目录
-
配置项目构建
-
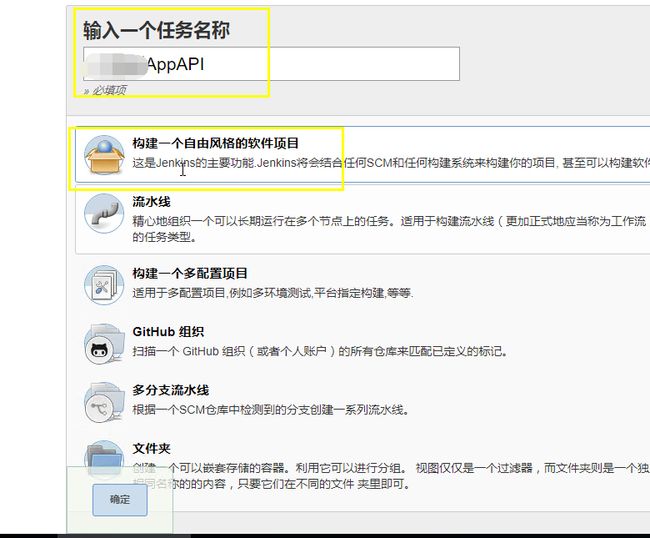
添加任务
-
添加源代码地址和登录凭据
-
添加构建触发器
-
TFS添加WebHook
-
添加构建步骤
后端UI
API端
配置项目构建
1、添加任务
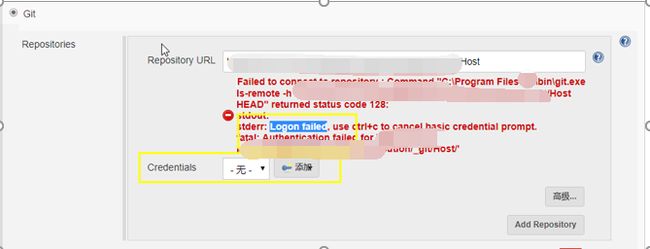
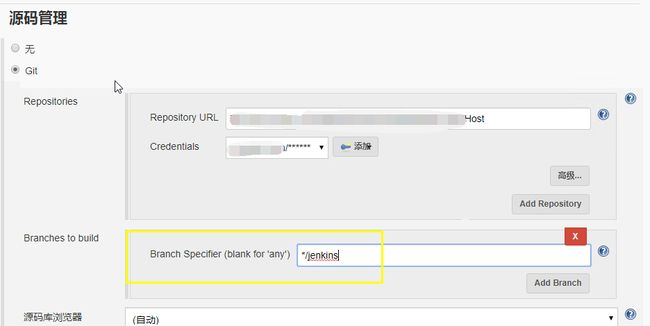
2、添加源代码地址和登录凭据
添加源代码地址和登录凭证
此图没有填写凭证时显示的错误
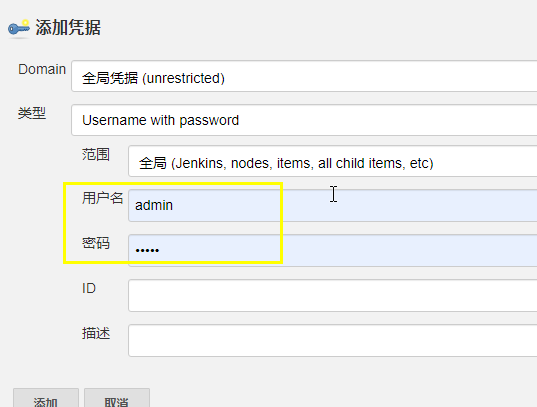
点击Credential后面的添加 填写能访问源代码的用户名和密码
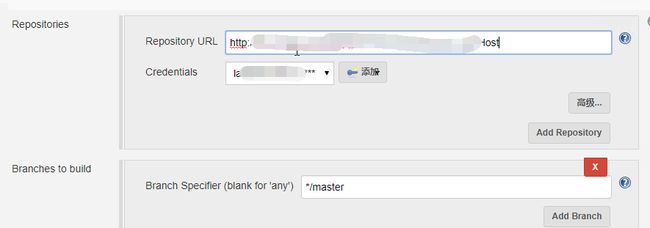
选中刚刚添加的用户名和密码
不再报错 表示填写正确
Branches to build可以不用填写,建议填写需要发布的对应分支
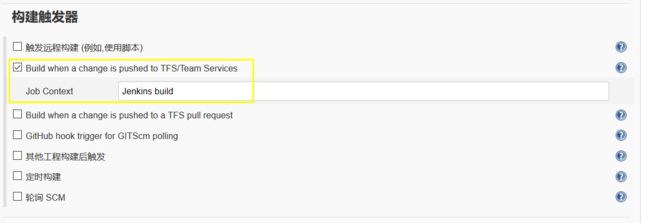
3、添加构建触发器
(这里选择,当推送代码到TFS远程版本仓库时,触发构建)
注:如果“构建触发器”不存在此选项 请到Jenkins 插件管理安装插件Team Foundation Server Plug-in
此触发方式需要在服务器上(比如TFS)添加WebHook(如果服务器不支持添加WebHook,可以考虑使用“轮询SCM”,此处未作尝试)
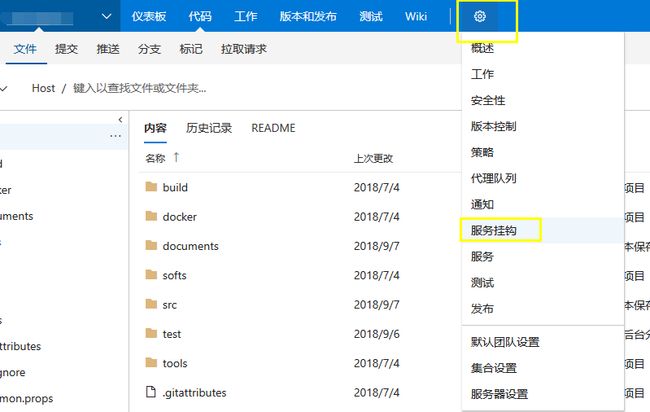
4、TFS添加WebHook
打开TFS 选中项目 右边设置 选择服务挂钩
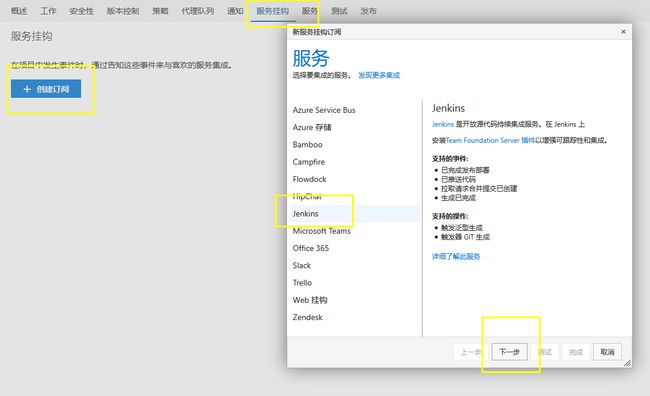
创建订阅=>Jenkins=>下一步
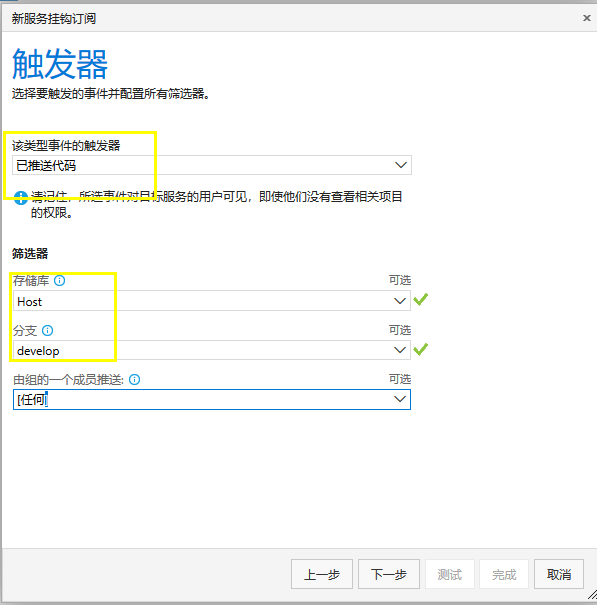
该类型事件的触发器=>选择 “已推送代码”
筛选器 存储库=>选择对应的存储库
分支=>选择要推送的分支
下一步
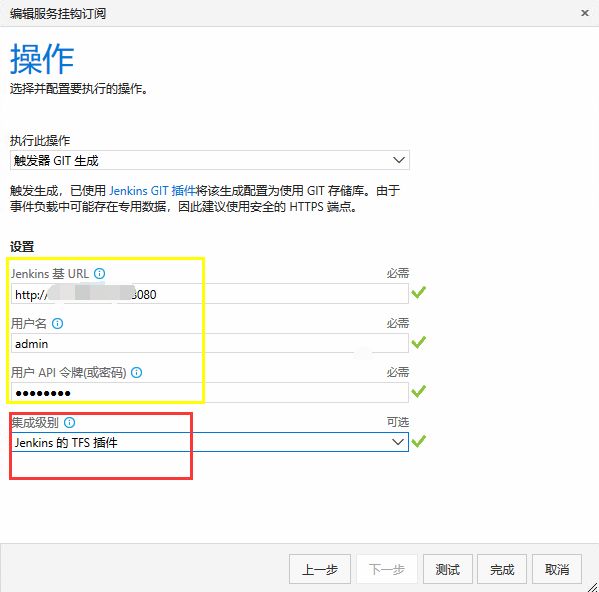
设置和身份验证用户名和密码 填写Jenkins访问地址和用户名、密码
集成级别=>选择“Jenkins的TFS插件”
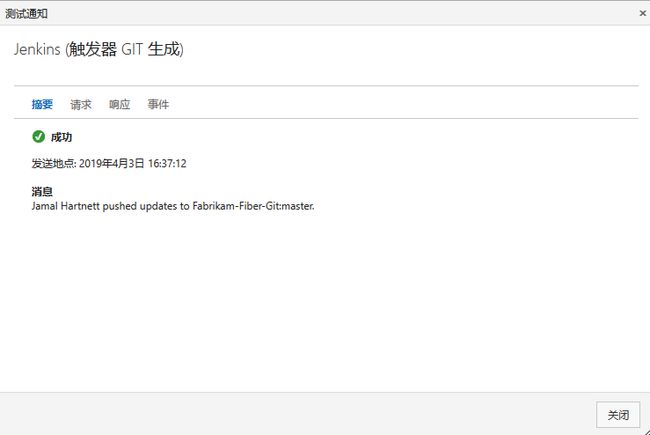
点击测试按钮:
表示出配置成功
如果测试失败,检查Jenkins基URL 后面不要以斜杠(“/”)结尾 (神坑!!!)
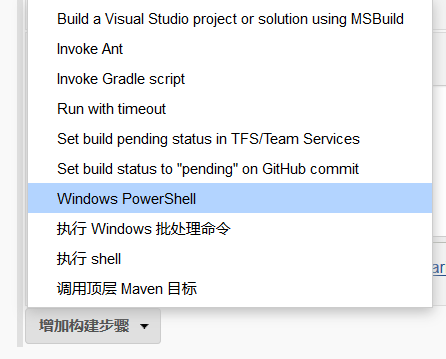
5、添加构建步骤
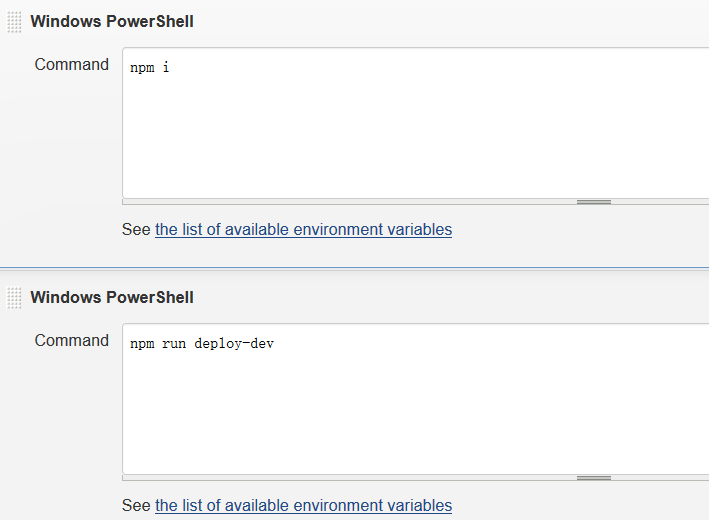
后端UI
-
npm i
-
npm run deploy-dev
注:如果不存在此Window Power Shell 请到Jenkins 插件管理安装插件 PowerShell
关于deploy-dev命令 详见后端UI代码package.json文件
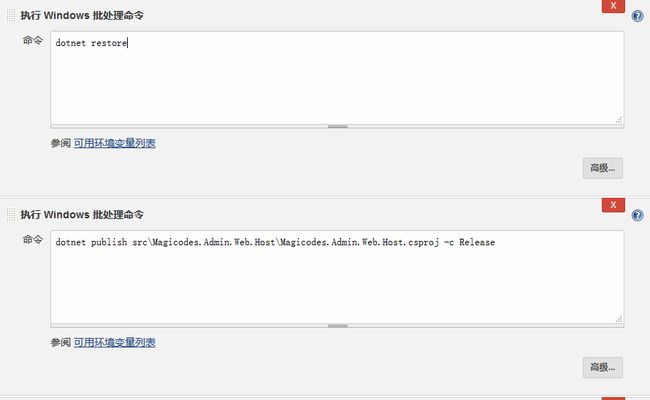
API端
构建步骤
-
dotnet restore
-
dotnet publish src\Magicodes.Admin.Web.Host\Magicodes.Admin.Web.Host.csproj -c Release
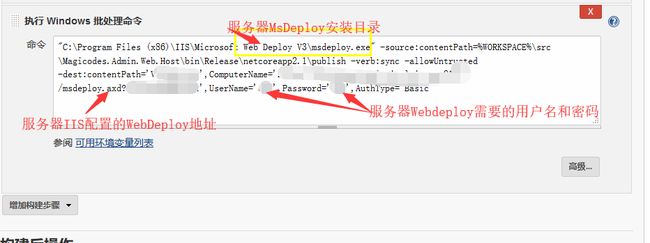
"C:\Program Files (x86)\IIS\Microsoft Web Deploy V3\msdeploy.exe" -source:contentPath=%WORKSPACE%\src\admin\api\Admin.Host\bin\Release\netcoreapp2.1\publish -verb:sync -enableRule:DoNotDeleteRule -allowUntrusted -dest:contentPath='站点名',ComputerName='https://开启WebDeploy的地址:8172/msdeploy.axd?site=站点名',UserName='WebDeploy用户',Password='WebDeploy用户密码',AuthType='Basic'
%WORKSPACE%:Jenkins中当前编译项工作目录 参见Jenkins可用环境变量列表
参考链接:
https://weblogs.asp.net/scottgu/automating-deployment-with-microsoft-web-deploy