Django框架-模板层
一、模板语法传值
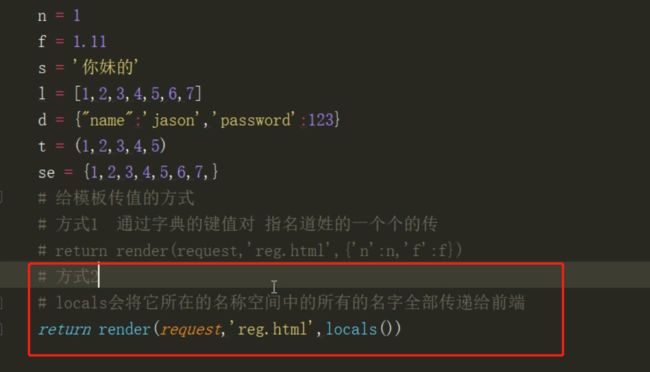
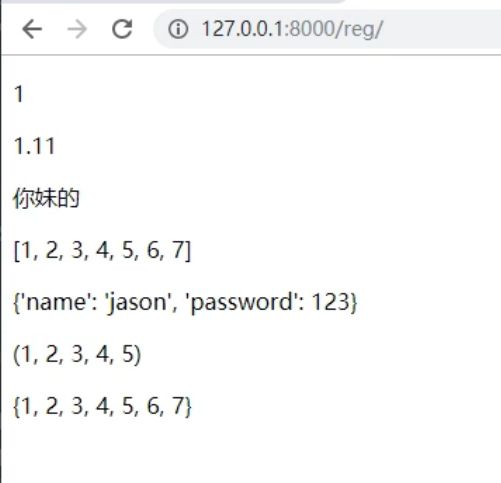
1、验证是否python所有的数据类型都可以传递到前端
locals()的妙用:该方法虽然好用,但是在某些情况下会造成资源的浪费
结论:整型、浮点型、字符串、列表、字典、元组、集合等基本数据类型都可以通过模板语法传值
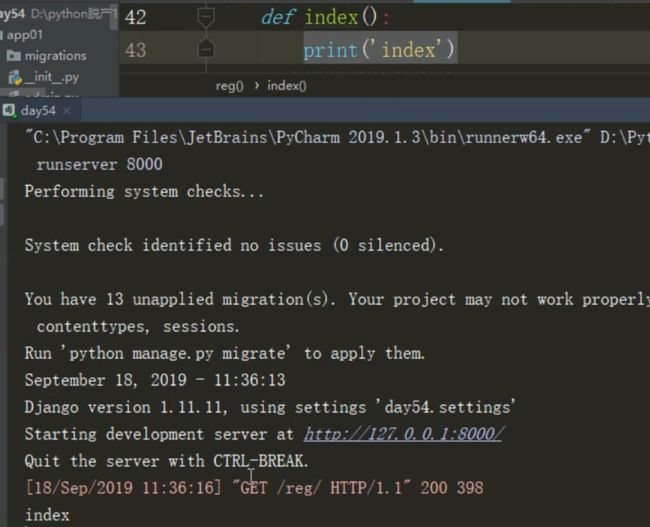
2、传函数名
浏览器上显示的是None,后端打印了index,而且由于我们函数没有设置返回值,猜想:给浏览器传一个函数名时,会自动加括号调用该函数,并将返回值传给浏览器
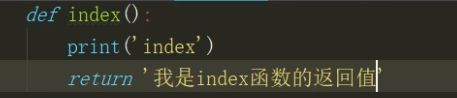
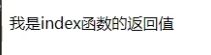
给函数设置一个返回值,浏览器显示的内容正是函数的返回值,说明我们的猜想并没有错
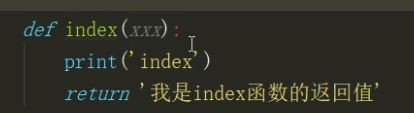
假如该函数调用时需要传参会怎么样呢?
发现:浏览器值并没有显示index对应的内容
同时我们观察后端,发现终端上并没有打印index
并且,我们无法在HTML文件中给index函数传参,所以我们得出结论:当遇到需要参数才能调用的函数时,系统会直接跳过,模板语法不支持。
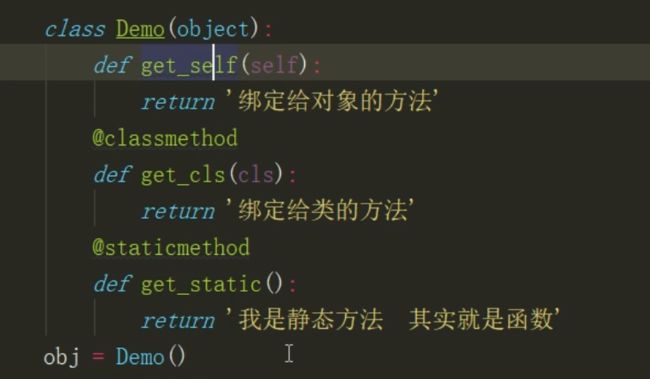
3、传对象
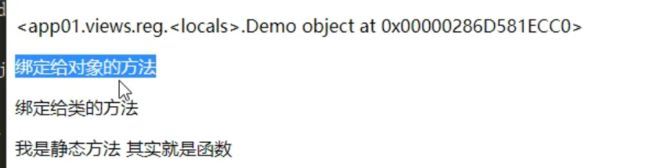
结论:对象可以通过模板语法传值,直接传对象显示的就是对象的内存地址,并且可以通过模板语法调用对象的方法(包括对象绑定方法,类绑定方法,静态绑定方法)。
二、过滤器,标志|
1、内部原理:将|前面的对象当做第一个参数传入过滤器中,将过滤器后面的参数当做第二个参数传入过滤器,所以过滤器只能接收两个参数,但是你可以在给第二个参数传值的时候,传一个字符串,比如"1,2,3,4,5,6",在后端利用逗号切割,将一个参数分割成多个参数。
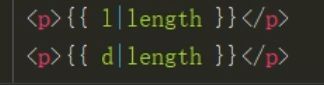
2、length
统计列表和字典的长度
length内部
异常捕获的作用:当遇到没法统计长度的对象时,返回0。当统计整数的长度时,显示0
3、default
n是一个整数,当n为1时,浏览器显示1,当n为0时,浏览器显示default后面字符串中的内容。
n是"xxx"时,显示xxx,n是空字符串时,显示default后面字符串中的内容。
当传入的参数不存在时,也会显示default后面字符串中的内容。
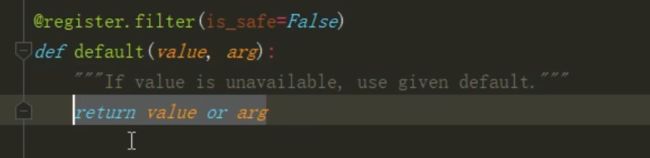
default内部源码
value为真返回value,value为假返回arg,arg就是default冒号后面的内容
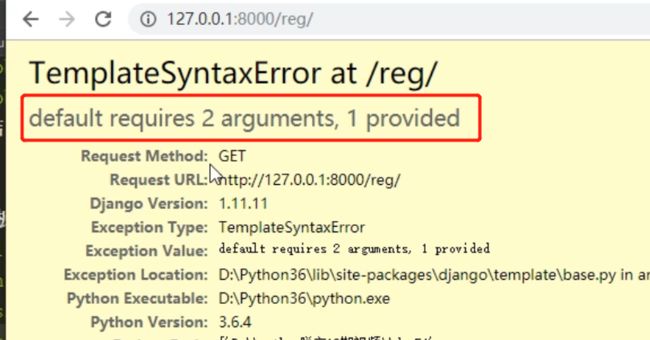
当default后面也不传参数时,浏览器会报错
4、filesizeformat,可以将传入数字转换成文件的大小
5、truncatewords,截断语句
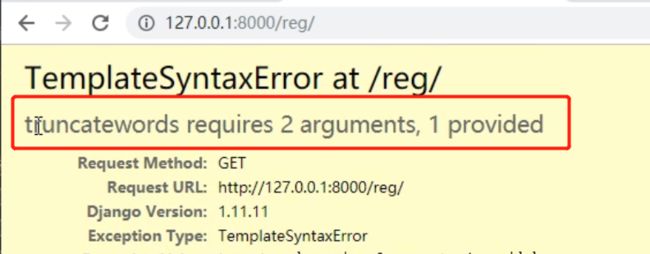
truncatewords后面不加参数的话,浏览器会报错,说缺少了一个参数
当我们设置了一个参数3时,浏览器出现了上面的效果,my,name,is正好三个单词
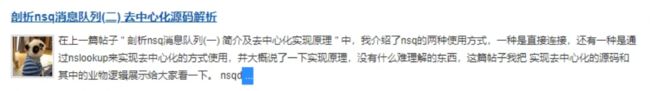
这个效果我们经常在一些地方能够看见,预知后事如何,点击进入查看
当我们传入中文时会发生什么呢
浏览器将我们传入的中文完整的显示出来
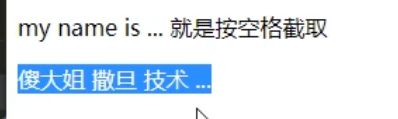
而当我们在中文之间加上空格时,浏览器就只显示三个词语
得出结论:truncatewords是按空格来截断字符串的,后面的参数就是要显示的单词或词语的个数
6、truncatechars按字符截取内容,点也算
与truncatewords类似,但是truncatechars是按字符截断字符串,点也计算在内,所以后面传的参数至少大于3。
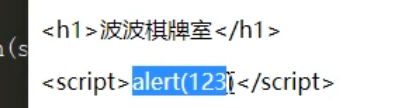
7、传入的字符串会不会识别其中的标签?
结论:对于字符串中的标签,模板语法并不能识别,浏览器显示原始字符串
这一机制是有益的,避免了他人通过字符串写script脚本传给浏览器恶意攻击网站
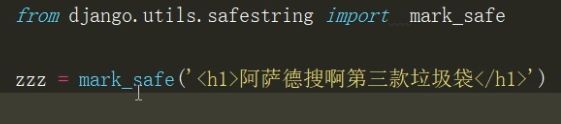
扩展:前后端取消转义
前端:
后端:
导入一个模块,将要传入的字符串放进去,标记它是安全的,前端不需要加safe。
8、date格式化时间
直接传时间显示的格式不太好,考虑格式化时间
可以显示年月日,X无法表示时分秒
9、add加法运算
n=0
浏览器显示100,确实加上了
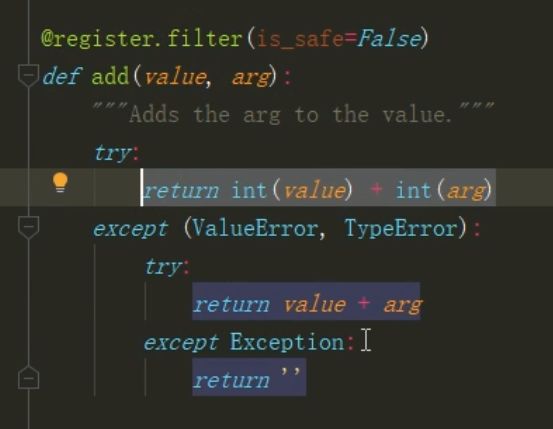
异常捕获,先尝试将两个参数转成整数相加,如果报错,则将两个参数直接相加(字符串相加),如果还报错则返回空字符串。
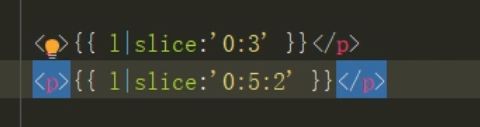
10、slice切片,支持步长
三、标签(逻辑相关)
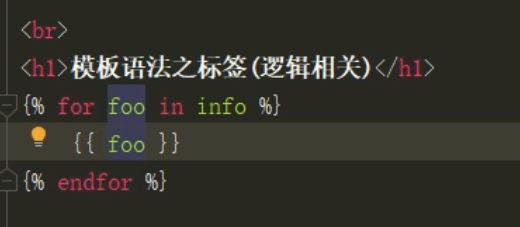
1、for循环
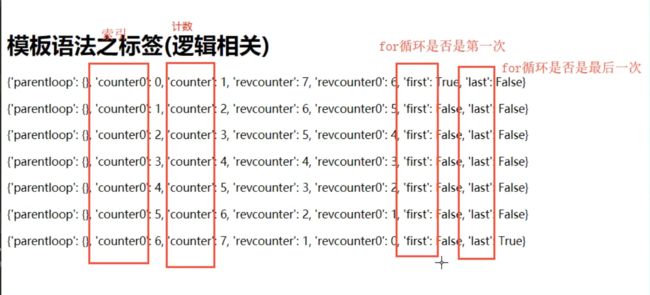
for循环自带的forloop
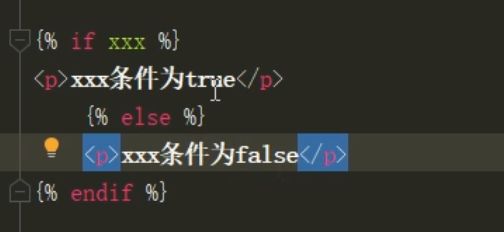
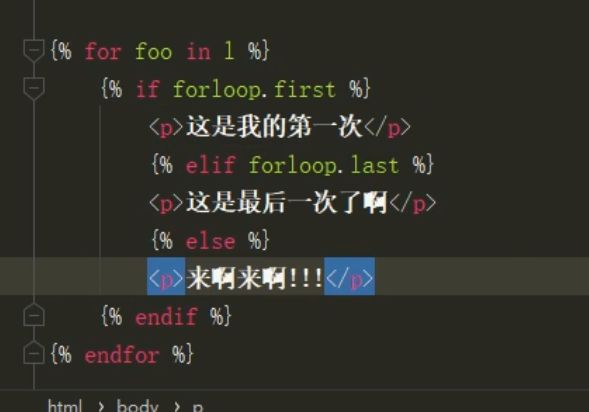
2、if判断
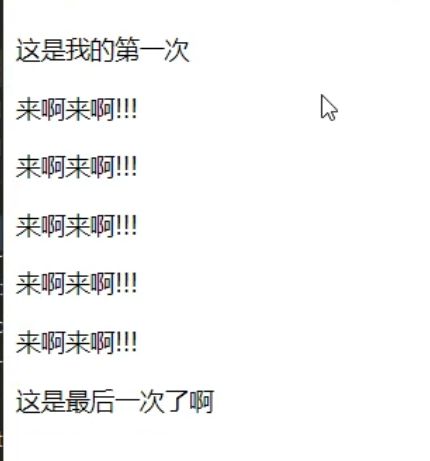
if判断与for循环连用
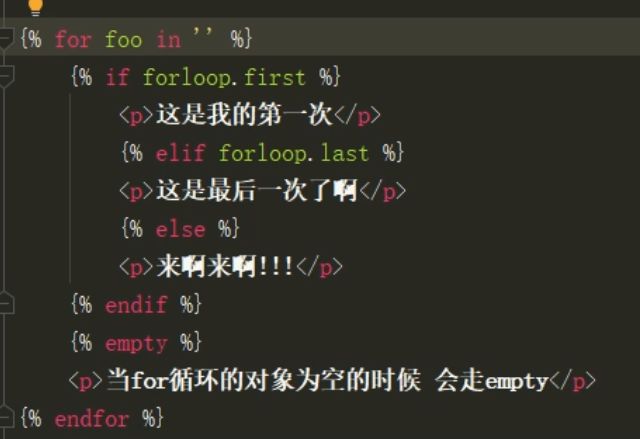
empty
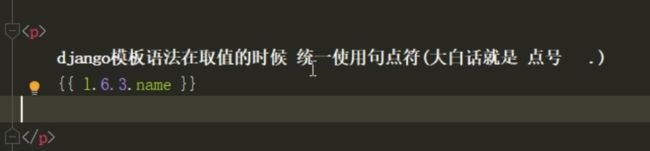
3、点取值
Django的模板语法在取值的时候,统一使用句点符,不同于jinja2模块,Django的模板语法是自己写的
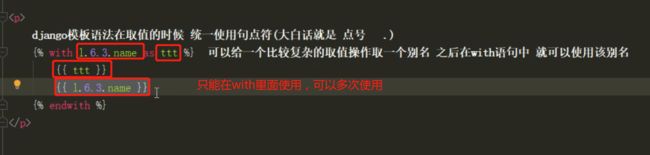
4、with的用法
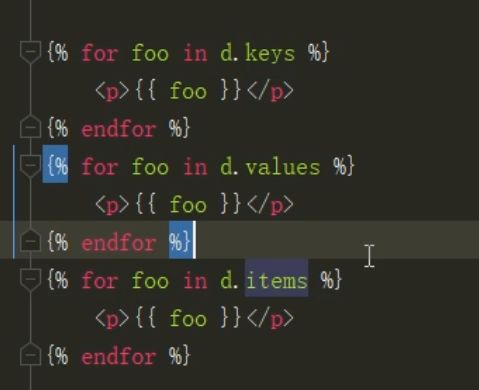
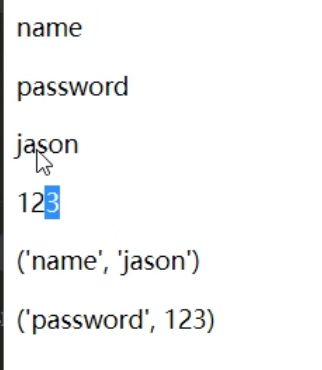
5、字典取值
四、自定义过滤器和标签
1、自定义固定的三步走战略:
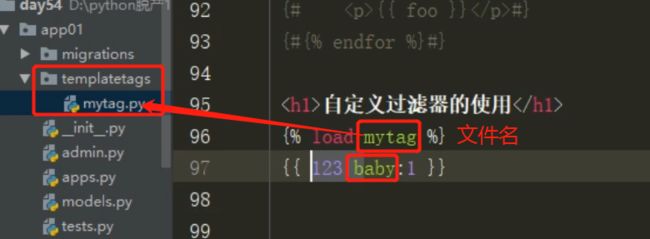
- 必须在你的应用下新建一个名为
templatetags文件夹 - 在该文件夹内新建一个任意名称的py文件
- 在该py文件中固定先写下面两句代码
from django import template
register = template.Library()2、自定义过滤器
@register.filter(name='baby')
def index(a,b):
return a+b
# 该过滤器只做一个加法运算,是add的简易版本自定义过滤器的使用:
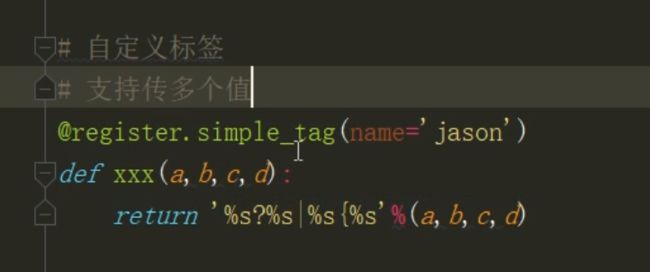
3、自定义标签
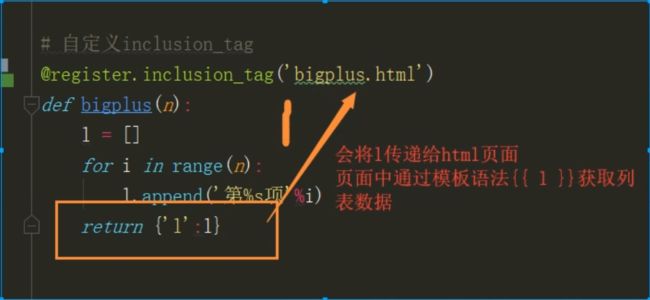
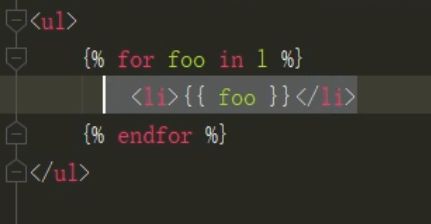
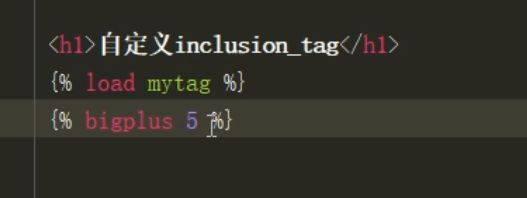
4、自定义inclusion_tag
接收用户传入的参数,然后作用于一个HTML页面,再该页面上渲染数据,之后将渲染好的页面放到用户调用inclusion_tag的地方。
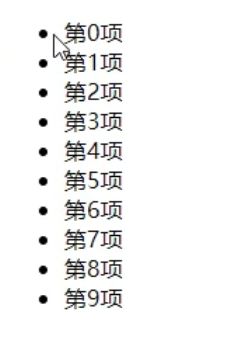
传参的不同,渲染出来的页面也是不一样的
调用函数,将返回值传给一个页面,进行渲染,然后将渲染好的页面放在调用函数的位置。
使用场景:当你的页面上有一部分html代码需要经常被各个地方使用,并且需要传参才能渲染出来,那么你可以把该html代码部分制作成一个inclusion_tag,哪里需要使用就调用函数即可。
五、模板的继承
1、有这么一个页面,分为三部分,导航条,左侧边栏,和主体,当我们点击页面上的链接时,只有主体在变,导航条和左侧边栏都不变。这个时候就可以使用模板的继承。
2、当多个页面整体的样式都大差不差的情况下,可以设置一个模板文件,在该模板文件中,使用block块划分多个区域,之后子版在使用模板的时候,可以通过block块的名字来选定到底需要修改哪一部分区域。
模板一般情况下 应该至少有三个可以被修改的区域
{% block css %}
子页面自己的css代码
{% endblock %}{% block content %}
子页面自己的html代码
{% endblock %}{% block js %}
子页面自己的js代码
{% endblock %下面是home页面的HTML代码
模板的继承
{% load static %}
{% block css %}
{% endblock %}
{#这是模板语法的注释 不会展示到前端#}
{#在你想把某一个页面作为模板的时候 可以在该页面上使用block划分区域 并且给该区域命名#}
{#之后你在使用该模板的时候 就可以通过名字 来指定需要修改哪一个区域的内容#}
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
使用方法
{% extends 'home.html' %}
{% block css %}
{% endblock %}
{% block content %}
登陆页面
{% endblock %}
{% block js %}
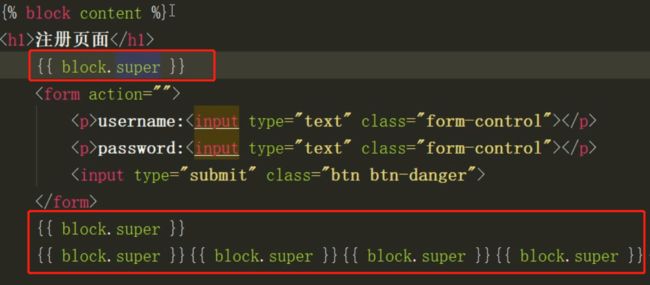
{% endblock %} 使用{% extends 'home.html' %}继承该模板,使用{% block xxx %}{% endblock %}对需要修改的区域进行修改,不需要修改的区域与母版页面一致。在block代码块内可以通过{{ block.super }}将母版页面的该区域内容导入过来,并可以多次使用。
六、模板的导入
1、当你写了一个特别好看的form表单/列表标签等,可以将它当成一个模块,哪个地方需要,就直接导入使用即可,与inclusion_tag类似,但是模板的导入不支持传参。
2、使用方法{% include 'beautiful.html' %}