- Hadoop(在Linux中安装jdk)
錠诗味
linuxhadoop运维
安装之前需准备:1.需要远程连接软件2.需要jdk3.需要准备两个文件夹01/export/software安装包02/export/servers解压文件夹现在正式开始安装1.将压缩包存放在/export/software目录下2.进入到software目录进行解压cd/export/software(切换目录)tar-zxvfjdk-8u202-linux-x64.tar.gz-C/expor
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
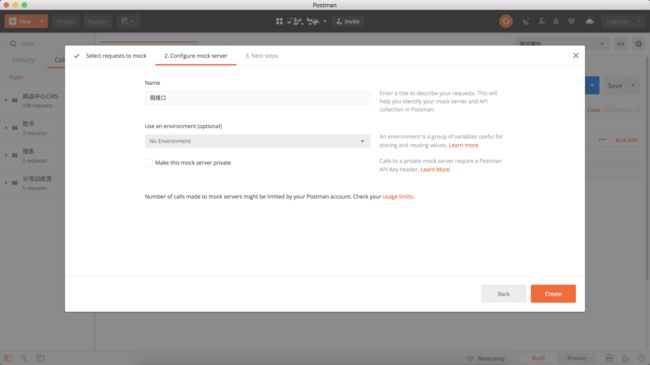
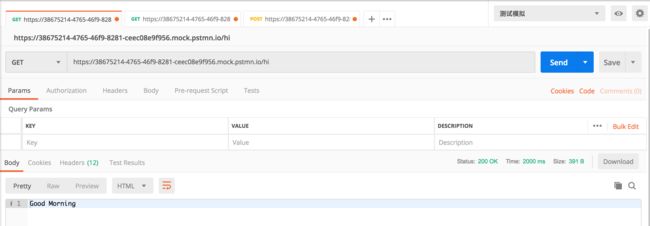
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- Ubuntu 上可以安装ms sqlserver?(不能上网2)
修炼成精
ubuntusqlserverlinux
如果您有一台可以上网的Windows电脑,您可以利用它来下载所需的SQLServer安装包和依赖包,然后将这些包传输到无法上网的Ubuntu服务器上进行离线安装。以下是详细的步骤:步骤1:在Windows电脑上下载所需的软件包安装WSL(WindowsSubsystemforLinux):如果您还没有安装WSL,可以按照以下步骤安装:打开PowerShell并运行以下命令以启用WSL:powers
- Ubuntu 上可以安装ms sqlserver?(不能上网)
修炼成精
ubuntusqlserverlinux
如果您的Ubuntu服务器不能上网,您将无法直接从互联网下载和安装软件包。不过,您仍然可以通过离线方式安装MicrosoftSQLServer。以下是详细的步骤,介绍如何在没有互联网连接的情况下安装SQLServer。步骤1:在有互联网连接的机器上下载所需的软件包在有互联网连接的机器上,添加Microsoft存储库:wget-qO-https://packages.microsoft.com/ke
- 【DevOps工具篇】Keycloak安装配置及脚本化
小涵
DevOps企业级项目实战devops运维keycloak
目录脚本化要求步骤步骤1:安装并启动Keycloak服务器[](#step-1-installing-and-starting-the-keycloak-server)分发文件进行安装Docker映像进行安装在OpenShift内的Docker映像中安装步骤2:连接管理CLI[](#step-2-connecting-the-admin-cli)步骤3:配置[](#step-3-configuri
- 【sglang】sglang出现如下报错sglang/srt/server.py“, line 631, in _wait_and_warmup assert res.status_code
深度求索者
python
sglang部署服务过程中如果出现如下报错:Initializationfailed.warmuperror:Traceback(mostrecentcalllast):[2025-03-1110:17:39]Initializationfailed.warmuperror:Traceback(mostrecentcalllast):File"/miniconda/envs/SGLang/lib/
- Hive与Spark的UDF:数据处理利器的对比与实践
窝窝和牛牛
hivesparkhadoop
文章目录Hive与Spark的UDF:数据处理利器的对比与实践一、UDF概述二、HiveUDF解析实现原理代码示例业务应用三、SparkUDF剖析-JDBC方式使用SparkThriftServer设置通过JDBC使用UDFSparkUDF的Java实现(用于JDBC方式)通过beeline客户端连接使用业务应用场景四、Hive与SparkUDF在JDBC模式下的对比五、实际部署与最佳实践六、总结
- OceanBase数据库常用巡检SQL
MoMoSQL666
数据库oceanbasemysqlsql
本文为墨天轮数据库管理服务团队原创内容,如需转载请联系小墨(VX:modb666)并注明来源。一、版本信息select*frominformation_schema.GLOBAL_VARIABLESWHEREVARIABLE_NAMElike'version%';二、集群状态select*fromoceanbase.v$ob_cluster;三、服务器状态检查所有服务器的状态,包括这个Server
- SpringBoot测试:@SpringBootTest与MockMvc的实战应用
程序媛学姐
Spring全家桶Javaspringboot后端java
文章目录引言一、SpringBoot测试基础1.1测试环境配置1.2测试目录结构二、@SpringBootTest注解详解2.1基本用法与配置选项2.2不同WebEnvironment模式的应用场景三、MockMvc实战应用3.1MockMvc基本使用方法3.2高级请求构建和响应验证四、模拟服务层与依赖4.1使用@MockBean模拟服务4.2测试异常处理和边界情况五、测试最佳实践5.1测试数据准
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- C#基于MVC模式实现TCP三次握手,附带简易日志管理模块
风,停下
C#设计模式网络协议c#mvctcp/ip
C#基于MVC模式实现TCP三次握手1Model1.1ServerModel1.2ClientModel1.3配置参数模块1.4日志管理模块1.4.1数据结构1.4.1日志管理工具类1.4.1日志视图展示1.4.1.1UcLogManage.cs1.4.1.2UcLogManage.Designer.cs2视图(View)2.1ViewServer2.1.1ViewServer.cs2.1.1Vi
- 详解Springboot的启动流程
凭君语未可
面试springboot后端java
在Redis中实现分布式锁1.主入口与SpringApplication.run()2.准备阶段3.创建应用上下文(ApplicationContext)4.Bean定义加载与上下文刷新5.EmbeddedWebServer的启动(针对Web应用)6.ApplicationRunner和CommandLineRunner执行7.应用启动完成总结1.主入口与SpringApplication.run
- Onlyoffice 更新字体
acheding
开源性能优化
复制Windows字体包,即C:\Windows\Fonts文件夹中字体。进入onlyOffice容器dockerexec-itonlyofficebash进入字体包目录cd/var/www/onlyoffice/documentserver/core-fonts删除所有字体库rm-rf\*进入字体缓存目录cd/var/www/onlyoffice/documentserver/fonts删除所有
- Couchbase Analytics 的结构
PersistDZ
数据存储couchbase
CouchbaseAnalytics的结构CouchbaseAnalytics服务专为大规模、并发、复杂的分析查询而设计,同时不会影响事务性工作负载的性能。下面将详细介绍其结构和架构,以帮助您深入理解CouchbaseAnalytics的运作方式。1.Couchbase集群架构CouchbaseServer是一个多维度可扩展的分布式数据库,其核心架构由多个服务组成:数据服务(DataService
- RuoYi框架连接SQL Server时解决“SSL协议不支持”和“加密协议错误”
专注代码十年
ssl网络协议网络
RuoYi框架连接SQLServer时解决“SSL协议不支持”和“加密协议错误”在使用RuoYi框架进行开发时,与SQLServer数据库建立连接可能会遇到SSL协议相关的问题。以下是两个常见的错误信息及其解决方案。错误信息1com.zaxxer.hikari.pool.HikariPool$PoolInitializationException:Failedtoinitializepool;'e
- ubuntu高并发内核参数调优 - (压测客户端调优)
sj1163739403
Linux系统ubuntu
业务上要求集群提供10w+并发,10w+并发听上去不是很难,但10w并发持续1小时呢在业务上线之前还需要我们自己对业务进行压测,俗称benchmark。压测的服务器也是需要进行性能调优的,以下列出调优前后的参数对比,更直观的分析和感受参数对程序的影响压测前内核参数自检#!/bin/bash#脚本名称:check_benchmark_server_kernel_params.sh#描述:查询压测服务
- 物联网为什么用MQTT不用 HTTP 或 UDP?
工程师焱记
物联网httpudp硬件架构嵌入式硬件开源协议网络
先来两个代码对比,上传温度数据给服务器。MQTT代码示例//MQTT客户端连接到MQTT服务器mqttClient.connect("mqtt://broker.server.com:8883",clientId)//订阅特定主题mqttClient.subscribe("sensor/data",qos=1)//发布消息到主题mqttClient.publish("sensor/data","t
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- Redis 使用入门与进阶指南
ohn.yu
技术杂谈redis数据库缓存
Redis(RemoteDictionaryServer)是一个高性能的开源内存数据存储系统,常被用作数据库、缓存和消息队列。它以速度快、支持多种数据结构和简单易用而著称。本文将带你从Redis的基础用法开始,逐步深入到适合中级技术人员的实际应用场景。如果你是一个初学者或有一定经验的技术人员,这篇博客会帮助你更好地掌握Redis。什么是Redis?Redis是一个键值对存储系统,但它不仅仅是简单的
- 2023年中职网络安全——SQL注入测试(PL)解析
旺仔Sec
网络安全职业技能大赛任务解析服务器运维web安全sql网路安全
SQL注入测试(PL)任务环境说明:服务器场景:Server2312服务器场景操作系统:未知(关闭链接)已知靶机存在网站系统,使用Nmap工具扫描靶机端口,并将网站服务的端口号作为Flag(形式:Flag字符串)值提交。访问网站/admin/pinglun.asp页面,此页面存在SQL注入漏洞,使用排序语句进行列数猜测,将语句作为Flag(形式:URL无空格)值提交。页面没有返回任何有用信息,尝试
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- undo log ,redo log 和binlog的区别?
努力向前ing
MySQL八股详究数据库MySQLlog
一.MySQL如何保证事务的一致性?两阶段锁:prepare阶段:1.写入redolog(prepare)2.通知server准备写入binlogcommit阶段:1.写入binlog2.提交redolog二.有了binlog为什么还要记录redolog?binlog和redolog虽然都是为了数据安全与恢复准备的,但是他们的侧重点和功能有所不同,binlog记录的是SQL语句,属于逻辑日志,可以
- 高级java每日一道面试题-2025年3月06日-微服务篇[Eureka篇]-Eureka Server和Eureka Client关系?
java我跟你拼了
java每日一道面试题java微服务eureka
如果有遗漏,评论区告诉我进行补充面试官:EurekaServer和EurekaClient关系?我回答:在微服务架构中,Eureka作为Netflix开源的服务发现组件,由EurekaServer(服务端)和EurekaClient(客户端)两大部分组成。这两者通过紧密协作实现服务的注册、发现与健康管理,是确保微服务间通信顺畅的关键。以下是对EurekaServer和EurekaClient关系的
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- 005 Redis 都有哪些数据类型?分别在哪些场景下使用比较合适?
专注_每天进步一点点
08RedisRedisStringlisthashset
读读Redis的官网,学第一手的资料:Redid官方文档地址Redis中国-文档网址:Redis中国-文档地址或者看看书《Redis深度历险:核心原理和应用实践》1、Redis官网中介绍各种数据类型官方地址:RedisdatatypesRedisisnotaplainkey-valuestore,itisactuallyadatastructuresserver,supportingdiffere
- macos 搭建 ragflow 开发环境
Dickence
macos
ragflow是一个很方便的本地RAG库。本文主要记录一下在本机的部署过程1、总体架构说明开发环境:macbookpro(m1),16G内存+512G固态因本机的内存和硬盘比较可怜,所以在服务器上部署基础docker包,本机仅运行rag-server部分。服务器环境:28核56线程,64G,CentOS82、服务器部署服务器安装docker,过程略服务器安装docker-compose,过程略安装
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- TCP 通信流程图
U_p_
计算机网络知识网络服务器windows
下面给出一个详细的TCP通信流程图,演示客户端(Client)与服务器(Server)之间通过TCP协议进行通信时的各个步骤。这里假设:服务器IP:192.168.1.100,监听80端口客户端IP:192.168.1.200,使用随机分配的端口(示例中为50000)下面的流程图按三次握手、数据交互、四次挥手的顺序展示。为便于阅读,采用ASCII画出大致示意。┌──────────────────
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方