IntelliJ IDEA之Editor REST Client介绍
在Web开发的时候必不可少涉及到REST API或者页面的测试。通常做法是打开Chrome输入URL然后看结果,当然我们会安装一个json viewer或者xml viewer的plugin,方便我们阅读请求的内容。 要不你可以安装Chrome的REST Console或Postman插件,然后进行测试。当然还有很多独立工具,这里就不做介绍啦,如Mac下的Paw(https://paw.cloud/)。

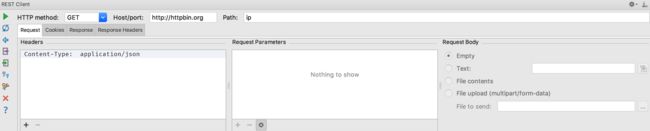
在IntelliJ IDEA中你也可以进行这样的测试。只要打开Tools菜单下的“Rest Restful Web Services”,就会调用出一个REST Client的tool window,然后你就使用UI进行REST API测试。界面如下:

今天我们介绍一种新的测试方法,也就是IntelliJ IDEA 2017.3版本的Editor REST Client。基于编辑器的REST Client?这个是什么鬼? 也就是你在编辑器中编写代码来完成HTTP API请求,而不是传统的UI方式。这样做的好处有什么?
- 代码可以提交到git仓库,其他同学可以使用啦,一人编写多人收益
- 快速编写,图形化操作是慢的,你拷贝粘贴都没法进行,而且还有历史记录保存等等问题
- 这个文件可以被其他工具所使用,如完成测试验证等。
接下来我们就开始介绍这个Editor REST Client。
Editor REST Client详解
首先我们要在IDEA下创建一个http文件,这个非常简单,如xxx.http,这里说明一下目录,如果你想这个http文件将来被其他工具或者作为元信息读取,那么你最好放在 src/main/resources或者src/test/resources目录下,这样方便从java的classpath目录下快速读取。
文件格式
http的文件格式非常简单,首先是三个井字符(###)进行http请求分割,这样一个文件就可以包含多个http请求,分隔符后面可以添加说明进行注释。 对每一个请求,你可以添加添加对应的注释,//和单个#都是合法的注释符号,你可以添加多行注释,样例如下:
### get local ip
GET http://httpbin.org/ip
Content-Type: application/json
get UUID
//regex \w{8}-\w{4}-\w{4}-\w{4}-\w{12}
GET http://httpbin.org/uuid
post json
POST https://httpbin.org/post
Content-Type: application/json
{
“name”: “sample”,
“time”: “Wed, 21 Oct 2015 18:27:50 GMT”
}
当然详细的http文件的格式请参考:
https://marketplace.visualstudio.com/items?itemName=humao.rest-client 非常详尽。
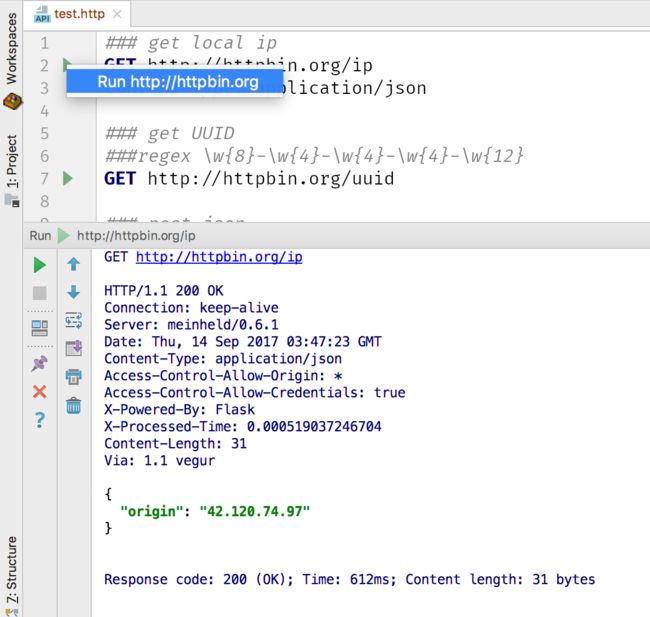
如何运行
当你编写完一个HTTP请求(GET, POST, HEAD等),在编辑器的左侧栏就会出现一个“运行”的图标,然后你点击这个运行图标,就可以发出http请求啦。IDEA会打开一个run的tool window,会将结果呈现给你,当然这个结果中包含完整的response信息,当然返回的内容根据Content-Type头也会进行高亮显示,方便你的阅读。如果你要反复测试,建议不要关闭这个tool window,下次运行的时候,直接点击这个tool window的运行图标进行再次测试即可。
assertion如何做?
目前http文件中并没有assertion的支持,个人这里只是想法,// 是合法的注释符号,我们可以在这个里面做一些文章,如 //regex xxxx 就表示正则表达式判断 通常我们涉及的判断有text contain, xml path,html path,regex, json path这些,当然还包括http response的判断。
- contains: 判断是否包含字符串
- regex: 正则表达式
- jsonpath: 请参考: https://github.com/json-path/JsonPath
- xmlpath: 参考xpath规范
- htmlpath: 参考https://jsoup.org/
- response: response code判断,如200, 404, 304等
- header: 判断response的header,如 Content-Type: application/json
添加这些assertion主要是方便后续做集成测试,你需要做的可能是解析http请求,然后请求发送,最后是根据assertion规则进行判断。
编写技巧 - live template
当然在IntelliJ IDEA中,我们可以将http请求编写做的更快,就是live template,这里列举出常见的几种案例:
- post.json: post json数据
- post.form: form提交
- post.upload: 文件上传
- post.ajax: 模拟ajax请求,添加 X-Requested-With: XMLHttpRequest
- get.qury: 带查询参数的GET请求
- ua.iphone: iPhone的User Agent
- ua.android: Android的User Agent
- ua.ie: IE的user agent
- ua.chrome: Chrome的User Agent
- cookie: 设置Cookie,如 Cookie: Version=1; Skin=new;
- lang.cn: 设置Accept-Language
你在编写的时候,只需要输入live template名称就可以快速帮你补充对应的代码,非常简单。
编写技巧 - URL编码
在请求的过程中,可能会涉及URL编码,如空格要变为%20等,这个在IDEA中也难不倒,安装“String Manipulation”这个插件,就可以做各种字符串的转码等,你不用担心。如做安全测试的时候,你可以轻易将javascript代码转换为http编码,当然你要修改的话,也非常容易转回来(decode)。
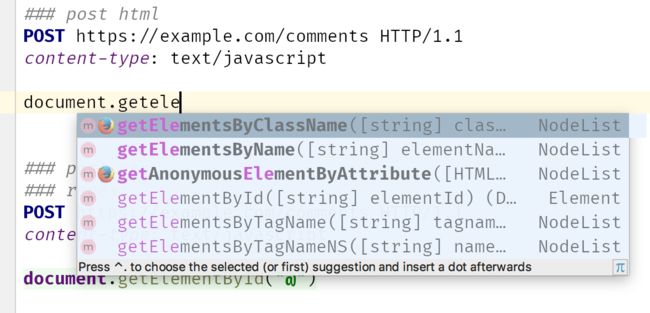
编写技巧 - 内容自动提示
在编写的http请求的过程中,http header都是可以自动提示的,这个非常方便。大多数同学记不住众多的 http header,但是你编写几个http请求后,相信你绝对是了解HTTP协议的小达人。
另外IDEA会根据http请求中的Content-Type头,自动对内容主体进行代码提示,如我们要发送一段json或者xml到服务端,如果你设置了Content-Type,那么在编写主体的时候,IDEA就会自动给你进行代码提示。这里我们针对Web开发,列举出常见的request body的content type。
- text/plain
- text/css
- text/html
- text/javascript
- application/xml
- application/json
其他不足
目前功能还有一些欠缺,如不支持全局变量,访问图片URL不能直接渲染图片等,这个相信后续会调整。
一些的思考
这个http请求文件标准格式制定后,可能对测试同学帮助也非常多,如做压力测试的时候,我们只需要创建一个loadtest.http的文件,然后测试同学只需要根据这个文件进行压力测试就可以啦。 基于这个出发点,我们可以将要测试的http REST API分为以下几个http文件。
- health.http: 健康度检查的各个HTTP请求,我们通常判断http 200状态即可
- loadtest.http: 做性能测试的各个HTTP请求
- ajax.http: 各种ajax请求
- security.http: 基于安全测试的http请求
写到最后
对比其他的图形化的REST Client,基于编辑器的REST Client确实方便非常多,而且有更多的可能性。最后还是感谢一下 VS Code的REST Client插件的作者Huachao Mao,github上显示是一个无锡的中国小伙子,非常棒的想法。