- 【UI设计】一些好用的免费图标素材网站
IT古董
前端设计ui素材
阿里巴巴矢量图标库https://www.iconfont.cn/国内最大的矢量图标库之一,拥有800万+图标资源。特色功能包括团队协作、多端适配、定制化编辑等,适合企业级项目、电商设计、中文产品开发等场景。IconParkhttps://iconpark.oceanengine.com/home字节跳动旗下的免费矢量图、图标库平台。提供超过2400+基础图标,29种图标分类,支持4种主题和在线换
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 在UniApp中如何使用Iconfont
RaAutoit
uni-appvue.js前端Uni-App
Iconfont是一种矢量图标字体库,它提供了各种图标供开发者使用。在UniApp中,你可以轻松地使用Iconfont来展示矢量图标。本文将详细介绍在UniApp中使用Iconfont的步骤,并提供相应的源代码示例。步骤1:获取Iconfont图标库首先,你需要前往Iconfont官网(https://www.iconfont.cn/)注册一个账号并登录。在登录后,你可以浏览并选择喜欢的图标,将它
- uniapp如何引入iconfont图标库
小莉爱编程
uniappcsshtml5vue.js
第一步:你得拥有一个uniapp项目第二步点击iconfont官网在首页选好图标,在项目中新建一个css将上面的1复制在css中,再点开下面这个链接再复制这个&
- pyqt5学习笔记:设置窗口图标(P9)
m0_57826786
PyQt5学习笔记
参考B站教程:【PyQt5快速入门】https://www.bilibili.com/video/BV1LT4y1e72X/?p=4&share_source=copy_web&vd_source=404581381724503685cb98601d6706fb上节课学习了如何调整窗口的大小与位置,本节课学习如何修改图标。推荐图标下载网站:阿里巴巴矢量库iconfont-阿里巴巴矢量图标库为了将图
- 【CSS】CSS之&旋转&动画
Pixel0216
CSScss动画css3
目录iconfont图标的使用进入https://www.iconfont.cn位移旋转转换原点缩放位移&旋转&缩放注意点渐变色动画关键帧鼠标经过暂停逐帧动画多组动画多组动画iconfont图标的使用进入https://www.iconfont.cn添加完成iconfont图标之后点击添加至项目,在项目中就可以看到添加的图标常用的有三种方法,第一种下载至本地第二种生成在线代码复制到相应的文件内第三
- element打包部署出现iconfont图标乱码
梅花三
vueelementui
项目打包部署后,使用的iconfont图标偶尔会出现乱码。网上查阅资料,原因主要有两个,一是element版本太低,不支持一些图标;二是sass编译导致的问题。查看项目引入的element版本为2.14.1,排除版本低的原因,如果是版本低,则升级版本再尝试。再者,乱码问题并不是一直出现,存在随机性,也排除element版本低而导致。从sass编译角度排查,element源码中使用的node-sas
- 微信小程序把阿里icon变为组件
aleluye
微信小程序小程序javascript
js文件:// components/icon/iconfont.jsComponent({ /** * 组件的属性列表 */ properties: { size: String, color: String, icon: String }})json组件{"component":true,"usingComponents":{}}wxmlwxss/*compon
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- 小程序使用iconfont的方法.
adustdu2015
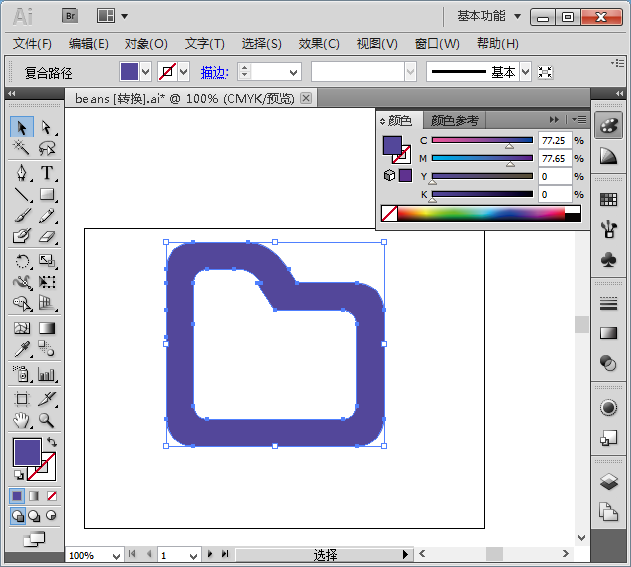
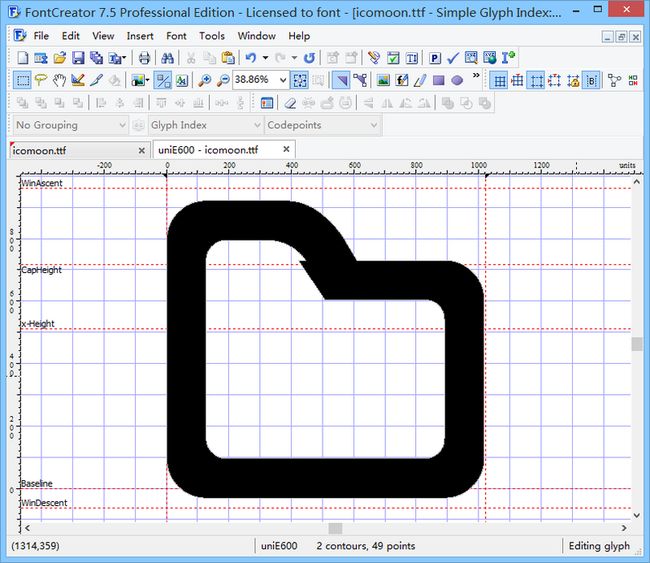
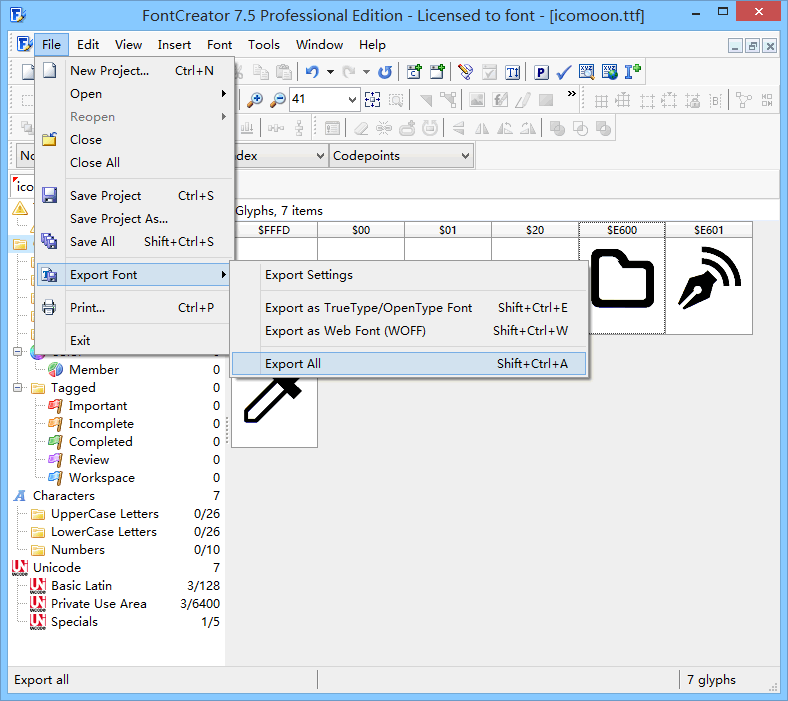
1.方法:在阿里巴巴图标库下载下来以后,将iconfont.ttf转换即可。转换地址:https://transfonter.org/这里贴一个简单的步骤:image.pngimage.pngimage.png将css文件在外部引入所要用的.wxss文件中即可(@import‘../../lib/style/lib.wxss’;)最后,就可以使用啦:.icon:after{font-family:
- 微信小程序iconfont图标字体解决方案
kikiki4
此文演示如何在小程序上使用iconfont字体图标。使用说明登录阿里巴巴iconfont.cnimage.png新建项目image.png点击icon收藏image.png加入到test项目中image.png下载到本地解压image.png生成代码image.png复制iconfont.css到xxx.wxssimage.png替换iconfont.css中的@font-face为上面的生成代码
- 小程序使用iconfont
摩羯座_
1、下载选好的字体文件2、放入小程序目录下并将inconfont.css改名为iconfont.wxss3、wxss文件引用iconfont.wxss4、wxml中正常使用即可效果为:
- 二级下拉导航栏(自用复习)
啊森森啊
htmlcsswebview
@font-face{font-family:'iconfont';src:url('font/iconfont.woff2?t=1644841985840')format('woff2'),url('font/iconfont.woff?t=1644841985840')format('woff'),url('font/iconfont.ttf?t=1644841985840')format('
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- 【Webpack】处理字体图标和音视频资源
小秀_heo
Webpackwebpack前端node.js
处理字体图标资源1.下载字体图标文件打开阿里巴巴矢量图标库openinnewwindow选择想要的图标添加到购物车,统一下载到本地2.添加字体图标资源src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css注意字体文件路径需要修改src/main.jsimport{add}fr
- 第11讲投票创建后端实现
九品印相
uniapp微信小程序投票系统json微信小程序
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- 第10讲投票创建页面实现
九品印相
uniapp微信小程序投票系统小程序微信
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 微信小程序 添加 IconFont
草帽lufei
进入阿里巴巴矢量图标库https://www.iconfont.cn/选择自己的图标,添加到创建的项目中3.下载至本地,解压后文件如下Screenshotfrom2019-01-0915-15-52.png4.转换ttf文件,在https://transfonter.org/中转换,上传iconfont.ttf5.勾选Familysupport,Base64encode,TTF三个选项,点击"Co
- 怎么使用iconfont
haha2333
1.找到你喜欢的图标,并添加到项目2.下载至本地,是一个项目项目的图标一起下载的。3.下载以后,解压文件,打开css文件,把内容粘贴到需要用图标的的css文件里面4.在网页上复制代码,粘贴替换5.使用的时候,通过class选择器,引入iconfont,还有icon-back样式(这就是你要用的图标)6.图标当作字体,使用font-size调整大小,color调整颜色
- Vue项目中使用Iconfont字体图标
小王子__
1,进入网站:Iconfont网址:http://www.iconfont.cn2.,点击网站上方的“官方图标库”,选择自己喜欢的图标,并加入购物车3,图标全部选择完成后,点击右上方的购物车,选择添加至项目,如果没登录http://www.iconfont.cn的话会让你先登录(我选择github登录的),登录之后点击添加至项目-新建项目-确定4,确定之后会到这个界面:微信截图_201907031
- 移动web字体图标、平面转换、渐变
L_飘洋过海
一、字体图标1.iconfont矢量图标的网址(https://www.iconfont.cn/)2.网页字体图标是需要用"link"引入iconfont.css文件才能生效3.1使用字体图标的步骤(unicode写法):先引入字体图标文件引入字体图标.png通过i标签(大部分情况下都是i标签承接字体图标)把unicode编码复制过来unicode编码.png声明字体图标库声明图标库.png3.2
- vue项目安装element
叽里咕噜咕噜
回顾vue2项目安装element-ui1、安装npmielement-ui-S2、在main.js中使用import'element-ui/lib/theme-chalk/index.css'import'./assets/iconfont/iconfont.css'Vue.use(elementUI)现在vue3项目安装element-plus1、安装npminstallelement-plu
- 图片网站使用推荐
落叶05
好用的网站推荐:https://www.iconfinder.com/http://www.iconfont.cn/http://m.sui.taobao.org/http://creative.dfic.cn/https://www.flaticon.com/https://500px.com/http://www.nipic.com/8.制作logohttp://www.logosc.cn/9
- uni-app字体图标的一些问题
JumpChen
1.iconfont组件使用iconfont.css中如果使用iconfotn的线上字体注意一定要添加http,要不然图标无法正常显示现在部署时iconfont引入的ttf文件可以转成base64格式,优化图标载入速度;转base64的工具可使用https://www.giftofspeed.com/base64-encoder/,具体引入格式如下//iconfont.css@font-face{
- 前端工程-学习路线-提纲
陈程城
自我提升计划,持续更新就业第二年的夏天,深圳,此时薪资10k├─html5│└─语义标签├─css3│├─csshack│├─文字│├─布局│├─shapes布局(环绕效果)│├─动画│└─iconfont├─javaScript│├─ajax│├─执行上下文│├─apply,call,bind│├─原型│├─闭包│├─promise│├─EventLoop│├─eventEmitter│└─we
- 小程序上传发布遇到问题:需要加分号 ; 否则会报错误
九品印相
分布式小程序电商2javascript前端
ErrorFileCount[1]path`./styles/iconfont.wxss`notfoundfrom`./app.wxss`.
- CSS高级技巧
珍✰
前端webcss前端
一、精灵图1.1为什么需要精灵图?1.2精灵图(sprites)的使用二、字体图标2.1字体图标的产生2.2字体图标的优点2.3字体图标的下载icomoom字库http://icomoon.io阿里iconfont字库http://www.iconfont.cn/2.4字体图标的引用/*字体声明*/@font-face{font-family:'icomoon';src:url('fonts/ic
- hugo LeaveIt主题优化一
corwenhuang
一、首页图标修改上次利用LeaveIt主题的hugo网站基本搭建好了,但是下载的主题中有些东西与自己实际想要的并不相符,比如说首页的图标。首页图标今天就来添加自己想要的图标。主题的图标使用的是iconfont字体图标,并且在阿里矢量图标库上看到了与主题相适应的风格,所以可以在阿里矢量图标库选择自己喜欢的图标下载使用。那么如何下载使用到主题中去呢1.首先再阿里矢量图标库中选择自己喜欢的图标,点击购物
- 图标字体在IE7浏览器中,图标右侧出现小方框
筱筱2019
图标字体在IE7浏览器中,图标右侧出现小方框Iconfont字体在IE下多了一个方块,自己找了大半夜的方法没解决;官网是提供了display:block;的方法;但是仍然解决不了.期间还在某技术群问了下,那人牛B哄哄的,看了我的代码说加载个css样式就行了.我加过后什么作用也没有;最后告诉我换个别家的字体库吧,是那个字体库bug.折腾到天亮了,困的不行,就睡了!睡醒后,让二蛋帮我看看不换字体库有没
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p