【wow-ts】前端学习笔记Typescript基础语法(一)
miskirito
前端学习笔记
项目地址是https://github.com/datawhalechina/wow-ts。我选择的是ts前端课程Typescript笔记TypeScript入门介绍基础数据类型TypeScript基础数据结构TypeScript变量声明变量作用域TypeScript入门介绍第一次接触ts,先去了解了下ts的内容,复制内容如下TypeScript是JavaScript的一个超集,支持ECMAScr
前端学习笔记 5:大事件
魔芋红茶
前端前端学习笔记
前端学习笔记5:大事件本文将学习一个示例项目(大事件)的前端搭建过程。1.准备工作1.1.创建工程创建一个名称为big-event的Vue3项目,具体可以参考这篇文章。1.2.安装插件安装ElementPlus:npminstallelement-plus--save安装好后还需要在main.js中导入相关模块和样式:import'./assets/main.scss'import{createA
前端学习笔记 6:Pinia
魔芋红茶
前端前端学习笔记
前端学习笔记6:PiniaPinia是Vue的一个官方库,用于状态管理。1.安装首先创建一个Vue3项目,具体方式可以参考这里。安装Pinia:npminstallpinia创建一个pinia实例(根store)并将其传递给应用:import'./assets/main.css'import{createApp}from'vue'import{createPinia}from'pinia'impo
【前端学习笔记3——选不中按钮、全局变量、表格不显示、查看变量值】
weixin_47227105
前端学习javascript
前端学习笔记三,覆盖button选不中,可能是被别的元件覆盖了,用开发者工具选择元件,可以在样式里添加z-index或者用position把相对定位变为绝对定位。.back{z-index:99999999;position:absolute;right:40px;top:95px;}el-option筛选框里不显示label,显示value,而且有的列筛选框有label有value全局变量写法,
暑期字节青训营前端学习笔记——简略
放荡不羁的小雨鸽
前端学习笔记
文章目录前端与HTML什么是前端?前端应该关注那些方面?注意HTML标签的语义化web开发的基本情况关于前端的开发:起源、架构、变迁前端应用的领域前端应用领域---浏览器前端应用领域---服务器前端应用领域---终端和跨端语言、框架、工具浏览器、网络、服务器Web标准标准组织:HTTP协议初识HTTP协议什么是HTTP协议协议分析报文methodWeb安全攻击防御对于XSS攻击:CSRF的防御Ty
【前端学习笔记】HTML5中的video和audio
花上
标签定义声音,比如音乐或者其他音频流。标签定义视频,比如电影片段或其他视频流。video和audio的优点:都不需要第三方插件就能播放音频和视频,可以直接插入,并且用同一的API接口控制。video和audio的缺点:1)暂时没有对流视频的支持和规范。流媒体分HTTP渐进式下载和实时流式传播,video和audio属于HTTP属于渐进式下载,不需要流媒体服务器,普通HTTP服务器就可以。2)播放媒
前端学习笔记 3:Vue 工程
魔芋红茶
前端前端学习笔记
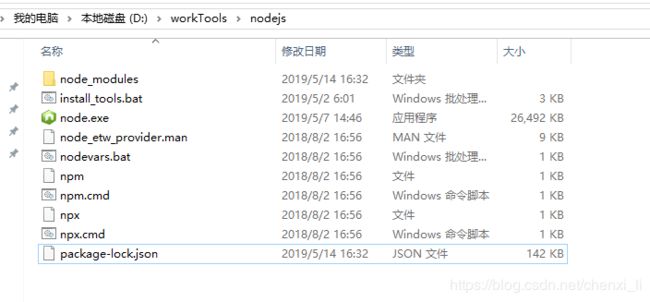
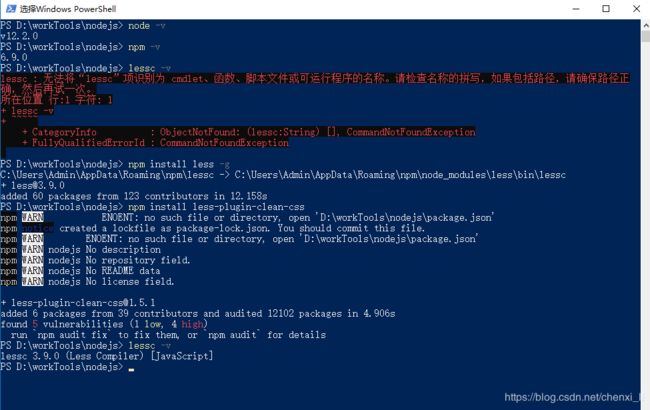
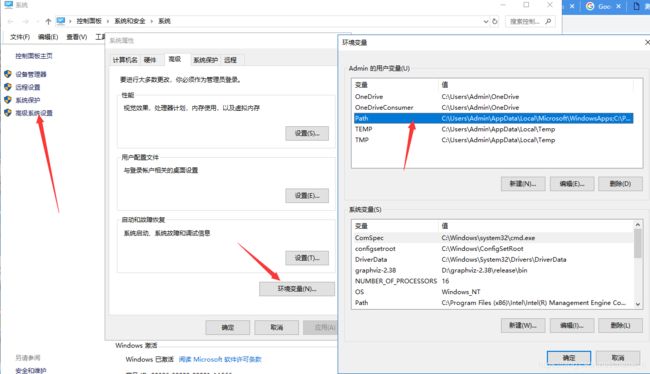
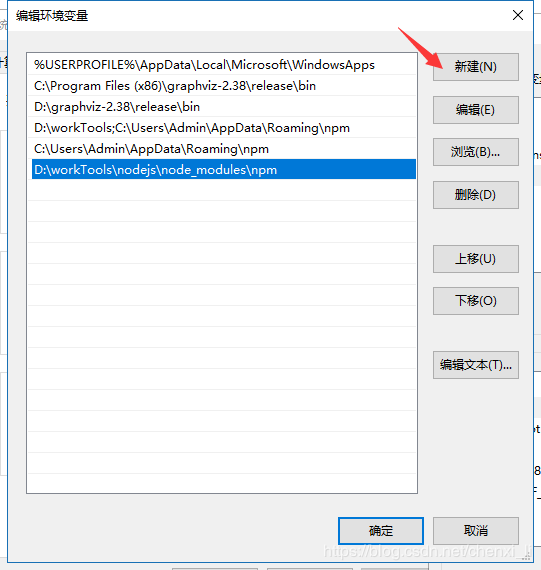
前端学习笔记3:Vue工程上一篇文章介绍了如何在单一Html页面中使用Vue,本文介绍如何从头开始用Vue构建一个前端工程项目。环境准备Vue框架代码的创建依赖于Node.js,因此需要先安装Node.js。创建和启动创建通过以下命令可以创建Vue的框架代码:npmcreatevue@latest该命令执行后会先检查是否安装create-vue工具,如果没有,就安装。然后再使用create-vue
前端学习笔记 2:Vue
魔芋红茶
前端vue.js前端学习
前端学习笔记2:VueVue是一个目前最流行的前端响应式框架,关于它的简单介绍可以观看这里。1.快速入门Vue的官网提供一个快速上手指南,有多种方式可以安装和使用Vue,这里展示一个最简单的方式——直接导入官方提供的在线的核心JS文件进行使用。这里展示的内容相当于官方快速上手指南中的使用ES模块构建版本。需要先像在之前文章中介绍的那样,在JS模块中导入Vue的createApp函数:import{
前端学习笔记 1:js 导入导出
魔芋红茶
前端前端学习笔记
前端学习笔记1:js导入导出1.传统引用一般性的,用以下方式引入JS中定义的函数或对象到Html中使用:functionshowMessage(){console.log("hello");}functionshowChineseMessage(){console.log("你好");}hello按我有惊喜document.getElementById("btn").onclick=functio
前端学习笔记 4:Element Plus
魔芋红茶
前端前端学习笔记
前端学习笔记4:ElementPlus1.准备工作在使用ElementPlus之前,需要先创建一个Vue工程,具体可以参考上一篇文章。创建好后就可以按照官方文档中的指示,在工程目录下安装Element依赖:npminstallelement-plus--save注意,Element和ElementPlus是两个不同的项目,前者适用于Vue2.X,后者适用于Vue3.X。这里使用的是后者。2.快速开
2021-08-25_vue环境搭建前端学习笔记
kikop
20210825_vue环境搭建前端学习笔记1概述1.1目录结构image-20211001195604044.png1.2项目配置细节1.2.1配置拦截器//E:\workdirectory\Dev\remotestudy\technicaltools\C050myvueelementdemo\myvue_front\src\config\http.js//接口请求拦截器importVuefro
统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
[网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p