前言:年前的两个星期,学习了下微信公众号的开发。后端基本能够基于盛派的第三方sdk能搞定大部分事宜。剩下的就是前端了,关于手机端的浏览器的兼容性,一直是博主的一块心病,因为博主一直专注于bootstrap的相关组件学习,知道bootstrap做响应式没有任何问题,所以曾经尝试过直接用bootstrap来布局,对于一些简单的栅格布局,bootstrap没有任何问题,可是一旦涉及前端组件这一块的时候,总是找不到合适的移动端组件,什么都要自己去实现,这个开发成本就大了去了。于是乎博主打算另辟蹊径,找找基于微信开发的移动端UI组件,最后找到了微信官方开发的一套前端组件:WeUI。
本文原创地址:http://www.cnblogs.com/landeanfen/p/8473755.html
一、WeUI组件介绍
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。有了这个作为基础,妈妈再也不用担心微信开发的浏览器兼容性问题了,微信官方推出的东西应该比较靠谱吧!
WeUI开源地址:https://github.com/Tencent/weui
WeUI使用示例:https://weui.io/
基于jquery的WeUI:http://jqweui.com/(提供了大量的第三方组件库)
二、组件基本用法
考虑到一些园友对于第三方组件的使用不知道如何下手或者不太熟悉,博主不厌其烦从最基础的开始,手把手教你入门WeUI。已经很熟悉的园友请直接跳过此段,前往官方网站查看demo。
1、引用必须的文件
如果你用的是原始的开发方式,比如基于jQuery的开发,那么你首先需要去Github上面将WeUI的源文件down下来,然后引入到你的项目;如果是基于npm管理组件,使用npm命令的方式引入WeUI组件即可。这里博主使用的是原始的开发方式。需要说明的是,如果你只需要WeUI的css样式支持,那么你只需要引入weui.css文件即可;如果除了样式之外,还需要WeUI的js组件支持,那么你还需要引用另外一个包:weui.js。今天这篇,博主就先介绍下基础的WeUI样式库,先来看看WeUI到底能为我们带来啥,以后如果有机会再来分享WeUI.js以及jquery.WeUI.js的相关技术。
这里首先引入必须的css样式文件
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
官方的demo里面为了使演示的效果更好,还引入了example.css文件,但这个并不是必须的!
2、最基础的组件样式
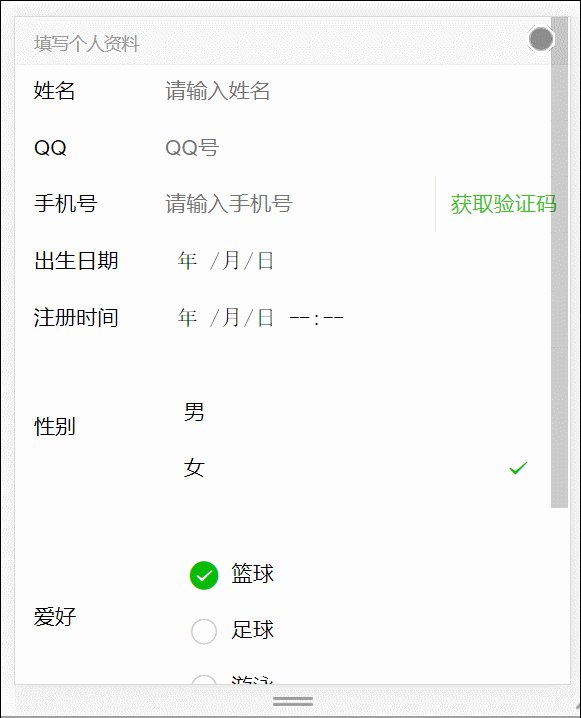
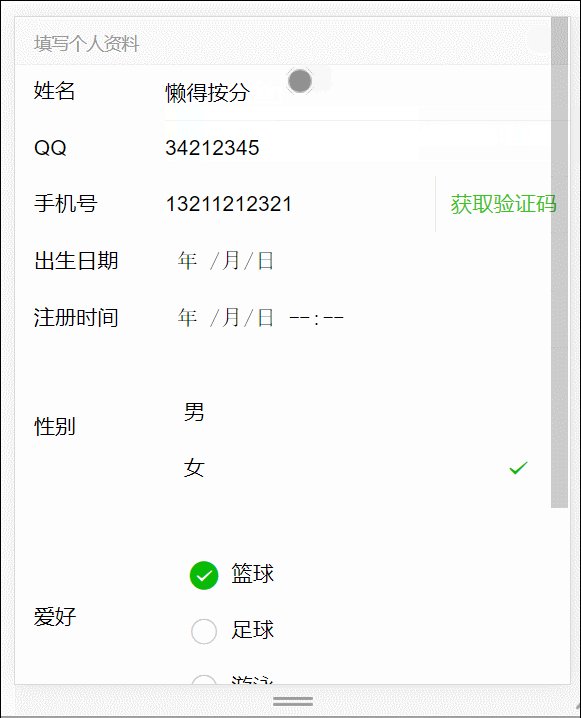
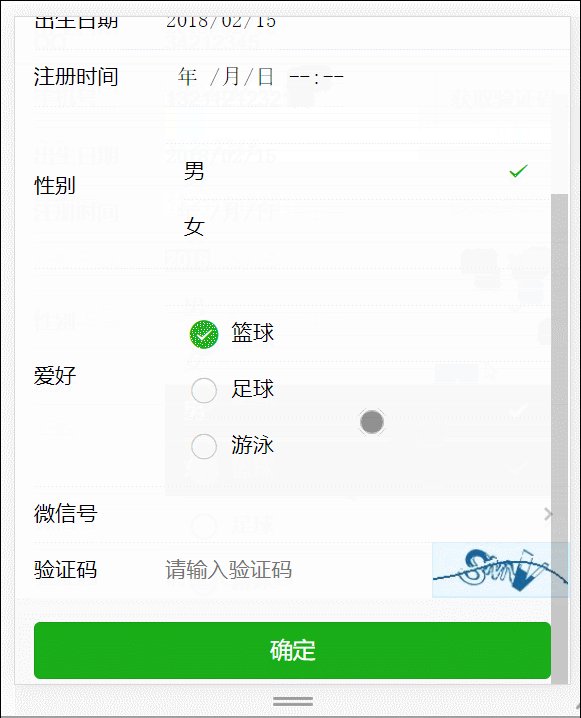
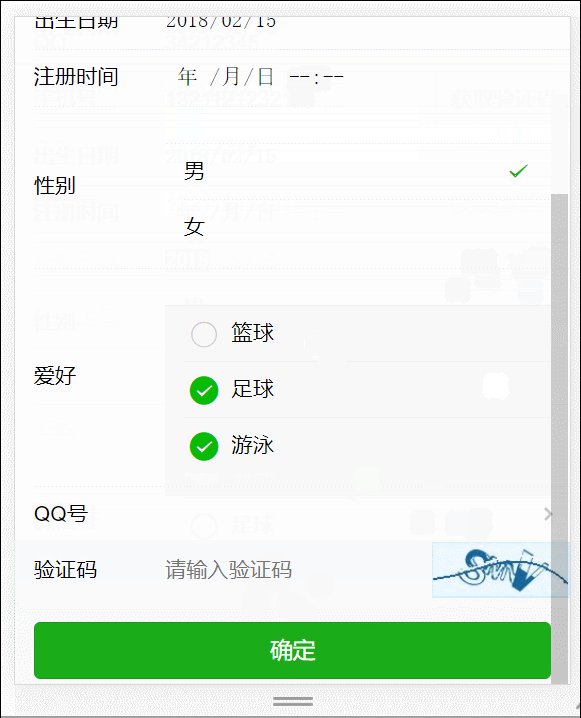
第一个例子我们还是用最基础的表单来说明。我们来看看下面一个基础的个人资料录入的页面效果:
DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
<--example.css可以不引用-->
<link rel="stylesheet" href="/Content/weui-master/dist/example/example.css" />
head>
<body>
<div class="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-cells__title">填写个人资料div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">姓名label>div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" placeholder="请输入姓名" />
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">QQlabel>div>
<div class="weui-cell__bd">
<input class="weui-input" type="number" pattern="[0-9]*" placeholder="QQ号" />
div>
div>
<div class="weui-cell weui-cell_vcode">
<div class="weui-cell__hd">
<label class="weui-label">手机号label>
div>
<div class="weui-cell__bd">
<input class="weui-input" type="tel" placeholder="请输入手机号" />
div>
<div class="weui-cell__ft">
<button class="weui-vcode-btn">获取验证码button>
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label for="" class="weui-label">出生日期label>div>
<div class="weui-cell__bd">
<input class="weui-input" type="date" value="" />
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label for="" class="weui-label">注册时间label>div>
<div class="weui-cell__bd">
<input class="weui-input" type="datetime-local" value="" placeholder="" />
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">性别label>div>
<div class="weui-cell__bd">
<div class="weui-cells weui-cells_radio">
<label class="weui-cell weui-check__label" for="x11">
<div class="weui-cell__bd">
<p>男p>
div>
<div class="weui-cell__ft">
<input type="radio" class="weui-check" name="radio1" id="x11" />
<span class="weui-icon-checked">span>
div>
label>
<label class="weui-cell weui-check__label" for="x12">
<div class="weui-cell__bd">
<p>女p>
div>
<div class="weui-cell__ft">
<input type="radio" name="radio1" class="weui-check" id="x12" checked="checked" />
<span class="weui-icon-checked">span>
div>
label>
div>
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">爱好label>div>
<div class="weui-cell__bd">
<div class="weui-cells weui-cells_checkbox">
<label class="weui-cell weui-check__label" for="s11">
<div class="weui-cell__hd">
<input type="checkbox" class="weui-check" name="checkbox1" id="s11" checked="checked" />
<i class="weui-icon-checked">i>
div>
<div class="weui-cell__bd">
<p>篮球p>
div>
label>
<label class="weui-cell weui-check__label" for="s12">
<div class="weui-cell__hd">
<input type="checkbox" name="checkbox1" class="weui-check" id="s12" />
<i class="weui-icon-checked">i>
div>
<div class="weui-cell__bd">
<p>足球p>
div>
label>
<label class="weui-cell weui-check__label" for="s13">
<div class="weui-cell__hd">
<input type="checkbox" name="checkbox1" class="weui-check" id="s13" />
<i class="weui-icon-checked">i>
div>
<div class="weui-cell__bd">
<p>游泳p>
div>
label>
div>
div>
div>
<div class="weui-cell weui-cell_select">
<div class="weui-cell__bd">
<select class="weui-select" name="select1">
<option selected="" value="1">微信号option>
<option value="2">QQ号option>
<option value="3">Emailoption>
select>
div>
div>
<div class="weui-cell weui-cell_vcode">
<div class="weui-cell__hd"><label class="weui-label">验证码label>div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" placeholder="请输入验证码" />
div>
<div class="weui-cell__ft">
<img class="weui-vcode-img" src="~/Content/weui-master/dist/example/images/vcode.jpg" />
div>
div>
div>
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="showTooltips">确定a>
div>
div>
div>
div>
body>
html>
我们用google浏览器的移动端模式测试效果如下:
代码说明
(1)网页上面的 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover"> 这一句必须要有,这个和WeUI无关,是浏览器的显示比例问题。建议各位准备做移动端开发之前可以百度下viewport的含义,这样更容易理解响应式。根据博主的理解,加这一句是告诉浏览器在不同的设备上面的显示比例问题。
(2)最外面必须要有一个大的容器div,即上述代码里面的 <div class="container" id="container"> 这个标签;页面的所有标签必须放在这个里面;
(3)上述代码里面的radio和checkbox的效果是可以切换的。比如上述代码改下可以将性别这一项变成多选选,爱好这一项变成单选,你只需要将radio和checkbox切换即可。
3、其他基础组件效果示例
有了上面的基础表单作为基础,我们演示其他示例就简单很多了。这里并不会将WeUI官网上面的例子挨个演示个遍,只是抽其中几个来演示和讲解。
(1)switch开关
<div class="container" id="container"> <div class="page navbar js_show"> <div class="page__bd"> <div class="weui-cells__title">开关div> <div class="weui-cells weui-cells_form"> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">是否显示div> <div class="weui-cell__ft"> <input class="weui-switch" type="checkbox" /> div> div> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">是否置顶(兼容IE浏览器写法)div> <div class="weui-cell__ft"> <label for="switchCP" class="weui-switch-cp"> <input id="switchCP" class="weui-switch-cp__input" type="checkbox" checked="checked" /> <div class="weui-switch-cp__box">div> label> div> div> div> div> div> div>
效果如下
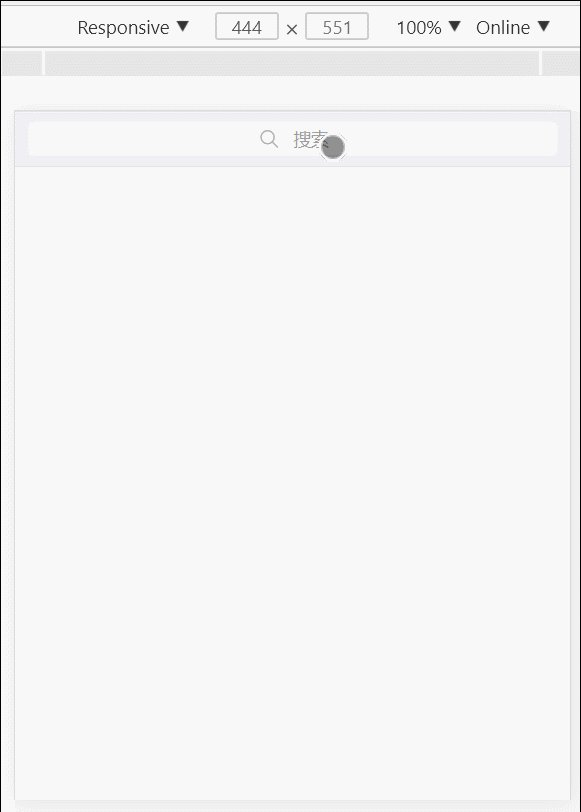
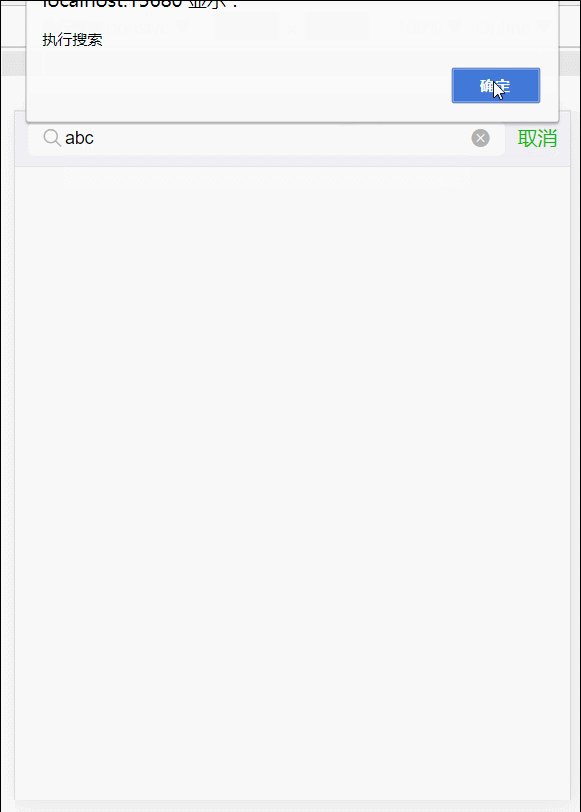
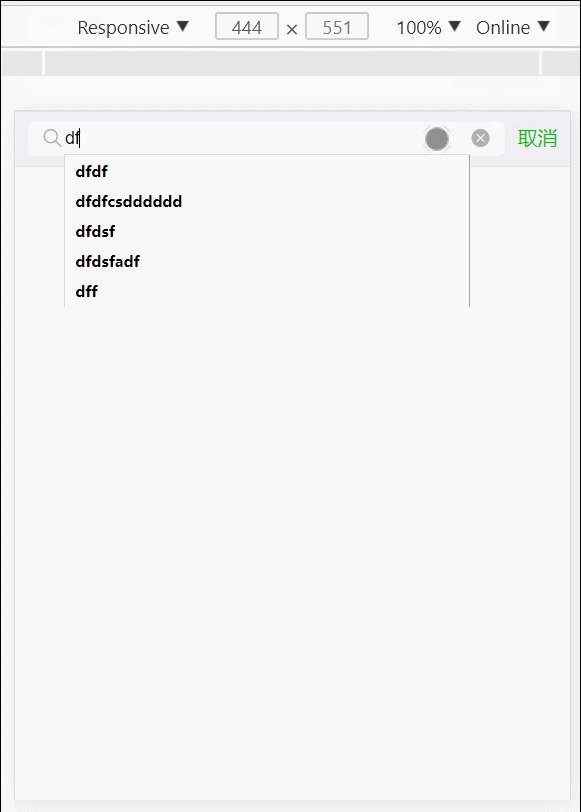
(2)文本框搜索组件
DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
@*<--example.css可以不引用-->*@
<link rel="stylesheet" href="/Content/weui-master/dist/example/example.css" />
head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form" onsubmit="return false;">
<div class="weui-search-bar__box">
<i class="weui-icon-search">i>
<input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required />
<a href="javascript:" class="weui-icon-clear" id="searchClear">a>
div>
<label class="weui-search-bar__label" id="searchText">
<i class="weui-icon-search">i>
<span>搜索span>
label>
form>
<a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消a>
div>
<div class="weui-cells searchbar-result" id="searchResult">
div>
div>
div>
div>
<script src="~/scripts/jquery-1.9.1.min.js">script>
<script type="text/javascript">
$(function(){
var $searchBar = $('#searchBar'),
$searchResult = $('#searchResult'),
$searchText = $('#searchText'),
$searchInput = $('#searchInput'),
$searchClear = $('#searchClear'),
$searchCancel = $('#searchCancel');
function hideSearchResult(){
$searchResult.hide();
$searchInput.val('');
}
function cancelSearch(){
hideSearchResult();
$searchBar.removeClass('weui-search-bar_focusing');
$searchText.show();
}
$searchText.on('click', function(){
$searchBar.addClass('weui-search-bar_focusing');
$searchInput.focus();
});
$searchInput
.on('blur', function () {
if(!this.value.length) cancelSearch();
}).on('keydown', function (event) {
if (event.keyCode == 13) {
alert("执行搜索");
}
});
;
$searchClear.on('click', function(){
hideSearchResult();
$searchInput.focus();
});
$searchCancel.on('click', function(){
cancelSearch();
$searchInput.blur();
});
});
script>
body>
html>
效果如下
(3)正在加载、暂无更多、查看更多效果
DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-loadmore">
<i class="weui-loading">i>
<span class="weui-loadmore__tips">正在加载span>
div>
<div class="weui-loadmore weui-loadmore_line">
<span class="weui-loadmore__tips">暂无数据span>
div>
<div class="weui-panel__ft">
<a href="#" style="border-bottom: 1px solid #e5e5e5;border-top: 1px solid #e5e5e5;" class="weui-cell weui-cell_access weui-cell_link">
<div class="weui-cell__bd" style="font-size:16px;">查看更多div>
<span class="weui-cell__ft">span>
a>
div>
div>
div>
div>
body>
html>
效果展示
这些东西虽然不难,但如果全部都要我们自己去实现,估计也得花不少时间吧。
三、自定义组件
1、简单的弹出层
虽然在移动端大部分情况下不建议使用弹出操作,但某些情况下,弹出一些东西操作起来其实也挺方便的,还是那句话:存在即合理。没有最好的方式,只有最适合的方式。我们来看博主简单封装的一段弹出层代码。
DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
<style type="text/css">
#kongzhi .weui-cell__bd {
text-align: left;
}
#kongzhi .weui-cell__bd label {
color: #31c1d5;
display: inline-block;
font-size: 14px;
padding: 5px 5px 3px 5px;
}
#kongzhi .weui-cell__bd .active {
color: white;
background-color: #31c1d5;
border-radius: 5px;
}
style>
head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="showQuery">查询条件a>
div>
div>
div>
div>
<div id="dialogs">
<div class="js_dialog" id="diaquery" style="opacity: 1; display: none;">
<div class="weui-mask">
div>
<div class="weui-dialog" style="width:92%;max-width:372px;">
<div class="weui-dialog__bd" style="padding-left:0px;padding-right:10px;">
<div id="kongzhi">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">区域:label>div>
<div class="weui-cell__bd">
<label class="active">全部label>
<label>上海label>
<label>北京label>
<label>重庆label>
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">姓名:label>div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" placeholder="请输入姓名" />
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label for="" class="weui-label">生日:label>div>
<div class="weui-cell__bd">
<input class="weui-input" type="date" value="" />
div>
div>
<div class="weui-cell">
<div class="weui-cell__hd"><label for="" class="weui-label">性别:label>div>
<div class="weui-cell__bd">
<select class="weui-select" name="select1">
<option selected="" value="1">微信号option>
<option value="2">QQ号option>
<option value="3">Emailoption>
select>
div>
div>
div>
div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">取消a>
<a href="javascript:;" id="query" class="weui-dialog__btn weui-dialog__btn_primary">查询a>
div>
div>
div>
div>
<script src="~/scripts/jquery-1.9.1.min.js">script>
<script type="text/javascript">
var $diaquery = $('#diaquery');
$('#dialogs').on('click', '.weui-dialog__btn', function () {
$(this).parents('.js_dialog').fadeOut(200);
});
$('#showQuery').on('click', function () {
$diaquery.fadeIn(200);
});
script>
body>
html>
效果展示
以上都是一些最基础的Dom操作,如果需要在项目里面用起来,可以进行简单的dialog组件封装。
2、图片全屏预览
第二个例子博主不打算再演示原生的WeUI效果了,来看一个基于jquery的WeUI封装示例。
首先引入必须的文件
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" /> <link href="~/Content/jquery-weui-master/dist/css/jquery-weui.css" rel="stylesheet" />
在body最后面引入js
<script src="~/scripts/jquery-1.9.1.min.js">script> <script src="~/Content/jquery-weui-master/dist/js/jquery-weui.min.js">script> <script src="~/Content/jquery-weui-master/dist/js/swiper.js">script>
需要说明的是这个效果需要jquery-weui.js组件的支持。你需要去down这个组件的dist目录,然后引用dist目录下面的swiper.js文件。这块有问题的可以单独留言。
引入了文件之后,然后第二部就是我们的html了
<div class="container" id="container"> <div class="page navbar js_show"> <div class="page__bd"> <div class="weui-btn-area"> <a class="weui-btn weui-btn_primary" href="javascript:" id="showQuery">浏览图片a> div>div> div> div>
最后是js初始化
<script type="text/javascript"> var pb1 = $.photoBrowser({ items: [ "/Content/jquery-weui-master/dist/demos/images/swiper-1.jpg", "/Content/jquery-weui-master/dist/demos/images/swiper-2.jpg", "/Content/jquery-weui-master/dist/demos/images/swiper-3.jpg" ] }); $('#showQuery').on('click', function () { pb1.open(); //打开 });
script>
效果如下:
这里是通过图片的物理路径去动态渲染生成img标签的。效果还不过!除此之外,swiper组件还提供了带图片文字描述的效果,和PC端的焦点图效果一样一样的。
我们将上述js代码稍作修改:
<script type="text/javascript"> var pb1 = $.photoBrowser({ items: [ { image: "/Content/jquery-weui-master/dist/demos/images/swiper-1.jpg", caption: "文字描述1" }, { image: "/Content/jquery-weui-master/dist/demos/images/swiper-2.jpg", caption: "文字描述2" }, { image: "/Content/jquery-weui-master/dist/demos/images/swiper-3.jpg", caption: "文字描述3" } ] }); $('#showQuery').on('click', function () { pb1.open(); //打开 }); script>
效果如下:
当然,大部分情况下,我们在实际使用的时候这种通过已经存在的图片文件的路径渲染的场景不是很多,更多的是通过页面上已经存在的img标签的来渲染图片的。我们来个例子试试水。
比如我们复制一段网页内容,里面是图文混合的。然后用js去提取其中图片的src。
DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
<link href="~/Content/jquery-weui-master/dist/css/jquery-weui.css" rel="stylesheet" />
<style type="text/css">
style>
head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="showQuery">浏览正文图片a>
div>
<article id="content" class="weui-article">
<h1>“寻找龙海名片”福建省摄影大赛征稿启事h1>
<section id="content" style="text-align: justify;">
<img class="weui-media-box__thumb" src="/Content/jquery-weui-master/dist/demos/images/1.jpg" width="100%" height="100%">
<p style="text-align: center;">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/2.jpg" width="1080" height="809" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/3.jpg" width="1080" height="589" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/4.jpg" width="1080" height="608" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/5.jpg" width="1080" height="1080" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/6.jpg" width="1080" height="608" class="fr-fic fr-dii">p>
section>
article>
div>
div>
div>
<script src="~/scripts/jquery-1.9.1.min.js">script>
<script src="~/Content/jquery-weui-master/dist/js/jquery-weui.min.js">script>
<script src="~/Content/jquery-weui-master/dist/js/swiper.js">script>
<script type="text/javascript">
var collection = [];
$('#content img').each(function (key, item) {
collection.push($(item).attr('src'));
});
var pb1 = $.photoBrowser({
items: collection
});
$('#showQuery').on('click', function () {
pb1.open(0); //打开第一张图片
});
script>
body>
html>
效果如下:
我们继续优化下,将最上面的按钮去掉,然后给每个图片加上点击事件,这样是不是更加真实呢!
DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
<link href="~/Content/jquery-weui-master/dist/css/jquery-weui.css" rel="stylesheet" />
head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<article id="content" class="weui-article">
<h1>“寻找龙海名片”福建省摄影大赛征稿启事h1>
<section id="content" style="text-align: justify;">
<img class="weui-media-box__thumb" src="/Content/jquery-weui-master/dist/demos/images/201802091018361725920180210172813933.jpg" width="100%" height="100%">
<p style="text-align: center;">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/151825461301820180210172339803.jpg" width="1080" height="809" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/151825460457920180210172330085.jpg" width="1080" height="589" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/151825460714020180210172332855.jpg" width="1080" height="608" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/151825462155720180210172349410.jpg" width="1080" height="1080" class="fr-fic fr-dii">
<img alt="《寻找龙海名片》——福建省摄影大赛征稿启事" src="/Content/jquery-weui-master/dist/demos/images/151825460838220180210172335668.jpg" width="1080" height="608" class="fr-fic fr-dii">p>
section>
article>
div>
div>
div>
<script src="~/scripts/jquery-1.9.1.min.js">script>
<script src="~/Content/jquery-weui-master/dist/js/jquery-weui.min.js">script>
<script src="~/Content/jquery-weui-master/dist/js/swiper.js">script>
<script type="text/javascript">
var collection = [];
$('#content img').each(function (key, item) {
collection.push($(item).attr('src'));
$(item).on('click', function () {
pb1.open(key);
});
});
var pb1 = $.photoBrowser({
items: collection
});
script>
body>
html>
效果如下
四、使用示例
在寻找微信前端框架的时候,关注过各种微信公众号,发现一个叫“爱摄汇”的公众号,它的前端效果就是基于WeUI去做的,跟着学习了下,觉得它功能简单,但是页面效果做得还可以,对摄影有兴趣或者想学习WeUI基础方法的园友可以关注看看。
五、总结
至此本篇基本结束。就这么泛泛总结了下,花了几乎两天时间,写点东西不容易。如果大家有其他关于WeUI的使用问题,可以留言!等以后再用到更多WeUI的高级功能,再来跟大家做分享。如果你觉得本文能够帮助你,可以右边随意 打赏 博主。
本文原创出处:http://www.cnblogs.com/landeanfen/
欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利