CSS样式还有书写顺序?
样式还有书写顺序?样式这么简单的东西,不是随便写写就行的么。很多初学者,甚至有一定工作经验的人都会发出这种疑问。而样式的书写顺序到底对页面有没有影响呢?答案是肯定的。如何写出好的css样式也是一个优秀的开发者必须要知道的!而且应该养成习惯,融入到开发中!好的习惯不是一点养成的。
为什么要注意书写顺序?
减少浏览器reflow(回流),提升浏览器渲染dom的性能
浏览器渲染原理
①:解析html构建dom树,解析css构建css树:将html解析成树形的数据结构,将css解析成树形的数据结构
②:构建render树:DOM树和CSS树合并之后形成的render树。
③:布局render树:有了render树,浏览器已经知道那些网页中有哪些节点,各个节点的css定义和以及它们的从属关系,从而计算出每个节点在屏幕中的位置。
④:绘制render树:按照计算出来的规则,通过显卡把内容画在屏幕上。
css样式解析到显示至浏览器屏幕上就发生在②③④步骤,可见浏览器并不是一获取到css样式就立马开始解析而是根据css样式的书写顺序将之按照dom树的结构分布render样式,完成第②步,然后开始遍历每个树结点的css样式进行解析,此时的css样式的遍历顺序完全是按照之前的书写顺序。
样式的书写顺序是如何影响网页的?
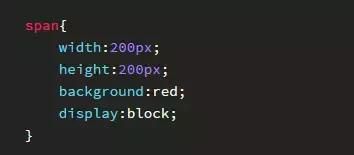
比如如下代码:
当浏览器解析到display的时候,突然发现元素是块级元素,而之前是按照行内元素渲染的!这个时候不得不回头重新渲染,在按照块级元素解析span标签。正确的做法是display写在样式最前面,一开始就以块级元素渲染span标签。
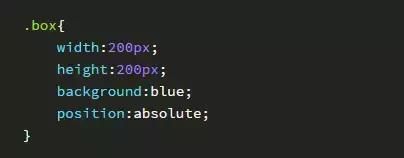
再看一个例子:
这个例子 解析到position的时候,突然发现该元素是绝对定位元素需要脱离文档流,而之前却是按照普通元素进行解析的,所以不得不重新渲染,而绝对定位是根据已经定位的父元素定位的,如果父元素的大小不一样,就会出现.box大小会重新改变的结果,使页面闪动。定位又是脱离文档流的,浮起来之后可能会影响其他元素排列布局。
一遍能过的非要渲染两遍 是很浪费性能的,大量的重绘页面会导致页面一闪一闪的,影响用户体验~
推荐的书写顺序是什么呢?
我们应该按照什么顺序来写样式呢?
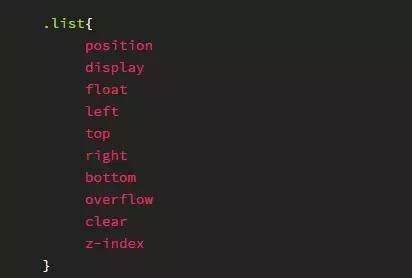
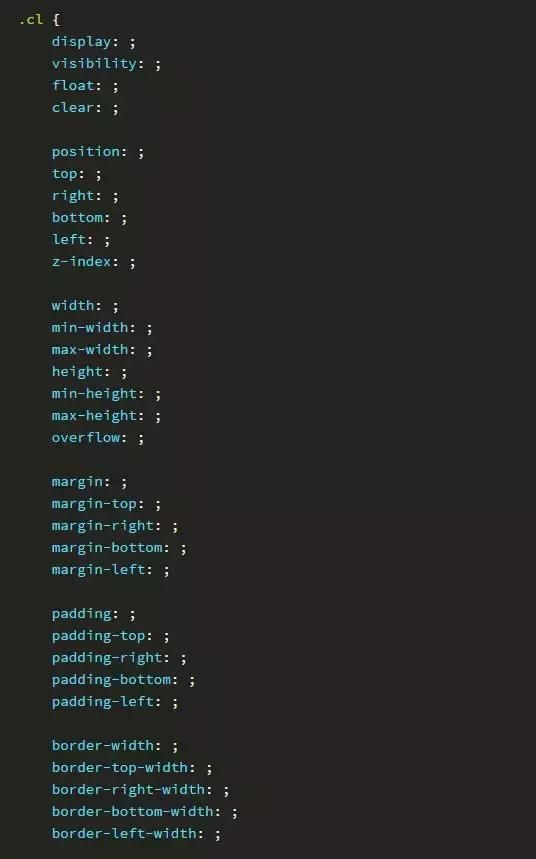
(1)定位属性:
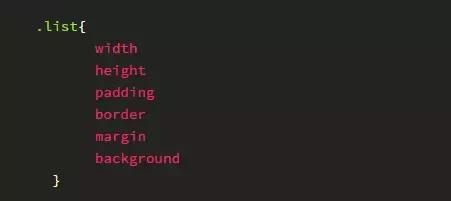
(2)自身属性:
(3)文字样式:
(4)文本属性:
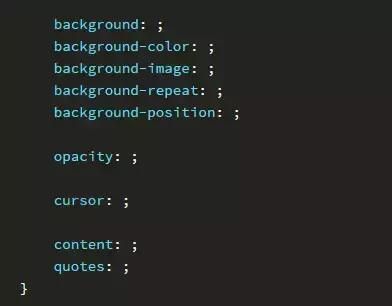
(5)css3中新增属性:
更加细分
今天先分享这么多,如果大家喜欢的话我会再更新,正在学习WEB前端技术的小伙伴可以进群(618522268)一起交流学习,群里还有大量学习资料可供大家自行下载参看,欢迎大家一起来交流讨论。。