【百度地图开发之一】申请Key和配置初览显示地图
【百度地图开发之一】申请Key和配置初览显示地图(博客地址:http://blog.csdn.net/developer_jiangqq),转载请注明。
Author:hmjiangqq
Email:[email protected]
近段公司项目要实现地图定位相关的功能,而且要求指定使用百度地图,所以花点时间来学习研究一下百度地图的基本使用.今天我先和大家一起来学习申请开发Key和配置显示地图.后续文章中也会继续更新跟进百度地图一系列的文章,也请大家一起关注!
(一):申请开发Key
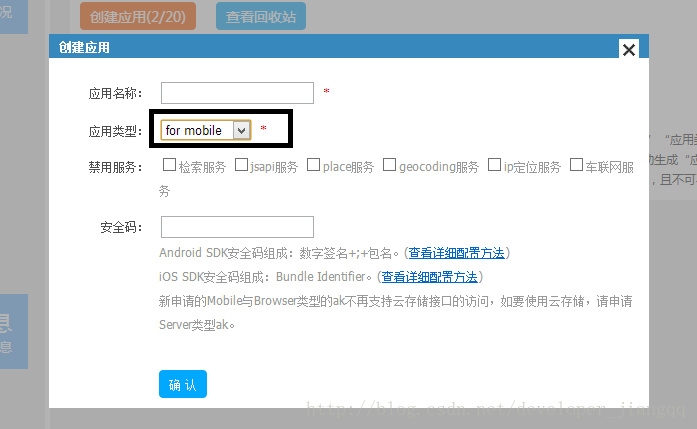
1:在我们使用百度地图之前,首先我们需要去BaiduMapSdK官方网站中申请key(地址为:http://lbsyun.baidu.com/apiconsole/key),看到如下界面点击创建应用,填写应用名称.
和应用类型(for mobile)
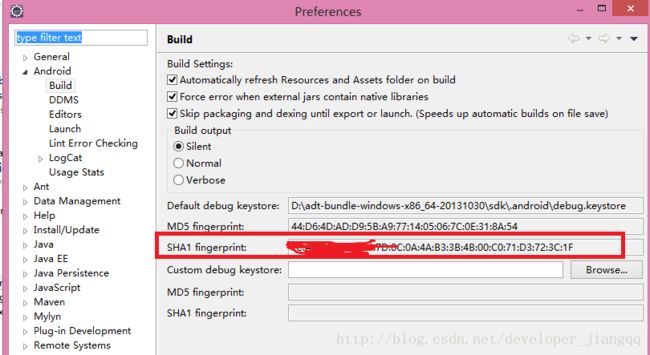
2:开始配置应用,我们需要配置我们应用的安全码(形式为:输入“安全码”。安全码的组成规则为:Android签名证书的sha1值+“;”+packagename(即:数字签名+分号+包名))安全码的获取方式如下:我们这边使用Eclipse直接查看: winows -> preferance-> android -> build。 如下图示:
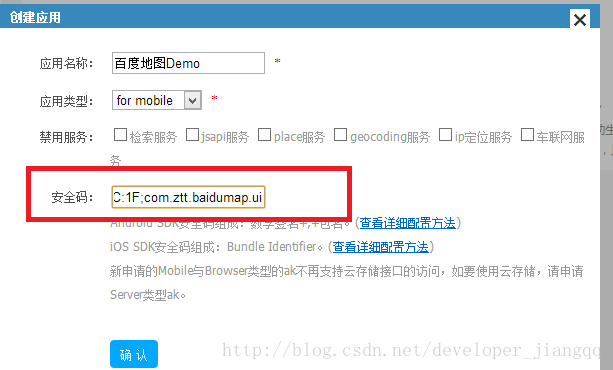
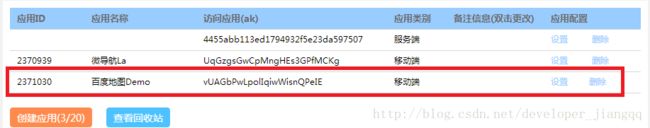
3:在之前的步骤中输入安全码,sha1值+我创建的应用的包名,点击确认,这样就配置OK了:截图如下:
(二)下面我们进入第二项工作,下载SDK
我们要使用Baidu地图开发,我们首先要去下载开发sdk库,下载地址:http://developer.baidu.com/map/sdkandev-download.htm,注意:为了给用户提供更优质的服务,Android SDK自v2.1.3版本开始采用了全新的Key验证体系。因此,当您选择使用v2.1.3及之后版本的SDK时,需要到新的Key申请页面进行全新Key的申请,申请及配置流程请参考开发指南对应章节 。(选择使用v2.1.2及之前版本SDK的开发者,申请密钥(Key)的方式不变)。
我这边直接下载全部:
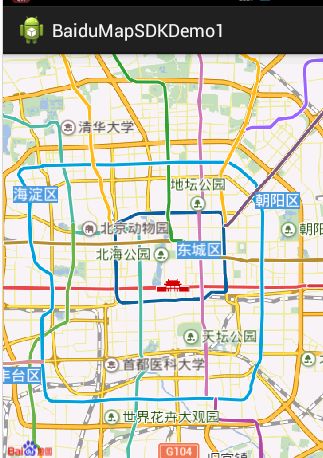
(三)下面创建项目,来显示初步的显示一下百度地图:
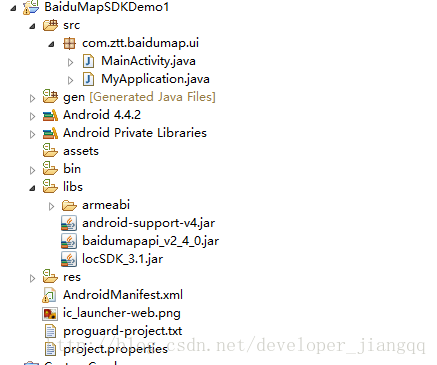
1.下载上面lib包,创建demo项目把jar和.so文件引入进去如下:
2.自定义Applicaiton,设置全局变量BMapManager,并且进行验证。
- package com.ztt.baidumap.ui;
- import android.app.Application;
- import android.content.Context;
- import android.widget.Toast;
- import com.baidu.mapapi.BMapManager;
- import com.baidu.mapapi.MKGeneralListener;
- import com.baidu.mapapi.map.MKEvent;
- /**
- * 自定义Application,进行key识别验证 (使用单例)
- * @author Jiangqq
- * @time 2014/03/15 10:14
- */
- public class MyApplication extends Application {
- public static MyApplication instance=null;
- BMapManager mBMapManager = null;
- public boolean m_bKeyRight = true;
- public static final String strKey = "vUAGbPwLpolIqiwWisnQPeIE"; //百度地图官网申请的密钥
- public static MyApplication getInstance(){
- return instance;
- }
- @Override
- public void onCreate() {
- super.onCreate();
- instance=this;
- //在APP应用启动的时候,进行初始化验证
- initEngineManager(this);
- }
- /**
- * 进行验证key
- * @param pContext
- */
- private void initEngineManager(Context pContext)
- {
- if (mBMapManager == null) {
- mBMapManager = new BMapManager(pContext);
- }
- if (!mBMapManager.init(strKey,new MyGeneralListener())) {
- Toast.makeText(MyApplication.getInstance(),
- "BMapManager 初始化错误!", Toast.LENGTH_LONG).show();
- }
- }
- // 常用事件监听,用来处理通常的网络错误,授权验证错误等
- static class MyGeneralListener implements MKGeneralListener {
- @Override
- public void onGetNetworkState(int iError) {
- if (iError == MKEvent.ERROR_NETWORK_CONNECT) {
- Toast.makeText(MyApplication.getInstance(), "您的网络出错啦!",
- Toast.LENGTH_LONG).show();
- }
- else if (iError == MKEvent.ERROR_NETWORK_DATA) {
- Toast.makeText(MyApplication.getInstance(), "输入正确的检索条件!",
- Toast.LENGTH_LONG).show();
- }
- // ...
- }
- @Override
- public void onGetPermissionState(int iError) {
- //非零值表示key验证未通过
- if (iError != 0) {
- //授权Key错误:
- Toast.makeText(MyApplication.getInstance(),
- "请在 DemoApplication.java文件输入正确的授权Key,并检查您的网络连接是否正常!error: "+iError, Toast.LENGTH_LONG).show();
- MyApplication.getInstance().m_bKeyRight = false;
- }
- else{
- MyApplication.getInstance().m_bKeyRight = true;
- Toast.makeText(MyApplication.getInstance(),
- "key认证成功", Toast.LENGTH_LONG).show();
- }
- }
- }
- }
布局文件如下:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <com.baidu.mapapi.map.MapView
- android:id="@+id/bmapView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:clickable="true" />
- RelativeLayout>
- package com.ztt.baidumap.ui;
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.os.Bundle;
- import android.widget.Toast;
- import com.baidu.mapapi.BMapManager;
- import com.baidu.mapapi.map.MKMapViewListener;
- import com.baidu.mapapi.map.MapController;
- import com.baidu.mapapi.map.MapPoi;
- import com.baidu.mapapi.map.MapView;
- import com.baidu.platform.comapi.basestruct.GeoPoint;
- /**
- * 进行演示百度地图的基本显示-可以进行创建百度地图和管理,演示百度地图的生命周期
- * @author Jiangqq
- * @time 2014/03/15 10:40
- */
- public class MainActivity extends Activity {
- /**
- * MapView 是地图主控件
- */
- private MapView mMapView = null;
- /**
- * 用MapController完成地图控制
- */
- private MapController mMapController = null;
- /**
- * MKMapViewListener 用于处理地图事件回调
- */
- MKMapViewListener mMapListener = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- /**
- * 使用地图sdk前需先初始化BMapManager.
- * BMapManager是全局的,可为多个MapView共用,它需要地图模块创建前创建,
- * 并在地图地图模块销毁后销毁,只要还有地图模块在使用,BMapManager就不应该销毁
- */
- MyApplication app = (MyApplication)this.getApplication();
- if (app.mBMapManager == null) {
- app.mBMapManager = new BMapManager(getApplicationContext());
- /**
- * 如果BMapManager没有初始化则初始化BMapManager
- */
- app.mBMapManager.init(MyApplication.strKey,new MyApplication.MyGeneralListener());
- }
- /**
- * 由于MapView在setContentView()中初始化,所以它需要在BMapManager初始化之后
- */
- setContentView(R.layout.main_layout);
- mMapView = (MapView)findViewById(R.id.bmapView);
- /**
- * 获取地图控制器
- */
- mMapController = mMapView.getController();
- /**
- * 设置地图是否响应点击事件 .
- */
- mMapController.enableClick(true);
- /**
- * 设置地图缩放级别
- */
- mMapController.setZoom(12);
- /**
- * 将地图移动至指定点
- * 使用百度经纬度坐标,可以通过http://api.map.baidu.com/lbsapi/getpoint/index.html查询地理坐标
- * 如果需要在百度地图上显示使用其他坐标系统的位置,请发邮件至[email protected]申请坐标转换接口
- */
- double cLat = 39.945;
- double cLon = 116.404;
- GeoPoint p = new GeoPoint((int) (cLat * 1E6), (int) (cLon * 1E6));
- mMapController.setCenter(p);
- /**
- * MapView的生命周期与Activity同步,当activity挂起时需调用MapView.onPause()
- */
- mMapListener = new MKMapViewListener() {
- @Override
- public void onMapMoveFinish() {
- /**
- * 在此处理地图移动完成回调
- * 缩放,平移等操作完成后,此回调被触发
- */
- }
- @Override
- public void onClickMapPoi(MapPoi mapPoiInfo) {
- /**
- * 在此处理底图poi点击事件
- * 显示底图poi名称并移动至该点
- * 设置过: mMapController.enableClick(true); 时,此回调才能被触发
- *
- */
- String title = "";
- if (mapPoiInfo != null){
- title = mapPoiInfo.strText;
- Toast.makeText(MainActivity.this,title,Toast.LENGTH_SHORT).show();
- mMapController.animateTo(mapPoiInfo.geoPt);
- }
- }
- @Override
- public void onGetCurrentMap(Bitmap b) {
- /**
- * 当调用过 mMapView.getCurrentMap()后,此回调会被触发
- * 可在此保存截图至存储设备
- */
- }
- @Override
- public void onMapAnimationFinish() {
- /**
- * 地图完成带动画的操作(如: animationTo())后,此回调被触发
- */
- }
- /**
- * 在此处理地图载完成事件
- */
- @Override
- public void onMapLoadFinish() {
- Toast.makeText(MainActivity.this,
- "地图加载完成",
- Toast.LENGTH_SHORT).show();
- }
- };
- mMapView.regMapViewListener(MyApplication.getInstance().mBMapManager, mMapListener);
- }
- @Override
- protected void onPause() {
- /**
- * MapView的生命周期与Activity同步,当activity挂起时需调用MapView.onPause()
- */
- mMapView.onPause();
- super.onPause();
- }
- @Override
- protected void onResume() {
- /**
- * MapView的生命周期与Activity同步,当activity恢复时需调用MapView.onResume()
- */
- mMapView.onResume();
- super.onResume();
- }
- @Override
- protected void onDestroy() {
- /**
- * MapView的生命周期与Activity同步,当activity销毁时需调用MapView.destroy()
- */
- mMapView.destroy();
- super.onDestroy();
- }
- @Override
- protected void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- mMapView.onSaveInstanceState(outState);
- }
- @Override
- protected void onRestoreInstanceState(Bundle savedInstanceState) {
- super.onRestoreInstanceState(savedInstanceState);
- mMapView.onRestoreInstanceState(savedInstanceState);
- }
- }
- <uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
- <uses-permission android:name="android.permission.BAIDU_LOCATION_SERVICE" />
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
- <uses-permission android:name="android.permission.INTERNET" />
- <uses-permission android:name="android.permission.ACCES_MOCK_LOCATION" />
- <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
- <uses-permission android:name="android.permission.WAKE_LOCK" />
- <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <uses-permission android:name="android.permission.ACCESS_GPS" />
- <uses-permission android:name="android.permission.GET_TASKS" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.BROADCAST_STICKY" />
- <uses-permission android:name="android.permission.WRITE_SETTINGS" />
- <uses-permission android:name="android.permission.PROCESS_OUTGOING_CALLS" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
- <uses-permission android:name="android.permission.RECORD_AUDIO" />
(四):代码中实现百度地图用的几个类简要说明:
1:MapController:地图引擎管理类:BMapManager据有Application级别的生命周期,BMapManager应在sdk功能模块使用前初始化, 并且在sdk功能模块销毁后销毁.
2:MapView:一个显示地图的视图,当被焦点选中时,它能捕获按键事件和触摸手势去平移和缩放地图。MapView的创建可以使用在XML布局的方式创建,也可以使用构建函 数创建MapView的生命周期需要与Activity同步,即需要在Activity.onPause中调用onPause(), 在Activity.onResume中调用onResume(),在Activity.onDestroy中调用destory();
来源:http://blog.csdn.net/developer_jiangqq/article/details/21275575