前言
上传文件在开发中是很常见的操作,今天我选择使用koa-multer中间件来实现这一功能,除了上传文件外,我还会对文件上传进行限制,以及发生上传错误时的处理。
由于原来的 koa-multer 已经停止维护,我们要使用最新的 @koa/multer 。这个模块是 koa-multer 的一个分支,它被分叉到官方的Koa组织中,并以@koa/multer包名提供。
@koa/multer 依赖于 multer,安装时要将 multer 一并安装上,安装命令如下
npm install --save @koa/multer multer
上传文件
前端代码:
Document
node代码:
const Koa = require('koa')
const Router = require('koa-router')
const route = new Router()
const multer = require('@koa/multer')
const path = require('path')
//上传文件存放路径、及文件命名
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, path.join(__dirname ,'/public'))
},
filename: function (req, file, cb) {
let type = file.originalname.split('.')[1]
cb(null, `${file.fieldname}-${Date.now().toString(16)}.${type}`)
}
})
//文件上传限制
const limits = {
fields: 10,//非文件字段的数量
fileSize: 500 * 1024,//文件大小 单位 b
files: 1//文件数量
}
const upload = multer({storage,limits})
route.post('/user/file', upload.single('file'), async (ctx,next)=>{
ctx.body = {
code: 1,
data: ctx.file
}
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000)
上面的代码做了哪些事情:
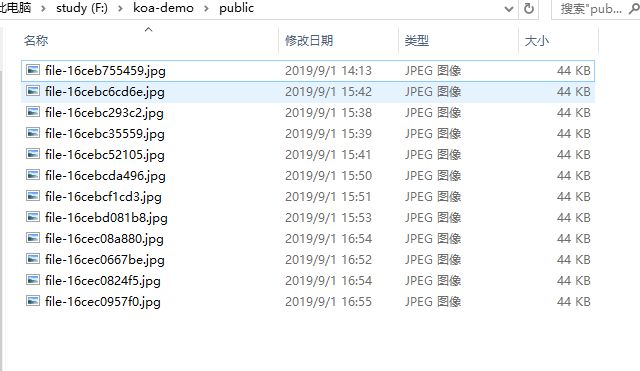
1. 存放上传文件的文件夹需要已经存在的,这里我创建的是public文件夹用于保存文件
2. 上传的文件默认没有后缀名,需要手动加上后缀名;为了命名不重复,我使用时间戳转为16进制作为文件命名
3. 对文件上传做限制处理,指定限制可以帮助保护您的站点免受拒绝服务(DoS)攻击。
4. 在上传文件的路由上使用中间件,由于我这里只上传一个文件,所以使用 single 方法,single方法接受一个字符串,这个字符串为上传文件的字段名,另外上传多文件可以使用 array、fileds
5. 在路由中,可通过 ctx.file 获取上传完毕的文件信息,多文件上传可通过 ctx.files 获取
上传成功后可以在文件夹下,看到上传的文件
更多配置和方法的使用,请参考:https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md
上传错误处理
假如前端上传文件的字段和后端配置的字段不一致时,会导致报错,node.js直接奔溃。为了处理一些上传文件时发生的意外错误,我们需要做出一些错误处理。
@koa/multer 是基于 multer 封装的 koa 版,所以 multer 的错误处理在 koa 中不适用,multer 错误处理的文档描述:
我也尝试过使用这种方法,确实无法捕获错误。
在经过网上搜索和官方文档中都没发现有类似的错误处理方法,后来只能通过看 @koa/multer 源码来找到一些解决的思路。
可以看到 @koa/multer 对 multer 封装的代码大概60行左右,以下是封装的代码:
const originalMulter = require('multer');
function multer(options) {
const m = originalMulter(options);
makePromise(m, 'any');
makePromise(m, 'array');
makePromise(m, 'fields');
makePromise(m, 'none');
makePromise(m, 'single');
return m;
}
function makePromise(multer, name) {
if (!multer[name]) return;
const fn = multer[name];
multer[name] = function() {
const middleware = fn.apply(this, arguments);
return (ctx, next) => {
return new Promise((resolve, reject) => {
middleware(ctx.req, ctx.res, err => {
if (err) return reject(err);
if ('request' in ctx) {
if (ctx.req.body) {
ctx.request.body = ctx.req.body;
delete ctx.req.body;
}
if (ctx.req.file) {
ctx.request.file = ctx.req.file;
ctx.file = ctx.req.file;
delete ctx.req.file;
}
if (ctx.req.files) {
ctx.request.files = ctx.req.files;
ctx.files = ctx.req.files;
delete ctx.req.files;
}
}
resolve(ctx);
});
}).then(next);
};
};
}
multer.diskStorage = originalMulter.diskStorage;
multer.memoryStorage = originalMulter.memoryStorage;
module.exports = multer;
因为koa语法是使用 async/await,封装就是把原来使用回调的方式改为使用Promise,然后我看到一段代码,让我找到点头绪。
这段封装的错误处理是不是很像原来版本的错误处理,当发生错误被 reject 出去,那么我是不是可以通过 catch 来对错误进行捕获?经过几次尝试后,终于成功捕获错误。将路由代码改为以下形式:
route.post('/user/file', async (ctx,next)=>{
let err = await upload.single('file')(ctx, next)
.then(res=>res)
.catch(err=>err)
if(err){
ctx.body = {
code:0,
msg : err.message
}
}else{
ctx.body = {
code:1,
data:ctx.file
}
}
})
我做了哪些改变:
1. 将使用中间件的方式改成手动方法调用,single方法返回的是一个函数,这个函数对应的就是上面截图的函数,所以需要传入 ctx 和 next 来执行,执行后返回的是 Promise,通过catch来捕获错误。
2. 用err变量来接受的结果,只有上传错误,err才会被赋值为一个错误信息对象,否则为undefined。通过判断err是否存在就可以知道有没有发生错误了。