表单筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled :disabled :checked :selected
例子:
找到可用的input标签
找到被选中的option:
<select id="s1"> select> $(":selected") // 找到所有被选中的option
筛选器方法
下一个元素:
$("#id").next() 找同级别的下一个
$("#id").nextAll() 找同级别下面所有的
$("#id").nextUntil("#i2") 同级别下找到i2就不找了,不包含i2
上一个元素:
$("#id").prev() 找同级别上面的一个
$("#id").prevAll() 找同级别上面所有的
$("#id").prevUntil("#i2") 同级别上找到i2就不找了,不包含i2
父亲元素:
$("#id").parent() // 查找父辈元素
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
还可以找父辈的父辈,链式操作:
儿子和兄弟元素:
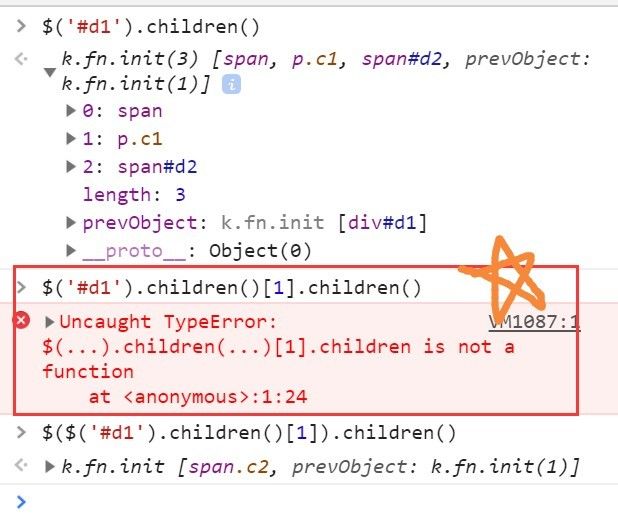
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们,同级别上下所有标签
一定要把通过$()把js对象转换成jQuery对象才能继续用这个方法,否则报错:
查找:
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p") // 在div范围内查找p
等价于$("div p")
筛选:
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
示例:左侧菜单
左侧菜单示例
this:当前被操作对象,是原生js对象
操作标签
样式操作:
样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
还可以设置多个标签:
位置操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例:回到顶部示例
位置相关示例之返回顶部 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100
$(window).scroll():滚动事件
尺寸:
height() 标签内部文本高度 width() 内部文本宽度 innerHeight() 文本加padding高度 innerWidth() outerHeight() 文本加padding加border高度 outerWidth()
文本操作:
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
例如:
篮球 足球
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值:
可以使用:
$("input[name='gender']:checked").val()
文本操作之登录验证
属性操作:
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio:
prop() // 获取属性(可以用于动态识别是否被选中) removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop
文档处理:
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith() replaceAll()
克隆
clone()
clone(true) // 可加参数
clone方法不加参数true,克隆标签但不克隆标签带的事件
clone方法加参数true,克隆标签并且克隆标签带的事件
克隆示例:
克隆
事件
JQuery绑定事件有两种方式
第一种:
$(选择器).事件名(function(){
事件代码
})
eg:$('button').click(function(){
alert(123)
})
第二种:
$(选择器).on(事件名,function(){
事件代码
})
$('button').on('click',function(){
alert(123)
})
常用事件
click(function(){...}) 点击事件
hover(function(){...}) 鼠标悬浮事件,鼠标悬浮和移开都会执行
blur(function(){...}) 失去焦点事件
focus(function(){...}) 获得焦点事件
change(function(){...}) 选择事件(省市联动)
keyup(function(){...}) 按键事件
keydown和keyup事件组合示例:
Title
| # | 姓名 | 操作 |
|---|---|---|
| Egon | ||
| Alex | ||
| Yuan | ||
| EvaJ | ||
| Gold |
hover事件示例:
Title
苍茫的天涯是我的哎,绵绵的青山脚下一片海!
实时监听input输入值变化示例:
实时监听input输入值变化
阻止标签默认事件(阻止后续事件执行)
两种方法:
1.return false; // 常见阻止表单提交等
2.e.preventDefault();
阻止默认事件
阻止事件冒泡
两种方法:
1.return false; // 常见阻止事件冒泡
2.e.stopPropagation();
阻止事件冒泡
点我
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
三种写法:
1.
$(document).ready(function(){ // 在这里写你的JS代码 })
2.简写
$(function(){ // 你在这里写你的代码 })
3.
直接写在body内最下方
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
$("body").on("click", "button", function () {
alert(123)
}) // 将点击事件委托给body内所有的button按钮
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
动画效果
// 基本 show([s,[e],[fn]]) 几秒钟后出来 hide([s,[e],[fn]]) 几秒种后隐藏 toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) 几秒种后滑下来 slideUp([s,[e],[fn]]) 几秒种后滑上去 slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) 几秒种后淡入 fadeOut([s],[e],[fn]) 几秒种后淡出 fadeTo([[s],o,[e],[fn]]) 还可以加入透明度参数 fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])
补充
each
第一种方式:
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40] $.each(li,function(i, v){ console.log(i, v); //index是索引,ele是每次循环的具体元素。 })
输出:
010 120 230 340
第二种方式:
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
return false;
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
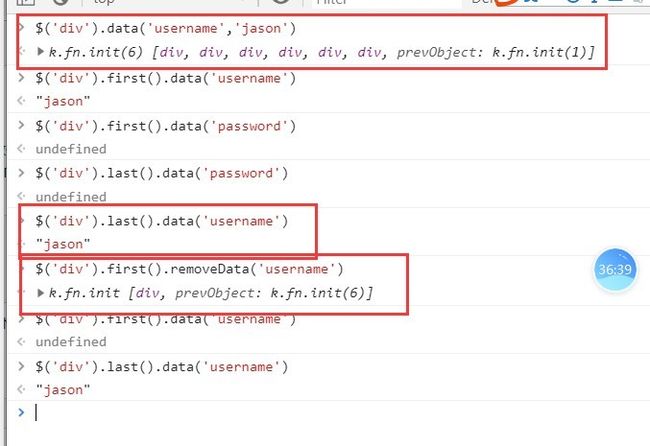
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据