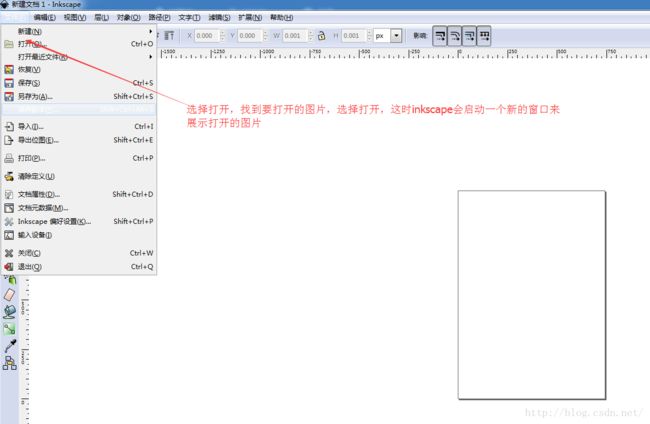
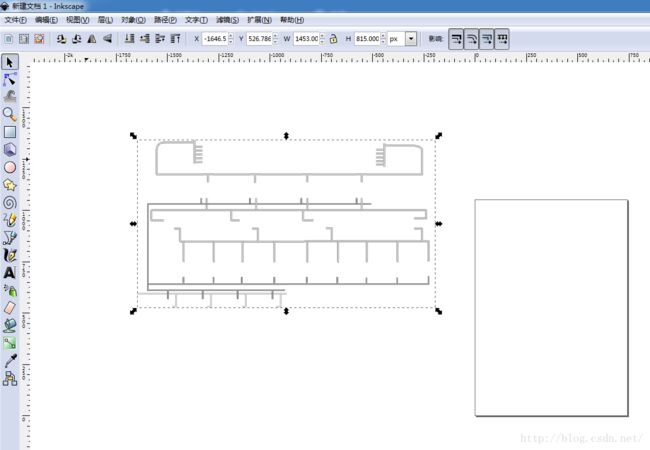
- RK平台下Buildroot驱动编译环境入门
ItJavawfc
RK系统-驱动驱动学习KernelUbuntuBuildroot
提示:低配置电脑下驱动编译环境搭建,驱动学习环境准备文章目录目的需求环境Ubuntu18Desk桌面开发环境Buildroot编译环境基本要求个人环境VM环境配置+Buildroot编译环境配置Buildroot编译总结目的搭建驱动开发编译环境硬件环境要求不达标如何进行配置规避,使编译环境编译OK为后续自己开发工作中,学习环境做一个简单的指导需求这里我需要搭建的环境是Ubuntu上面用Linux源
- 猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏bugjava开发语言服务发现rustpythonpip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
- Camera2 实现重力感应四个方向调试相机预览
ItJavawfc
CameraCamera2Camera重力感应适配方向预览
Camera2API实现重力感应四个方向调试相机预览文章目录需求场景需求实现setAspectRatio设置显示长宽postScalepostRotate设置缩放和旋转manager.openCamera打开相机startPreviewgetPreviewRequestBuilder设置预览参数:createCaptureSession预览准备工作setRepeatingRequest请求预览总结
- 深入拆解Nightingale_alert中篇上(三)
weixin_47028810
夜莺github开源软件golang运维
前言上一篇我们首先初步了解一下开源项目-夜莺的alert告警引擎模块的目录,其次通过查看n9e-alert通过Initialize函数的源码大概了解了告警引擎初始化做了哪些工作,另一个重要原因Initialize函数也是通过调用Start函数来实现启动告警引擎,这个和中心节点的n9e进程接入告警引擎是一致的。本文打算通过Start函数来进一步拆解并分析告警引擎的工作原理。告警引擎启动入口-Star
- Android Studio 中将 AAR 包发布到 Maven 本地仓库
帅次
AndroidStudioandroidstudiomavenandroidkotlinfluttergradlemacos
目录1.配置build.gradle.kts(或build.gradle)2.配置publishing任务3.发布到本地Maven仓库3.1Couldnotfindmethodpublications()forarguments...3.2bash:./gradlew:Permissiondenied3.3AndroidGradlepluginrequiresJava17torun.Youarec
- android视频缓存框架 [AndroidVideoCache](https://github.com/danikula/AndroidVideoCache) 源码解析与评估
MrJarvisDong
thirdparty源码
文章目录android视频缓存框架[AndroidVideoCache](https://github.com/danikula/AndroidVideoCache)源码解析与评估引言使用方式关键类解析HttpProxyCacheServer代理缓存服务类**java.net.ProxySelector**代理选择Pinger判断本地serverSocket是否存活GetRequest封装用于获取
- 基于JAVA中的spring框架和jsp实现自然灾害论坛平台项目【附项目源码+论文说明】
大雄是个程序员
项目实践自然灾害论坛平台java项目源码spring毕业设计课程设计网页设计
摘要在上个世纪末期,也就是20世纪末,随着计算机技术的发展与进步和数据库方面的知识在互联网的大力运用,互联网技术以及网站技术在网上的大力推广,网上论坛(自然灾害论坛)也逐渐在网兴起,它的出现帮助了网上各种特定的群体进行一个在线的知识传递与信息的交流。本计算机自然灾害论坛设计,采用了JSP(JAVA)技术和MYSQL数据库开发,尝试实现了自然灾害论坛的基本功能以及帮助我们掌握了论坛技术的核心特点。该
- 深入理解C++中的std::string::substr成员函数:子串操作的艺术
星途码客
c++c++开发语言
引言在C++编程中,字符串处理是一项常见且重要的任务。std::string类作为C++标准库中的一部分,提供了丰富的成员函数来支持字符串的各种操作,其中substr成员函数在获取字符串子串方面扮演着关键角色。本文将深入探讨std::string::substr函数的工作原理、使用方法、异常处理以及性能考量,帮助读者全面掌握这一强大的字符串处理工具。题目:探索C++std::string::sub
- Java架构师成长之路
hweiyu00
分享spring微服务springcloudjava
概述本教程主要从6个方面,全面讲解Java技术栈的知识。1.性能调优深入理解MySQL底层原理、索引逻辑,数据结构与算法。使用Explain进行优化分析MVCC原理剖析日志机制解析2.框架源码掌握Spring底层原理带你手写一个Spring解析IOC、AOP源码、以及事务原理3.并发编程剖析Java底层锁机制CAS、JUC工具使用、AQS源码分析以及并发的集合类的讲解4.分布式开发剖析分布式中使用
- 计算机网络课程内容详解-ChatGPT4o作答
部分分式
计算机网络
计算机网络课程是一门系统讲解网络体系结构、通信协议、网络技术和应用的专业课程,旨在帮助学生理解计算机网络的工作原理、设计思想和实际应用。以下是计算机网络课程内容的详细介绍,涵盖知识结构、主要内容及应用方向。一、课程目标掌握计算机网络的基本概念、结构及运行原理。理解计算机网络分层模型(如OSI七层模型和TCP/IP四层模型)。掌握常见的通信协议及其功能(如HTTP、FTP、DNS等)。学会网络设备(
- Java面试高频问题深度解析:JVM、锁机制、SQL优化与并发处理
Debug Your Career
面试java面试jvm
问题列表Java中如何实现一个工作流引擎?Bean的作用域有哪些?JVM中的锁机制是如何工作的?三个方法分别被synchronized锁住,方法a调用方法b,b能获取到a的锁吗?会有什么问题?SQL优化时,EXPLAIN中需要关注哪些关键点?什么是覆盖索引?SELECT*一定不会命中索引吗?SELECT*和SELECT全字段在性能上有区别吗?什么是回表?它与索引有什么关系?100万数据分给10个线
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- CopyOnWriteArrayList详解
重生之我在成电转码
java开发语言集合
1️⃣什么是CopyOnWriteArrayList?java.util.concurrent包下的线程安全的List读多写少场景下的性能优选核心思想:写时复制(Copy-On-Write)2️⃣底层原理内部维护一个volatileObject[]array读操作:直接读取数组,不加锁,性能极高写操作(增删改):加ReentrantLock互斥锁把原数组复制一份新数组在新数组上操作操作完成后,替换
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- stc89c51单片机音乐盒系统设计_基于单片机STC89C52的数字音乐盒设计
Fax Caelestis
基于单片机STC89C52的数字音乐盒设计1基于单片机STC89C52的数字音乐盒设计一、引言1.1设计的目的通过课程设计,让学生熟悉单片机微机应用系统开发、研制的过程,软硬件设计的工作方法、工作内容、工作步骤。对学生进行基本技能训练,例如:组成系统、编程、调试、查阅资料、焊接电路板等。使学生理论联系实际,提高动手能力和分析问题、解决问题的能力。1.2设计的基本要求(1)利用I/O口产生一定频率的
- fastjosn注册自定义序列化器
林发和
开发语言java
自定义序列化器: importcom.alibaba.fastjson.serializer.JSONSerializer; importcom.alibaba.fastjson.serializer.ObjectSerializer; importorg.springframework.boot.actuate.health.Status; importjava.io.IOExcepti
- 没想到枚举Enum类还能实现接口!教你玩转Java枚举Enum
林发和
Java干货分享java
枚举是什么?枚举是一种特殊的数据类型,预先定义一组常量(对象),并且必须为其赋值。Java枚举类型的基本想法非常简单:这些类通过共有的静态final域为每个枚举常量导出一个实例。枚举类型没有可以访问的构造器,所以它是真的final类。客户端不能创建枚举类型的实例,也不能对它进行扩展,因此不存实例,而只存在声明过程的枚举常量。也就是枚举类型是实例受控的。它们是单例(Singleton)的范型化,本质
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- Flink sql-clinet 查询报错
lhfmqc
sql-clinet运行问题查询报错flink
Flinksql-clinet查询报错运行后进行select'helloworld’报以下错误,couldnotexecutesqlstatementjava.net.NoRouteToHostException:Noroutetohost在关闭防火墙之后仍无法解决这个时候你需要进入flinkconf配置中查看flink-conf.yaml文件,查看jobmanager.rpc.address该地
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- langchain4j+Tika小试牛刀
llm
序本文主要研究一下langchain4j结合ApacheTika进行文档解析步骤pom.xmldev.langchain4jlangchain4j-document-parser-apache-tika1.0.0-beta1examplepublicclassTikaTest{publicstaticvoidmain(String[]args){Stringpath=System.getPrope
- Linux脚本实践1
一点多余.
linux运维服务器脚本
前言日常在Liunx中用到多个版本的java修改很麻烦,一个脚本搞定。1.准备两个jdk(如下图所示)2.准备脚本文件viswitch_jdk.sh#!/bin/bash#提示用户输入JDK路径read-p"请输入JDK的绝对路径(例如/usr/local/jdk/jdk-11.0.21):"jdk_path#检查输入的路径是否存在if[!-d"$jdk_path"];thenecho"错误:路径
- Spring Bean 的生命周期:从创建到销毁的完整解析
一点多余.
java开发语言
引言:为什么需要了解SpringBean的生命周期?在Spring框架中,Bean是应用程序的核心构建块,理解其生命周期对于开发高效、稳定的应用至关重要。根据2023年JetBrains开发者调查报告,超过75%的Java开发者使用Spring框架,而Bean的生命周期管理是Spring的核心特性之一。以下数据展示了Bean生命周期的重要性:90%的Spring性能问题与Bean的初始化或销毁不当
- 线上一个隐匿 Bug 的复盘
Wu_Candy
大数据测试大数据
前言之前负责的一个项目上线好久了,最近突然爆出一Bug,最后评估影响范围将Bug升级成了故障,只因为影响的数据量有10000条左右,对业务方造成了一定的影响。但因为不涉及到资金损失,Bug修复后对数据进行修补,所以最终级别也是较低的。今天和大家分享这个线上隐匿的Bug,也好在工作的项目中得以借鉴哈~需求背景主题:民宿入住回访问卷描述:针对入住民宿的顾客,在离店后的当天或第二天内需要给顾客发送本次入
- 今日BUG— java.lang.NumberFormatException
水晶果冻1125
其它bugint范围
今日照例巡检系统,打开系统的汇聚首页,发现数据都消失了,于是查看其他服务器上部署的版本也出现了同样的问题,而其他功能并未受影响,排除后台服务挂掉的可能,内心生出疑问一直运行稳定的程序怎么突然都查不出来内容了呢?赶紧查看系统运行日志,果然看见了报错信息java.lang.NumberFormatException:Forinputstring:"2315841207"于是赶紧确认了下int数据类型的
- 技术大佬和普通程序员改bug的区别!
程序员干货站
大数据编程语言java人工智能数据分析
阅读本文大概需要2min文/强哥;未经授权禁止转载在我这么多年的工作生涯里,难免遇到那些工作糊弄的开发同事,随意编程的实习生,不够细致的测试,缺乏专业度的产品...产品的体验,取决于多个环节的把控,但很多情况下,由于bug严重影响体验,或者直接造成产品事故的,那么开发想甩锅都甩不掉!今天就给大家从几方面讲讲,经验丰富的程序员,是怎么debug的!1、并不是所有bug都需要修复修bug有个前提,那就
- py之某website之music搜索接口
我不是程序员~~~~
爬虫项目实战开发语言
fromlxmlimportetreeimportrequestsheaders={"accept":"text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7","accept-lan
- 秒开WebView Android性能优化全攻略:深度解析与实战策略
俊星学长
android性能优化
秒开WebViewAndroid性能优化全攻略:深度解析与实战策略在Android开发中,WebView作为一个重要的组件,用于在应用中嵌入和展示网页内容。然而,WebView的性能往往成为影响用户体验的关键因素之一。实现WebView的“秒开”体验,不仅需要开发者对WebView的工作机制有深入的理解,还需要掌握一系列性能优化策略。本文将从多个维度深入探讨AndroidWebView的性能优化,
- Java24的新特性
hello_ejb3
redis数据库java
Java语言特性系列Java5的新特性Java6的新特性Java7的新特性Java8的新特性Java9的新特性Java10的新特性Java11的新特性Java12的新特性Java13的新特性Java14的新特性Java15的新特性Java16的新特性Java17的新特性Java18的新特性Java19的新特性Java20的新特性Java21的新特性Java22的新特性Java23的新特性Java2
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23