经过WTM团队和LayUI团队多次深入协商,双方于2019年7月29日在北京中国国际展览中心正式达成战略合作意向,
双方签署了战略合作框架协议,LayUI团队承诺使用WTM框架的任何项目都可以免费使用其收费版的后台模板,WTM团队则从受捐助款项里拿出固定比例作为回馈。
签署仪式在欢快祥和的气氛中圆满结束。
请原谅我上面一不小心就装了一下逼,实际情况是这样的:
WTM框架一直使用LayUI,很多人问能不能用LayUI的那个收费版本,看起来更高大上。
结果我们就微信联系了LayUI的作者贤心,人家这名字起的,不愧有贤者之心,在了解了WTM的具体情况后,主动提出大家一起合作,强强联合为开源生态做点贡献,不在乎眼前这点小钱。
所以好消息就是,LayUI确实授权了使用WTM开发的任何项目可以免费使用其收费的LayuiAdmin模板
坏消息是我们需要时间把新模板整合到框架中,我们争取下一个版本发布时就可以使用了。
虽然人家不要钱,你们也厚道点,要是真的用了人家的东西开发了,收了开发费,那就自觉去人家官网赞助点。要不造轮子的都没了,你们拿啥造车。
-----------------------------我是分割线------------------------
WTM 2.2.50版本也发布了,做了许多改进,首先我们启用了新Logo,特别鸣谢美貌与才华兼具的张楠女士为我们设计Logo,楠姐的靓照我就不发了,怕你们看到眼里拔不出来。
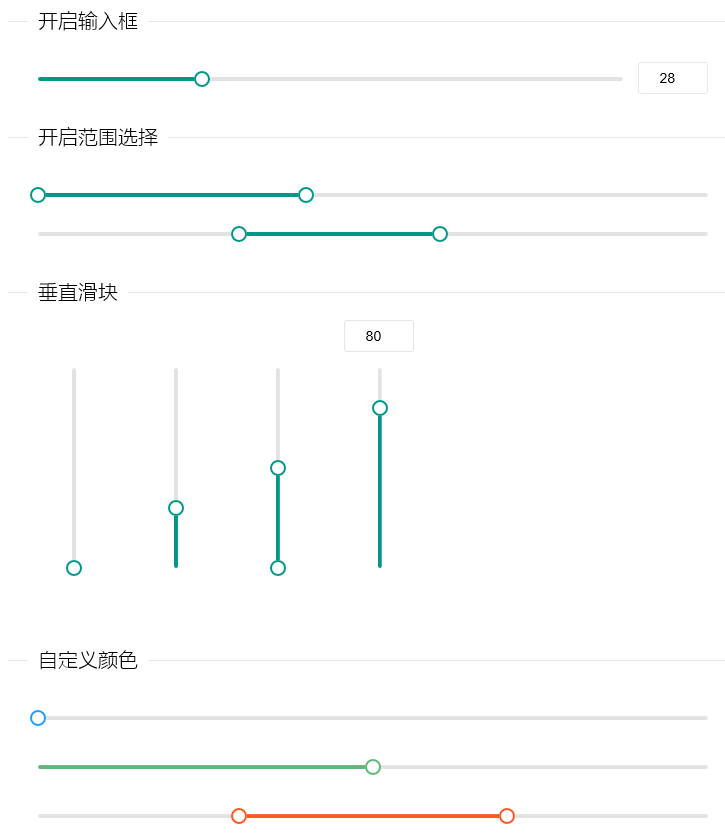
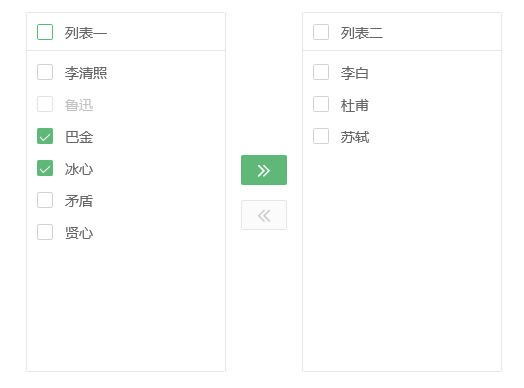
LayUI模式新增了Slider和Transfer两个组件:
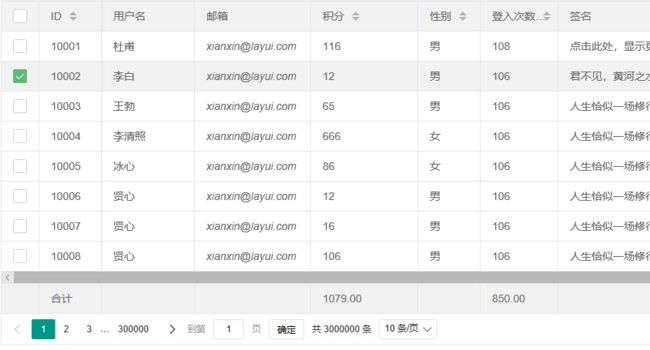
Layui模式支持列表汇总:
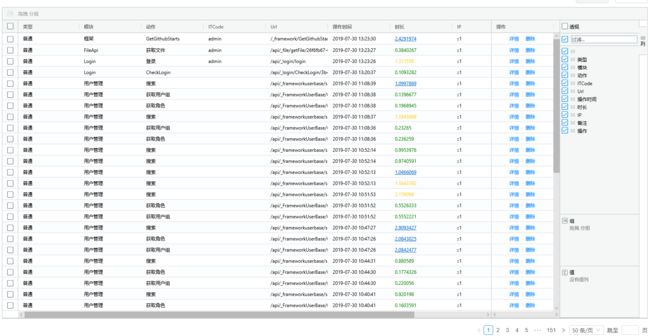
React模式中antd的grid体验一直不太好,感觉就不是给后台系统设计的,更像是给前台用户使用的简单列表。所以这次我们使用了地表最强grid控件aggrid替换了antd的grid:
全部更改一览:
通用
-
代码生成器加入对模型基类的验证
-
修复日志过长导致截断的bug
-
使用新Logo
LayUI模式
-
新增slider滑块控件
-
新增transfer穿梭框控件
-
新增对列表汇总行的支持
-
修复了绑定字段为数组引起的bug
-
修复菜单管理和数据权限管理中历史遗留的bug
-
控件的默认id添加vm名称前缀,防止多tab页时出现id重名的控件
-
修复checkbox无法触发change-func函数的bug
-
使用layui的template重写列表前景色和背景色的实现
React前后端分离模式
-
优化页面异步加载机制 路由规则调整
-
新增aggrid,替代antd自带的grid
之前承诺的视频教程会有的,一定会有的。。。