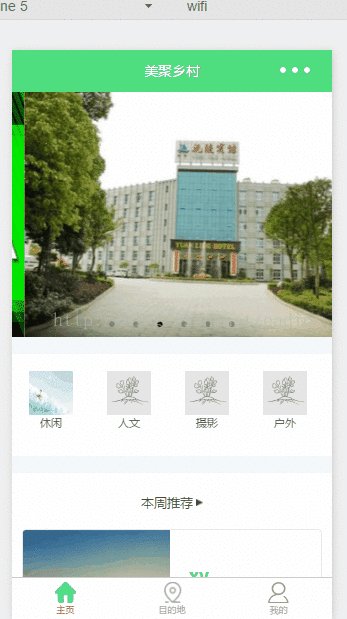
微信小程序实例:编写tabBar模板
众所周知,微信小程序的tabBar都是新开页面的,而微信文档上又表明了最多只能打开5层页面。这样就很容易导致出问题啦,假如我的tabBar有5个呢?下面是微信原话:
一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式,或者使用wx.redirectTo
因此这几天想着根据微信tabBar数组来自定义模板供页面调用。不过我在list里面每个对象都增加了一个selectedColor和active属性,方便对每个tabBar当前页做样式,如果不传直接使用设置的selectedColor。因此这串数据只能设定在各个页面下,不能设定在公用的app.js配置文件下,稍微有点代码冗余,下次研究下怎么直接配置到app.js完善下。
只要新建一个tarBar.wxml模板页,然后引用模板的页面传入数据即可,代码如下:
{{item.text}}
接下来进行测试,首先是index.js的配置对象:
//配置tabBar
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
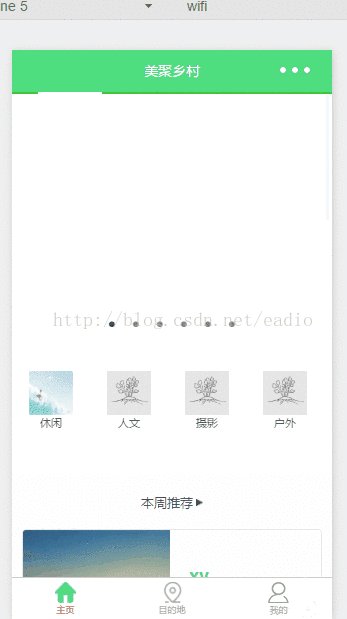
"text": "主页",
"iconPath": "../../img/tabBar_home.png",
"selectedIconPath": "../../img/tabBar_home_cur.png",
//"selectedColor": "#4EDF80",
active: true
},
{
"pagePath": "/pages/village/city/city",
"text": "目的地",
"iconPath": "../../img/tabBar_village.png",
"selectedIconPath": "../../img/tabBar_village_cur.png",
"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/mine/mine",
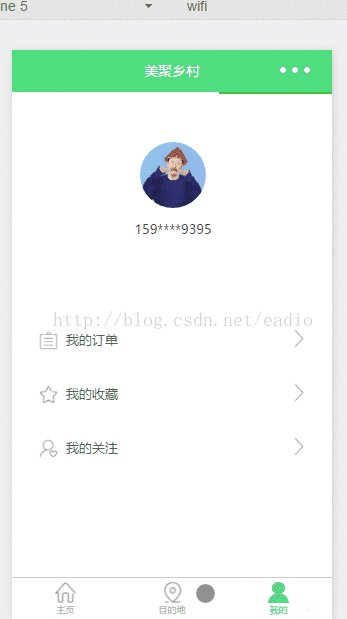
"text": "我的",
"iconPath": "../../img/tabBar_mine.png",
"selectedIconPath": "../../img/tabBar_mine_cur.png",
"selectedColor": "#4EDF80",
active: false
}
],
"position": "bottom"
}接下来是mine.js文件引入配置对象:
//配置tabBar
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "主页",
"iconPath": "../../img/tabBar_home.png",
"selectedIconPath": "../../img/tabBar_home_cur.png",
//"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/village/city/city",
"text": "目的地",
"iconPath": "../../../img/tabBar_village.png",
"selectedIconPath": "../../../img/tabBar_village_cur.png",
"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/mine/mine",
"text": "我的",
"iconPath": "../../img/tabBar_mine.png",
"selectedIconPath": "../../img/tabBar_mine_cur.png",
"selectedColor": "#4EDF80",
active: true
}
],
"position": "bottom"
}mine.wxml引入模板:
************************************************************************************************************
方案二,我把配置数据统一放在app.js文件,通过点击跳转页面后在把数据添加到当前页面实例上,具体做法如下:
1、app.js文件配置:
//app.js
var net = require('common/net');
var a_l, a_d = {}, a_cbSucc, a_cbSuccFail, a_cbFail, a_cbCom, a_h, a_m;
App({
onLaunch: function () {
var that = this;
},
//修改tabBar的active值
editTabBar: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];//相当于Page({})里面的this对象
var _pagePath=_curPage.__route__;
if(_pagePath.indexOf('/') != 0){
_pagePath='/'+_pagePath;
}
var tabBar=this.globalData.tabBar;
for(var i=0; i2、index.js+mine.js+city.js页面使用:
var App=getApp();
Page({
data:{
detail: {},
},
onLoad:function(options){
App.editTabBar();//添加tabBar数据
var that=this;
}
})最终演示和上图一致!
下载地址请走:http://download.csdn.net/detail/eadio/9856584