Flutter布局基础-多子项部件(一)
目录
1.Row
2.Column
3.Stack
4.IndexedStack
5.GridView
6.Flow
1.Row
在水平方向上布置子窗口小部件列表
文档
属性:
Row主轴为横轴
children → List
crossAxisAlignment → CrossAxisAlignment:子部件在非主轴上的摆放方式
mainAxisAlignment → MainAxisAlignment:子部件主轴摆放方式
mainAxisSize → MainAxisSize:主轴占用空间大小
textBaseline → TextBaseline:字符对齐方式
textDirection → TextDirection:确定水平放置子部件的顺序。
属性示例
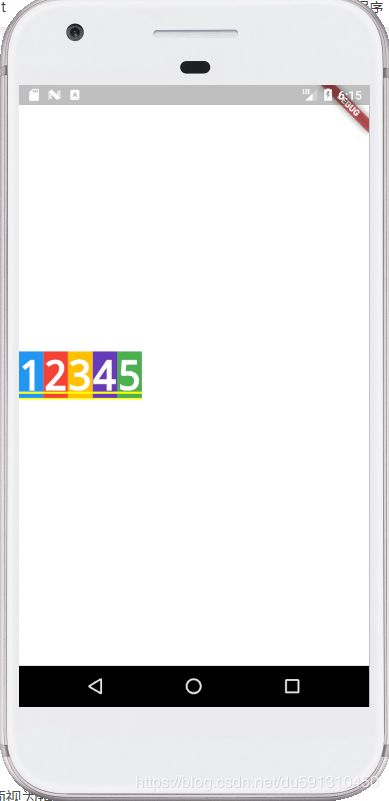
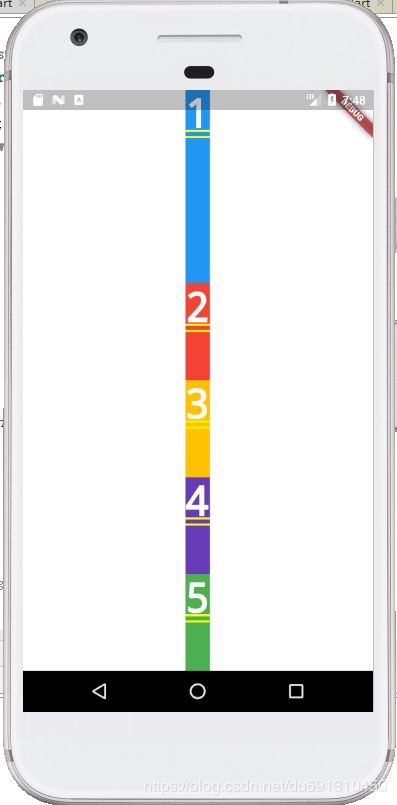
Row(
crossAxisAlignment: CrossAxisAlignment.center,//非主轴上填充方式
mainAxisAlignment: MainAxisAlignment.spaceBetween,//主轴填充方式
mainAxisSize: MainAxisSize.max,//宽度大小
textBaseline: TextBaseline.ideographic,//字符对齐方式
textDirection: TextDirection.rtl,//从右到左
children: [
Container(color:Colors.blue,child: Text("1",style: TextStyle(color: Colors.white))),
Container(color:Colors.red,child: Text("2",style: TextStyle(color: Colors.white))),
Container(color:Colors.amber,child: Text("3",style: TextStyle(fontSize:80,color: Colors.white))),
Container(color:Colors.deepPurple,child: Text("4",style: TextStyle(color: Colors.white))),
Container(child: Container(color:Colors.green,child: Text("5",style: TextStyle(color: Colors.white)))),
],
); 其它示例
要使子项扩展以填充可用的水平空间,请将子项包装在 Expanded widget中。
示例一:(子部件未包在Expanded中)图下左
适应子部件大小
Row(
children: [
Container(color:Colors.blue,child: Text("1",style: TextStyle(color: Colors.white))),
Container(color:Colors.red,child: Text("2",style: TextStyle(color: Colors.white))),
Container(color:Colors.amber,child: Text("3",style: TextStyle(color: Colors.white))),
Container(color:Colors.deepPurple,child: Text("4",style: TextStyle(color: Colors.white))),
Container(color:Colors.green,child: Text("5",style: TextStyle(color: Colors.white))),
],
); 示例2(子部件包含在Expanded中)图上右
子部件调整自身大小以适应父部件大小 并且根据flex因子大小分配空间
children: [
Expanded(
flex: 2,
child: Container(color:Colors.blue,child: Text("1",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.red,child: Text("2",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.amber,child: Text("3",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.deepPurple,child: Text("4",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.green,child: Text("5",style: TextStyle(color: Colors.white))),
),
],
); 异常提醒
Row 部件不会滚动(并且通常将行中的子项多于可用空间中的子项视为错误)
若宽度超过父部件宽度则会在超出侧显示黄黑线以提示开发者
官方示例
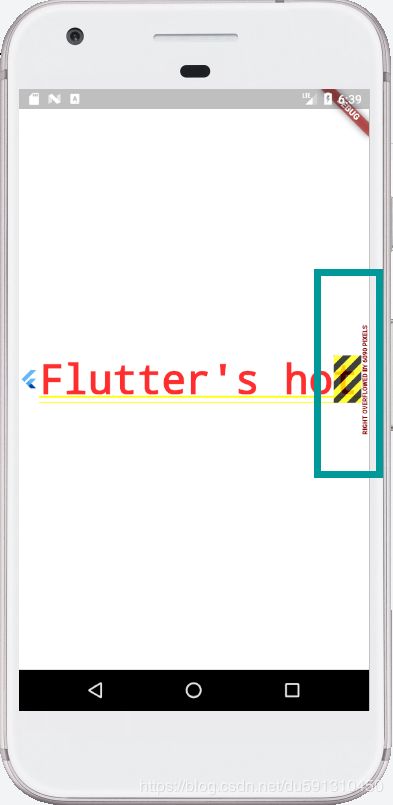
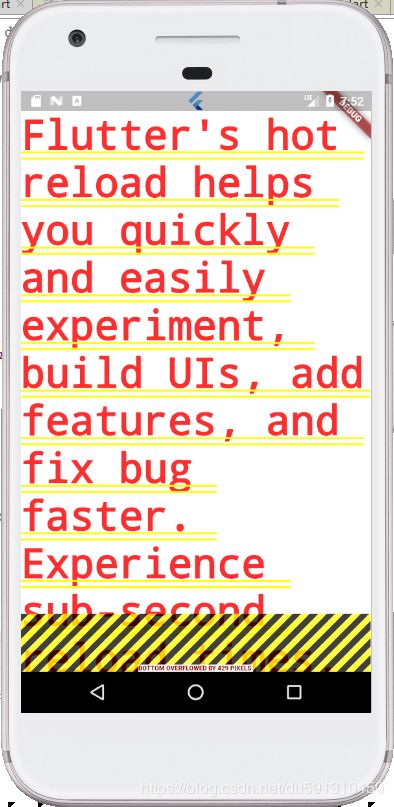
示例1(超过父部件宽度)显示提醒 左下图
Row(
children: [
const FlutterLogo(),
const Text('Flutter\'s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bug faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.'),
const Icon(Icons.sentiment_very_satisfied),
],
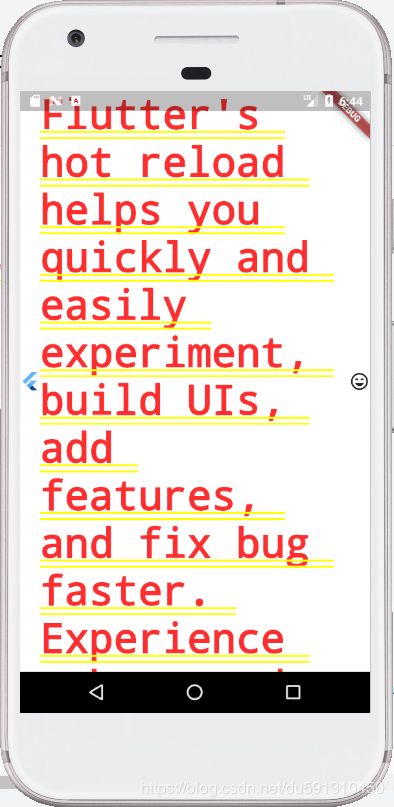
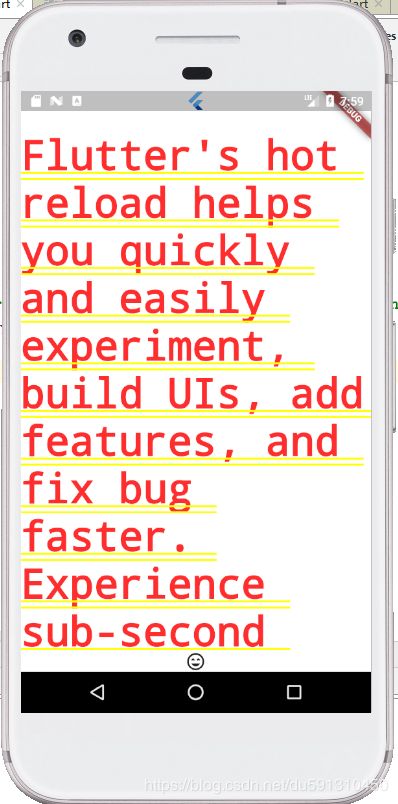
) 示例2(以Expanded包裹Text 使子部件调整自身宽度以适应父部件宽度)右上图
Row(
children: [
const FlutterLogo(),
const Expanded(
child: Text('Flutter\'s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bug faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.'),
),
const Icon(Icons.sentiment_very_satisfied),
],
);
2.Column
在垂直方向上布置子窗口小部件列表
文档
属性:
Column主轴为纵轴
children → List
crossAxisAlignment → CrossAxisAlignment:子部件在非主轴上的摆放方式
mainAxisAlignment → MainAxisAlignment:子部件主轴摆放方式
mainAxisSize → MainAxisSize:主轴占用空间大小
textBaseline → TextBaseline:字符对齐方式
verticalDirection → VerticalDirection:确定垂直放置子部件的顺序。
属性示例
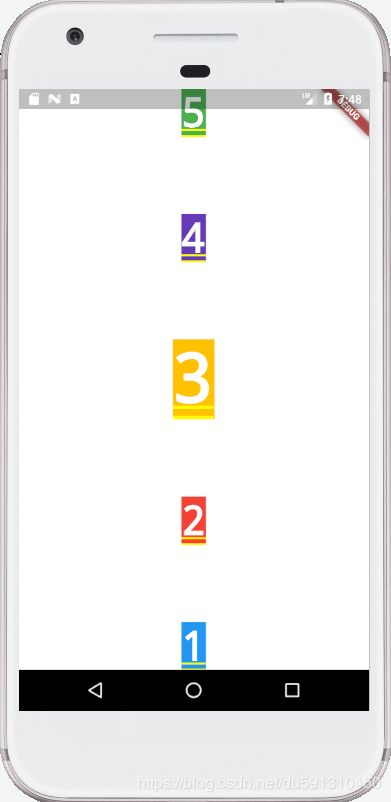
Column(
crossAxisAlignment: CrossAxisAlignment.center,//非主轴上填充方式
mainAxisAlignment: MainAxisAlignment.spaceBetween,//主轴填充方式
mainAxisSize: MainAxisSize.max,//宽度大小
textBaseline: TextBaseline.ideographic,//字符对齐方式
verticalDirection: VerticalDirection.up,//倒序排列
children: [
Container(color:Colors.blue,child: Text("1",style: TextStyle(color: Colors.white))),
Container(color:Colors.red,child: Text("2",style: TextStyle(color: Colors.white))),
Container(color:Colors.amber,child: Text("3",style: TextStyle(fontSize:80,color: Colors.white))),
Container(color:Colors.deepPurple,child: Text("4",style: TextStyle(color: Colors.white))),
Container(child: Container(color:Colors.green,child: Text("5",style: TextStyle(color: Colors.white)))),
],
); 其它示例
要使子项扩展以填充可用的垂直空间,请将子项包装在 Expanded widget中。
示例一:(子部件未包在Expanded中)图下左
适应子部件大小
Row(
children: [
Container(color:Colors.blue,child: Text("1",style: TextStyle(color: Colors.white))),
Container(color:Colors.red,child: Text("2",style: TextStyle(color: Colors.white))),
Container(color:Colors.amber,child: Text("3",style: TextStyle(color: Colors.white))),
Container(color:Colors.deepPurple,child: Text("4",style: TextStyle(color: Colors.white))),
Container(color:Colors.green,child: Text("5",style: TextStyle(color: Colors.white))),
],
); 示例2(子部件包含在Expanded中)图上右
子部件调整自身大小以适应父部件大小 并且根据flex因子大小分配空间
Column(
children: [
Expanded(
flex: 2,
child: Container(color:Colors.blue,child: Text("1",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.red,child: Text("2",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.amber,child: Text("3",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.deepPurple,child: Text("4",style: TextStyle(color: Colors.white))),
),
Expanded(
child: Container(color:Colors.green,child: Text("5",style: TextStyle(color: Colors.white))),
),
],
); 异常提醒
Column 部件不会滚动(并且通常将行中的子项多于可用空间中的子项视为错误)
若宽度超过父部件高度则会在超出侧显示黄黑线以提示开发者
官方示例
示例1(超过父部件高度)显示提醒 左下图
Column(
children: [
Column(
children: [
const FlutterLogo(),
const Text('Flutter\'s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bug faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.'),
const Icon(Icons.sentiment_very_satisfied),
],
)
],
); 示例2(以Expanded包裹Text 使子部件调整自身宽度以适应父部件高度)右上图
因Column不可滚动纵向超出高度后可添加ListView使超出部件可以滚动
Column(
children: [
const FlutterLogo(),
Expanded(
child: ListView.builder(
itemCount: 1,
itemBuilder: (BuildContext context, int index) {
return Text('Flutter\'s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bug faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.');
},
),
),
const Icon(Icons.sentiment_very_satisfied),
],
); 3.Stack
一个可以将子部件重叠摆放的部件
文档
属性
alignment → AlignmentGeometry:子部件对齐方式
fit → StackFit:若Stack中子部件未定位 子部件约束方式
overflow → Overflow:子部件溢出部分是否裁剪
textDirection → TextDirection:子部件排列方向
children → List
示例
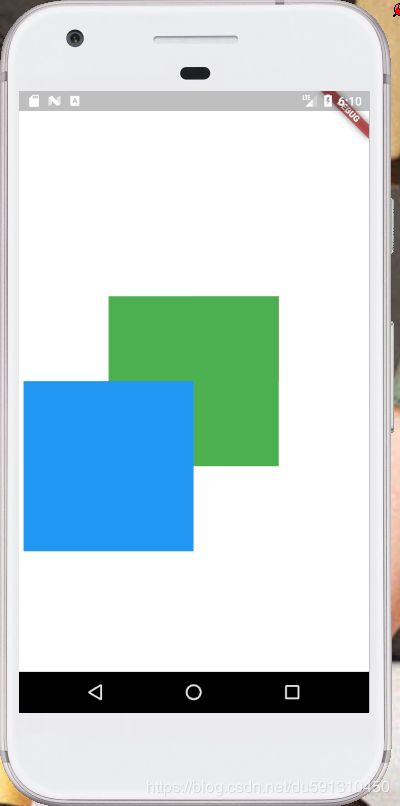
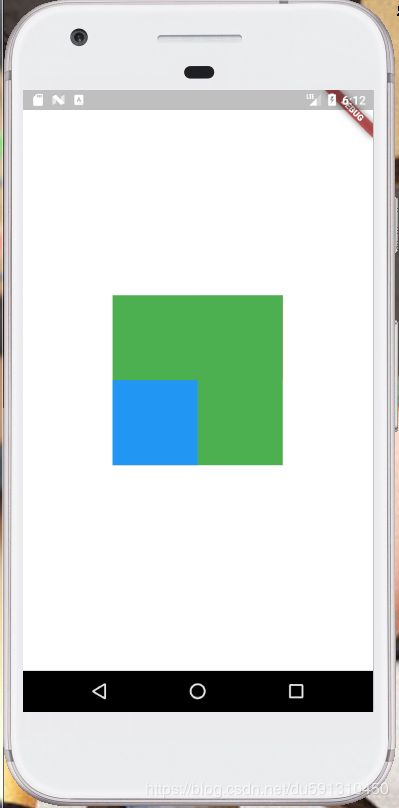
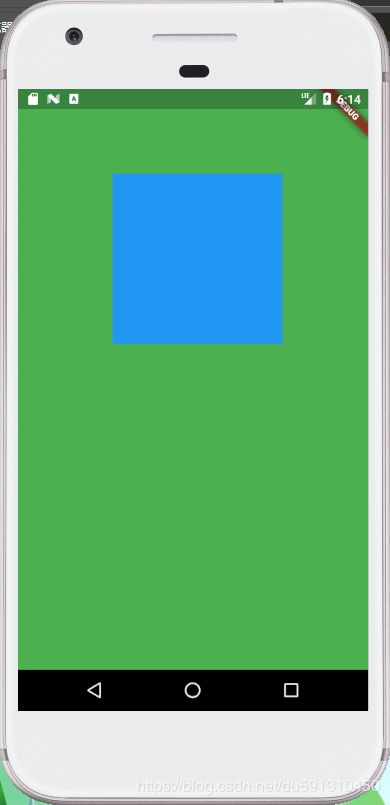
Stack(
alignment: Alignment.topRight,
fit: StackFit.passthrough,
textDirection: TextDirection.ltr,
overflow: Overflow.visible,//溢出部分可见
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 200,
height: 200,
color: Colors.green,
),
Positioned(
right: 100,
top: 100,
child: Container(
width: 200,
height: 200,
color: Colors.blue,
),
),
],
); overflow: Overflow.visible overflow: Overflow.clip fit: StackFit.expand (溢出部分可见) (溢出部分裁剪) (子部件填充方式expand)
4.IndexedStack
一个只显示子部件列表中一个部件的部件
其大小是子部件列表中最大的大小
文档
属性
index → int:要显示的部件下标
alignment → AlignmentGeometry:子部件对齐方式
fit → StackFit:若子部件未定位 子部件约束方式
textDirection → TextDirection:子部件排列方向
children → List
示例
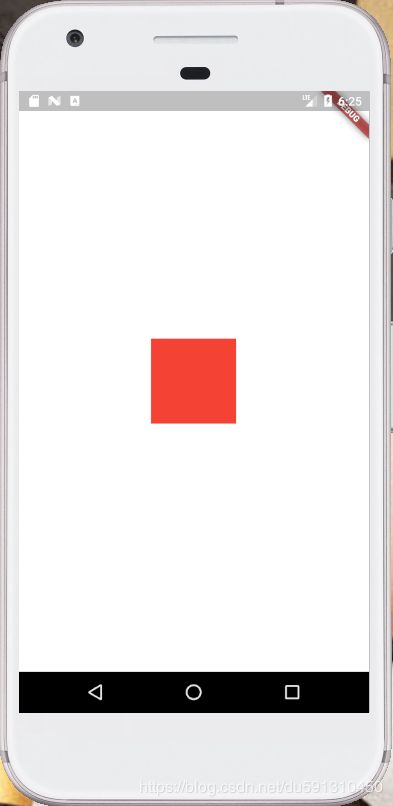
IndexedStack(
alignment: Alignment.center,
textDirection: TextDirection.ltr,
index: 0,
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
),
Text(
'123'
),
Container(
width: 100,
height: 100,
color: Colors.blue,
),
],
); 显示第一个子部件
5.GridView
一个可以滚动的网格部件
文档
示例一
@override
Widget build(BuildContext context) {
List list = List();
for(var i = 0;i<100;i++){
list.add(i.toString());
}
return
GridView.count(
primary: true,
padding: const EdgeInsets.all(10.0),//内边距
crossAxisSpacing: 10.0,//非主轴间距
mainAxisSpacing: 10.0,//主轴间距
crossAxisCount: 4,//非主轴数量
scrollDirection: Axis.vertical,//主轴方向
children: list.map((item) => getItem(item)).toList(),
);
}
Widget getItem(String item){
return Card(
color: Colors.red,
elevation: 10.0,
clipBehavior: Clip.antiAlias,
child: Text(item,style: TextStyle(color: Colors.white,fontSize: 40,fontStyle:FontStyle.italic,fontWeight:FontWeight.bold),),
);
示例二
@override
Widget build(BuildContext context) {
List list = List();
for(var i = 0;i<100;i++){
list.add(i.toString());
}
return
GridView.builder(
primary: true,
itemCount: list.length,
padding: const EdgeInsets.all(10.0),//内边距
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 4),
itemBuilder: (BuildContext context, int index){
return getItem(list[index]);
},
scrollDirection: Axis.horizontal,//主轴方向
);
}
Widget getItem(String item){
return Card(
color: Colors.red,
elevation: 10.0,
clipBehavior: Clip.antiAlias,
child: Text(item,style: TextStyle(color: Colors.white,fontSize: 40,fontStyle:FontStyle.italic,fontWeight:FontWeight.bold),),
);
}
6.Flow
一个根据FlowDelegate规则,重新调整和定位子部件的部件。
文档
属性
delegate → FlowDelegate:子部件矩阵变换规则
children → List
示例
class MyFlow extends StatefulWidget{
@override
State createState() {
return FlowState();
}
}
class FlowState extends State{
@override
Widget build(BuildContext context) {
// TODO: implement build
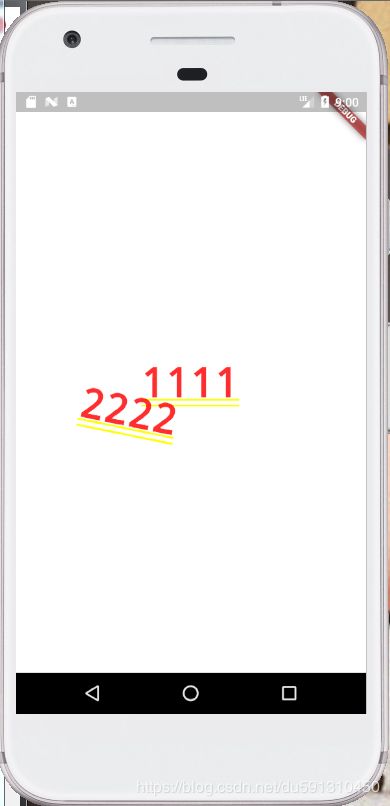
return Flow(
delegate: MyDelegate(),
children: [
Center(child: Text('1111')),
Center(child: Text('2222')),
],
);
}
}
class MyDelegate extends FlowDelegate{
@override
void paintChildren(FlowPaintingContext context) {
context.paintChild(0,transform:Matrix4.rotationZ(0));
context.paintChild(1,transform:Matrix4.rotationZ(0.2));
}
@override
bool shouldRepaint(FlowDelegate oldDelegate) {
return true;
}
}