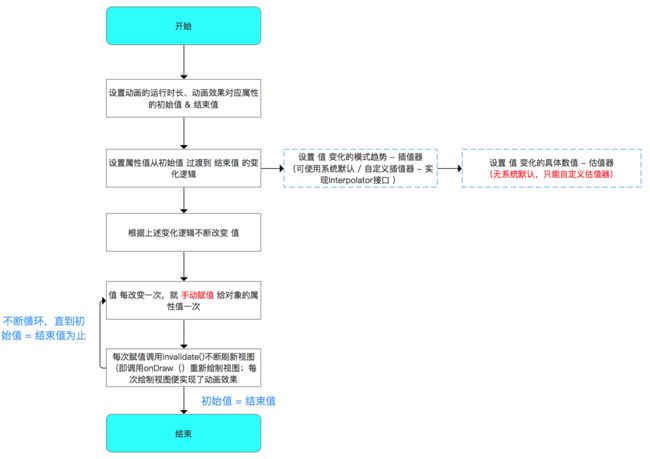
- 通过不断控制 值 的变化,再不断 手动 赋给对象的属性,从而实现动画效果。
- 具体如图下:
从上面原理可以看出:ValueAnimator类中有3个重要方法:
ValueAnimator.ofInt(int values)ValueAnimator.ofFloat(float values)ValueAnimator.ofObject(int values)
下面我将逐一介绍。
3. 整型:ValueAnimator.ofInt()
3.1 作用
将初始值 以整型数值的形式 过渡到结束值
即估值器是整型估值器 -
IntEvaluator
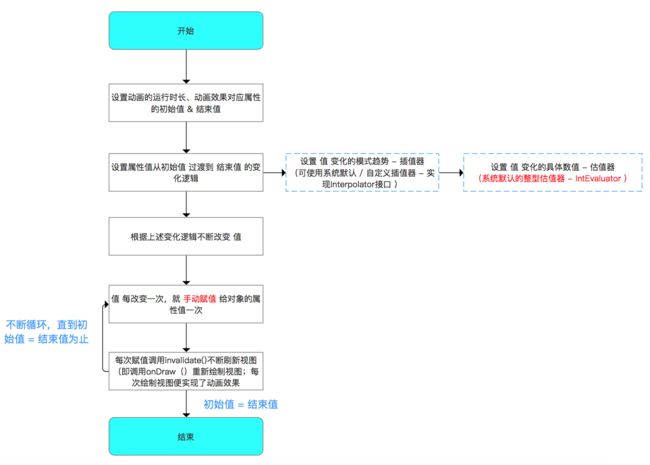
3.2 工作原理
3.3 具体使用
- 因为ValueAnimator本质只是一种值的操作机制,所以下面的介绍先是展示如何改变一个值的过程(下面的实例主要讲解:如何将一个值从0平滑地过渡到3)
- 至于如何实现动画,是需要开发者手动将这些 值 赋给 对象的属性值。关于这部分在下节会进行说明。
操作值的方式 分为 XML 设置 / Java 代码设置
3.3.1 Java代码设置
实际开发中,建议使用Java代码实现属性动画:因为很多时候属性的起始值是无法提前确定的(无法使用XML设置),这就需要在
Java代码里动态获取。
// 步骤1:设置动画属性的初始值 & 结束值
ValueAnimator anim = ValueAnimator.ofInt(0, 3);
// ofInt()作用有两个
// 1. 创建动画实例
// 2. 将传入的多个Int参数进行平滑过渡:此处传入0和1,表示将值从0平滑过渡到1
// 如果传入了3个Int参数 a,b,c ,则是先从a平滑过渡到b,再从b平滑过渡到C,以此类推
// ValueAnimator.ofInt()内置了整型估值器,直接采用默认的.不需要设置,即默认设置了如何从初始值 过渡到 结束值
// 关于自定义插值器我将在下节进行讲解
// 下面看看ofInt()的源码分析 ->>关注1
// 步骤2:设置动画的播放各种属性
anim.setDuration(500);
// 设置动画运行的时长
anim.setStartDelay(500);
// 设置动画延迟播放时间
anim.setRepeatCount(0);
// 设置动画重复播放次数 = 重放次数+1
// 动画播放次数 = infinite时,动画无限重复
anim.setRepeatMode(ValueAnimator.RESTART);
// 设置重复播放动画模式
// ValueAnimator.RESTART(默认):正序重放
// ValueAnimator.REVERSE:倒序回放
// 步骤3:将改变的值手动赋值给对象的属性值:通过动画的更新监听器
// 设置 值的更新监听器
// 即:值每次改变、变化一次,该方法就会被调用一次
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int currentValue = (Integer) animation.getAnimatedValue();
// 获得改变后的值
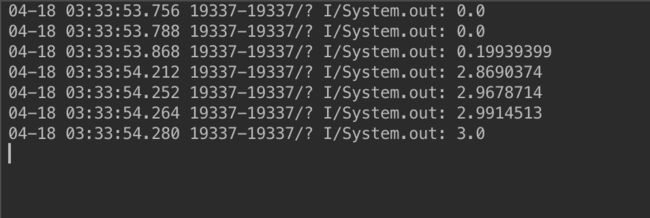
System.out.println(currentValue);
// 输出改变后的值
// 步骤4:将改变后的值赋给对象的属性值,下面会详细说明
View.setproperty(currentValue);
// 步骤5:刷新视图,即重新绘制,从而实现动画效果
View.requestLayout();
}
});
anim.start();
// 启动动画
}
// 关注1:ofInt()源码分析
public static ValueAnimator ofInt(int... values) {
// 允许传入一个或多个Int参数
// 1. 输入一个的情况(如a):从0过渡到a;
// 2. 输入多个的情况(如a,b,c):先从a平滑过渡到b,再从b平滑过渡到C
ValueAnimator anim = new ValueAnimator();
// 创建动画对象
anim.setIntValues(values);
// 将传入的值赋值给动画对象
return anim;
}
效果图
3.3.2 在XML 代码中设置
具备重用性,即将通用的动画写到XML里,可在各个界面中去重用它
- 步骤1:在路径
res/animator的文件夹里创建相应的动画.xml文件
此处设置为res/animator/set_animation.xml
- 步骤2:设置动画参数
set_animation.xml
// ValueAnimator采用 标签
- 步骤3:在Java代码中启动动画
Animator animator = AnimatorInflater.loadAnimator(context, R.animator.set_animation);
// 载入XML动画
animator.setTarget(view);
// 设置动画对象
animator.start();
// 启动动画
3.4 实例说明
- 下面,我将结合 手动赋值给对象属性 这一步骤,从而实现一个完整的动画效果
- 实现的动画效果:按钮的宽度从
150px放大到500px
Button mButton = (Button) findViewById(R.id.Button);
// 创建动画作用对象:此处以Button为例
// 步骤1:设置属性数值的初始值 & 结束值
ValueAnimator valueAnimator = ValueAnimator.ofInt(mButton.getLayoutParams().width, 500);
// 初始值 = 当前按钮的宽度,此处在xml文件中设置为150
// 结束值 = 500
// ValueAnimator.ofInt()内置了整型估值器,直接采用默认的.不需要设置
// 即默认设置了如何从初始值150 过渡到 结束值500
// 步骤2:设置动画的播放各种属性
valueAnimator.setDuration(2000);
// 设置动画运行时长:1s
// 步骤3:将属性数值手动赋值给对象的属性:此处是将 值 赋给 按钮的宽度
// 设置更新监听器:即数值每次变化更新都会调用该方法
valueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animator) {
int currentValue = (Integer) animator.getAnimatedValue();
// 获得每次变化后的属性值
System.out.println(currentValue);
// 输出每次变化后的属性值进行查看
mButton.getLayoutParams().width = currentValue;
// 每次值变化时,将值手动赋值给对象的属性
// 即将每次变化后的值 赋 给按钮的宽度,这样就实现了按钮宽度属性的动态变化
// 步骤4:刷新视图,即重新绘制,从而实现动画效果
mButton.requestLayout();
}
});
valueAnimator.start();
// 启动动画
}
效果图
4. 浮点型:ValueAnimator.oFloat()
4.1 作用
将初始值 以浮点型数值的形式 过渡到结束值
4.2 工作原理
4.3 具体使用
设置方式分为:XML 设置 / Java 代码设置
4.3.1 在 Java 代码中设置
ValueAnimator anim = ValueAnimator.ofFloat(0, 3);
// 其他使用类似ValueAnimator.ofInt(int values),此处不作过多描述
4.3.3 XML 代码中设置
- 步骤1:在路径
res/animator的文件夹里创建相应的动画.xml文件
此处设置为res/animator/set_animation.xml
- 步骤2:设置动画参数
set_animation.xml
// ValueAnimator采用 标签
- 步骤3:在Java代码中启动动画
Animator animator = AnimatorInflater.loadAnimator(context, R.animator.set_animation);
// 载入XML动画
animator.setTarget(view);
// 设置动画对象
animator.start();
// 启动动画
效果图
从上面可以看出,ValueAnimator.ofInt()与ValueAnimator.oFloat()仅仅只是在估值器上的区别:(即如何从初始值 过渡 到结束值)
ValueAnimator.oFloat()采用默认的浮点型估值器 (FloatEvaluator)ValueAnimator.ofInt()采用默认的整型估值器(IntEvaluator)
在使用上完全没有区别,此处对ValueAnimator.oFloat()的使用就不作过多描述。
5. 对象:ValueAnimator.ofObject()
5.1 作用
将初始值 以对象的形式 过渡到结束值
即通过操作 对象 实现动画效果
5.2 工作原理
5.3 具体使用
// 创建初始动画时的对象 & 结束动画时的对象
myObject object1 = new myObject();
myObject object2 = new myObject();
ValueAnimator anim = ValueAnimator.ofObject(new myObjectEvaluator(), object1, object2);
// 创建动画对象 & 设置参数
// 参数说明
// 参数1:自定义的估值器对象(TypeEvaluator 类型参数) - 下面会详细介绍
// 参数2:初始动画的对象
// 参数3:结束动画的对象
anim.setDuration(5000);
anim.start();
在继续讲解ValueAnimator.ofObject()的使用前,我先讲一下估值器(TypeEvaluator)
5.4 估值器(TypeEvaluator)
- 作用:设置动画 如何从初始值 过渡到 结束值 的逻辑
- 插值器(
Interpolator)决定 值 的变化模式(匀速、加速blabla)- 估值器(
TypeEvaluator)决定 值 的具体变化数值
从上面可知:
ValueAnimator.ofFloat()实现了 将初始值 以浮点型的形式 过渡到结束值 的逻辑,那么这个过渡逻辑具体是怎么样的呢?- 其实是系统内置了一个
FloatEvaluator估值器,内部实现了初始值与结束值 以浮点型的过渡逻辑 - 我们来看一下
FloatEvaluator的代码实现:
public class FloatEvaluator implements TypeEvaluator {
// FloatEvaluator实现了TypeEvaluator接口
// 重写evaluate()
public Object evaluate(float fraction, Object startValue, Object endValue) {
// 参数说明
// fraction:表示动画完成度(根据它来计算当前动画的值)
// startValue、endValue:动画的初始值和结束值
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
// 初始值 过渡 到结束值 的算法是:
// 1. 用结束值减去初始值,算出它们之间的差值
// 2. 用上述差值乘以fraction系数
// 3. 再加上初始值,就得到当前动画的值
}
}
ValueAnimator.ofInt()&ValueAnimator.ofFloat()都具备系统内置的估值器,即FloatEvaluator&IntEvaluator
即系统已经默认实现了 如何从初始值 过渡到 结束值 的逻辑
- 但对于
ValueAnimator.ofObject(),从上面的工作原理可以看出并没有系统默认实现,因为对对象的动画操作复杂 & 多样,系统无法知道如何从初始对象过度到结束对象 - 因此,对于
ValueAnimator.ofObject(),我们需自定义估值器(TypeEvaluator)来告知系统如何进行从 初始对象 过渡到 结束对象的逻辑 - 自定义实现的逻辑如下
// 实现TypeEvaluator接口
public class ObjectEvaluator implements TypeEvaluator{
// 复写evaluate()
// 在evaluate()里写入对象动画过渡的逻辑
@Override
public Object evaluate(float fraction, Object startValue, Object endValue) {
// 参数说明
// fraction:表示动画完成度(根据它来计算当前动画的值)
// startValue、endValue:动画的初始值和结束值
... // 写入对象动画过渡的逻辑
return value;
// 返回对象动画过渡的逻辑计算后的值
}
5.5 实例说明
-
下面我将用实例说明 该如何自定义
TypeEvaluator接口并通过ValueAnimator.ofObject()实现动画效果
步骤1:定义对象类
- 因为
ValueAnimator.ofObject()是面向对象操作的,所以需要自定义对象类。 - 本例需要操作的对象是 圆的点坐标
Point.java
public class Point {
// 设置两个变量用于记录坐标的位置
private float x;
private float y;
// 构造方法用于设置坐标
public Point(float x, float y) {
this.x = x;
this.y = y;
}
// get方法用于获取坐标
public float getX() {
return x;
}
public float getY() {
return y;
}
}
步骤2:根据需求实现TypeEvaluator接口
PointEvaluator.java
// 实现TypeEvaluator接口
public class PointEvaluator implements TypeEvaluator {
// 复写evaluate()
// 在evaluate()里写入对象动画过渡的逻辑
@Override
public Object evaluate(float fraction, Object startValue, Object endValue) {
// 将动画初始值startValue 和 动画结束值endValue 强制类型转换成Point对象
Point startPoint = (Point) startValue;
Point endPoint = (Point) endValue;
// 根据fraction来计算当前动画的x和y的值
float x = startPoint.getX() + fraction * (endPoint.getX() - startPoint.getX());
float y = startPoint.getY() + fraction * (endPoint.getY() - startPoint.getY());
// 将计算后的坐标封装到一个新的Point对象中并返回
Point point = new Point(x, y);
return point;
}
}
- 上面步骤是根据需求自定义
TypeEvaluator的实现 - 下面将讲解如何通过对
Point对象进行动画操作,从而实现整个自定义View的动画效果。
步骤3:将属性动画作用到自定义View当中
MyView.java
/**
* Created by Carson_Ho on 17/4/18.
*/
public class MyView extends View {
// 设置需要用到的变量
public static final float RADIUS = 70f;// 圆的半径 = 70
private Point currentPoint;// 当前点坐标
private Paint mPaint;// 绘图画笔
// 构造方法(初始化画笔)
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化画笔
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
// 复写onDraw()从而实现绘制逻辑
// 绘制逻辑:先在初始点画圆,通过监听当前坐标值(currentPoint)的变化,每次变化都调用onDraw()重新绘制圆,从而实现圆的平移动画效果
@Override
protected void onDraw(Canvas canvas) {
// 如果当前点坐标为空(即第一次)
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
// 创建一个点对象(坐标是(70,70))
// 在该点画一个圆:圆心 = (70,70),半径 = 70
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
// (重点关注)将属性动画作用到View中
// 步骤1:创建初始动画时的对象点 & 结束动画时的对象点
Point startPoint = new Point(RADIUS, RADIUS);// 初始点为圆心(70,70)
Point endPoint = new Point(700, 1000);// 结束点为(700,1000)
// 步骤2:创建动画对象 & 设置初始值 和 结束值
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
// 参数说明
// 参数1:TypeEvaluator 类型参数 - 使用自定义的PointEvaluator(实现了TypeEvaluator接口)
// 参数2:初始动画的对象点
// 参数3:结束动画的对象点
// 步骤3:设置动画参数
anim.setDuration(5000);
// 设置动画时长
// 步骤3:通过 值 的更新监听器,将改变的对象手动赋值给当前对象
// 此处是将 改变后的坐标值对象 赋给 当前的坐标值对象
// 设置 值的更新监听器
// 即每当坐标值(Point对象)更新一次,该方法就会被调用一次
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
// 将每次变化后的坐标值(估值器PointEvaluator中evaluate()返回的Piont对象值)到当前坐标值对象(currentPoint)
// 从而更新当前坐标值(currentPoint)
// 步骤4:每次赋值后就重新绘制,从而实现动画效果
invalidate();
// 调用invalidate()后,就会刷新View,即才能看到重新绘制的界面,即onDraw()会被重新调用一次
// 所以坐标值每改变一次,就会调用onDraw()一次
}
});
anim.start();
// 启动动画
} else {
// 如果坐标值不为0,则画圆
// 所以坐标值每改变一次,就会调用onDraw()一次,就会画一次圆,从而实现动画效果
// 在该点画一个圆:圆心 = (30,30),半径 = 30
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
}
}
步骤4:在布局文件加入自定义View空间
activity_main.xml
步骤5:在主代码文件设置显示视图
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
效果图
源码地址
Carson_Ho的Github地址:https://github.com/Carson-Ho/PropertyAnimator_ofObject
特别注意
从上面可以看出,其实ValueAnimator.ofObject()的本质还是操作 值,只是是采用将 多个值 封装到一个对象里的方式 同时对多个值一起操作而已
就像上面的例子,本质还是操作坐标中的x,y两个值,只是将其封装到Point对象里,方便同时操作x,y两个值而已
6. 与ObjectAnimator类对比
对比于属性动画中另外一个比较核心的使用类:ObjectAnimator类:
6.1 相同点
二者都属于属性动画,本质上都是一致的:先改变值,然后 赋值 给对象的属性从而实现动画效果。
6.2 不同点
二者的区别在于:赋值的操作是手动 or 自动
ValueAnimator类是先改变值,然后 手动赋值 给对象的属性从而实现动画;是 间接 对对象属性进行操作;
ValueAnimator类本质上是一种 改变 值 的操作机制
- 而
ObjectAnimator类是先改变值,然后 自动赋值 给对象的属性从而实现动画;是 直接 对对象属性进行操作;
可以理解为:
ObjectAnimator更加智能、自动化程度更高
至此,关于属性动画中最核心的 ValueAnimator类已经讲解完毕。
7. 总结
-
本文对
Android属性动画中的最核心的ValueAnimator类进行全面 & 详细介绍,下面我将继续讲解另外一个重要的类:ObjectAnimator类 -
接下来,我将继续对
Android的相关知识进行分析,感兴趣的同学可以继续关注本人运营的技术博客:Carson_Ho的技术博客