【自然框架】稳定版的Demo——看点二:权限,权限过滤与验证。
2010-01-25 22:18 金色海洋(jyk)阳光男孩 阅读(...) 评论(...) 编辑 收藏
建议先看看 上一篇:【自然框架】稳定版beta1——源码下载,Demo说明
下载地址:还是老地方,自然框架的源代码、Demo、数据库、配置信息管理程序下载(2010.01.25更新)
在线演示:http://demo.naturefw.com/login.aspx
权限到节点、按钮
使用Guest账号登录后可以看到三个大功能节点、六个小功能节点, 比使用admin账号登录少了几个,这个就是权限到节点。用不到的节点是看不到的,看起来要清爽的多。
【admin账号看到的页面,左面有很多菜单,右面可以看到“添加新闻”等按钮】
【Guest账户,少了一个菜单,少了几个按钮】
同时也是“权限过滤”,把没有权限的节点过滤掉。实现上也很简单,因为节点都是保存在数据库里的,那么只需要在提取的时候加上一个查询条件就可以了。
FunctionID in (当前用户拥有的节点)
这样就可以了。其他的代码都不需要考虑。
您可能会说,如果有人直接在地址栏里面输入地址,那不就可以访问了吗?确实有这个问题,所以在做了权限过滤之后,还需要做权限验证。
在列表页面的基类里面要验证一下,验证的思路也很简单,只需要验证页面的FunctionID是否是当前用户可以访问的FunctionID即可。这样只需要在一个地方做验证,其他的列表页面可以通过继承的方式,获得权限验证的功能。也就是说子列表页面里根本就不需要考虑权限验证的问题,只需要确保FunctionID是否匹配即可。
DataList1.aspx页面是根据FunctionID来显示内容的,FunctionID的内容一变化,呈现的内容也就跟着变了,所以DataList.aspx页面是不需要考虑FunctionID是否匹配的问题,因为他和任何一个FunctionID都是匹配的。
需要确保匹配的列表页面,指的是哪些因为特殊需求而创建的列表页面,实现方法也很简单,只需要override一下即可。
protected override void SetFunctionID()
{
base.FunctionID = "12345"; //特殊页面对应的FunctionID
}
把权限验证做到最简单化。
用news1账号进入“新闻维护”页面后,可以看到几个按钮,但是用Guest账号进入“新闻维护”页面,就只能看到“按条件查询”一个按钮了。这就是权限到按钮了,也是权限过滤,没有权限的按钮就不显示了,看着方便简洁。
【news1账户登录后看到的“新闻维护”】
同样,只过滤是不够安全的。因为单击“添加新闻”会打开一个新页面,用这个页面来实现添加新闻的功能,那么如果在地址栏里直接输入网址呢?所以还需要在做一下验证。
表单页面不仅要验证FunctionID,还需要验证ButtonID,这个ID是按钮的编号,代表了一个按钮,同时也表示一种操作,比如添加、修改、查看、审批。因为在一般的情况下,上面说的四种情况是可以通过一个页面来搞定的,所以就需要区分一下。
您可能会想,这样的话,就很容易通过修改URL来绕过验证,URL的参数一改不就可以修改了吗?这个漏洞是没有的,如果您有情趣,可以下载Demo自己改一下URL试一试。
DataForm1.aspx的验证也是在基类里面实现的。如果这个页面不能满足需求的话,需要建立单独的页面来实现,对于单独建立的表单页面还需要自行确定一下ButtonID是否匹配。代码也很简单,override一下就可以了。
权限到记录。
这个需要用news1和news2两个账号来登录体验了。
news1可以添加、修改、删除全部的新闻。
News2可以添加新闻,但是只能修改、删除自己添加的新闻。
【news2登录后看到的“新闻维护”页面,只能看到自己添加的新闻】
News1登录后看到的新闻列表是全部的新闻,而news2登录后就只能看到他自己添加的新闻了,这也算是一种权限过滤。
这里也有一个验证的问题,需要在表单页面里判断一下,当前用户是否有访问这条记录的权限。这个也是在表单基类里面实现的。
权限到列表字段
这个要用news3来体验了。
【news3账户,新闻列表里只能看到“新闻名称”、“类别”、“添加日期”,这里只是举个例子】
其余的功能留到明天晚上再发吧,白天上不了网,郁闷。
另外,如果您用news3登录,还是能看到“添加人”、“人气”的话,您可以用admin登录,到“角色管理”里面修改一下。
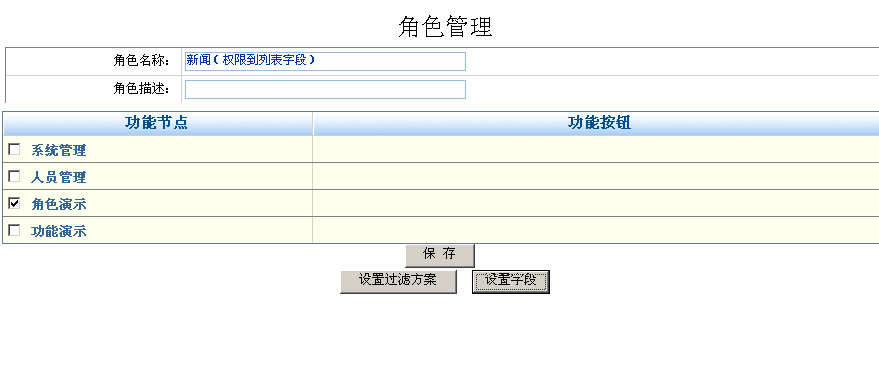
【修改角色,单击“设置字段”按钮】
【设置角色可以看哪些字段】
具体用法,明天会详细说明。