基于Visual C++2010与windows SDK fo windows7开发Windows 7的多点触摸特性应用
大家在上一篇博客
http://blog.csdn.net/yincheng01/archive/2009/12/27/5084946.aspx
里面了解了windows7的多点触摸特性,这次我们来实践windows7的多点触摸特性的手势识别应用
大家跟我来!
1.创建MFC工程, 命名为TouchGestureDemo 。
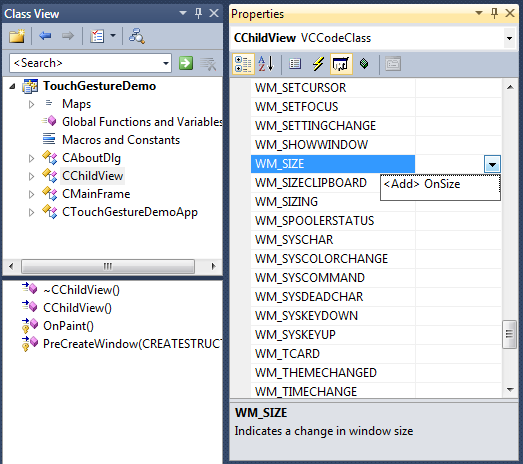
2.按照下列图片配置程序
2.老规矩,添加多点触摸硬件的检测程序, TouchGestureDemo.cpp文件中加入CTouchGestureDemoApp::InitInstance():
BYTE digitizerStatus = (BYTE) GetSystemMetrics(SM_DIGITIZER);if ((digitizerStatus & (0x80 + 0x40)) == 0) //准备完毕与硬件设备准备好了{ AfxMessageBox(L"无可用硬件设备"); return FALSE;}BYTE nInputs = (BYTE) GetSystemMetrics(SM_MAXIMUMTOUCHES);CString str;str.Format(L"Touch input available with %d touch points.", nInputs);//检测出现了几个硬件触摸点AfxMessageBox(str);return TRUE;
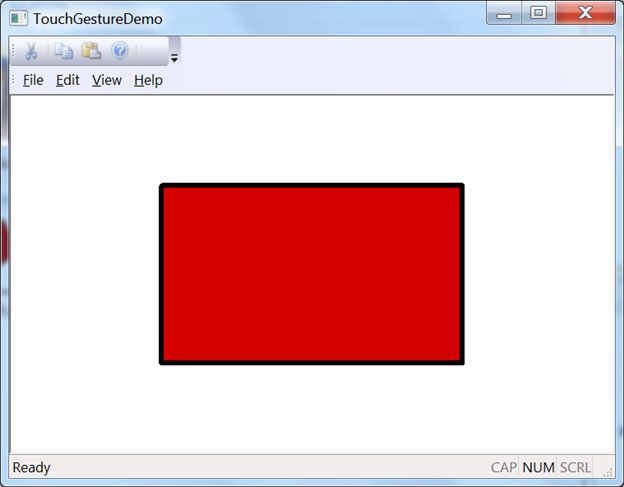
3.直接运行,用两个手指按下,看看效果
4.添加多点触摸的,绘图文件,根据多点触摸翻转图形,就要绘图
添加一个#include附近stdafx.h的头文件的末尾,仅次于#包括 DrawingObject.h行:
#include "DrawingObject.h"
添加以下保护的成员变量的定义ChildView.h。这是主要的图形对象:
CDrawingObject m_drawingObject;
此外,添加以下受保护的成员变量ChildView.h。这些都是需要支持的定位和绘图对象的大小:
//绘图变量
double m_dblZoomRatioStart;
double m_dblZoomRatioTotal;
CPoint m_ptCenter;
要绘制的矩形,添加在CChildCiew结束ChildView.cpp以下行::OnPaint中():
m_drawingObject.Paint(&dc);
5.在CChildView类中,加入WM_SIZE的ONSIZE函数
6.在onsize函数中加入
m_drawingObject.ResetObject(cx, cy);
然后直接运行,看见效果如下
7.默认情况下触摸功能的系统提供WM_GESTURE消息发送到目标窗口。这有点类似于鼠标和键盘消息。该系统的耗电量低级别的触摸输入事件和计算结果为我们的状态。 MFC提供的消息处理覆盖数字,可以收到每种类型的手势,每返回一个布尔值。如果一个手势输入的应用程序处理,相应的覆盖应该返回TRUE,否则返回FALSE。
在ChildView.h中加入声明:
// Overrides
protected:
// 手势句柄
virtual BOOL OnGestureZoom(CPoint ptCenter, long lDelta);
virtual BOOL OnGesturePan(CPoint ptFrom, CPoint ptTo);
virtual BOOL OnGestureRotate(CPoint ptCenter, double dblAngle);
virtual BOOL OnGesturePressAndTap(CPoint ptFirstFinger, long lDelta);
virtual BOOL OnGestureTwoFingerTap(CPoint ptCenter);
首先是泛手势处理,添加此代码ChildView.cpp:
BOOL CChildView::OnGesturePan(CPoint ptFrom, CPoint ptTo)
{
int dx = ptTo.x - ptFrom.x;
int dy = ptTo.y - ptFrom.y;
if (dx != 0 || dy != 0)
{
m_drawingObject.Move(dx, dy);
RedrawWindow();
}
return TRUE;
}
现在,执行缩放的手势,将此代码添加到ChildView.cpp:C + +的代码复制
BOOL CChildView::OnGestureZoom(CPoint ptCenter, long lDelta)
{
if ((m_pCurrentGestureInfo->dwFlags & GF_BEGIN) == GF_BEGIN)
{
m_dblZoomRatioStart = m_dblZoomRatioTotal = lDelta;
}
else if (lDelta != 0)
{
m_dblZoomRatioTotal += lDelta;
double zoomFactor = (double)m_dblZoomRatioTotal / m_dblZoomRatioStart;
m_drawingObject.Zoom(zoomFactor, ptCenter.x, ptCenter.y);
m_dblZoomRatioStart = m_dblZoomRatioTotal;
RedrawWindow();
}
return TRUE;
}
添加在ChildView.cpp旋转手势的处理程序
BOOL CChildView::OnGestureRotate(CPoint ptCenter, double dblAngle)
{
if ((m_pCurrentGestureInfo->dwFlags & GF_BEGIN) == GF_BEGIN)
{
// 创建旋转中心
m_ptCenter = ptCenter;
}
else if (dblAngle != 0.)
{
m_drawingObject.Rotate(dblAngle * PI / 100.0, m_ptCenter.x, m_ptCenter.y);
RedrawWindow();
}
return TRUE;
}
同样,添加了“消息处理”和“两个手指头触摸点”的ChildView.cpp手势
BOOL CChildView::OnGesturePressAndTap(CPoint ptFirstFinger, long lDelta)
{
if ((m_pCurrentGestureInfo->dwFlags & GF_BEGIN) != 0)
{
m_drawingObject.ShiftColor();
RedrawWindow();
}
return TRUE;
}
BOOL CChildView::OnGestureTwoFingerTap(CPoint ptCenter)
{
m_drawingObject.TogleDrawDiagonals();
RedrawWindow();
return TRUE;
}
创建并运行
尝试将两个手指按住矩形,你可以看到,它跟随你的手指运动。
尝试将不接触的矩形,而是触及一个窗口的空白区域在屏幕上。它会动哦!我们没有履行“点击测试”,以检查是否接触的位置内的矩形'界线。我们的状态应对任何在整个客户区。
尝试使用剩余的手势以及:旋转,缩放,两个手指按下和手指卷住。
8.尝试旋转矩形。发生了什么事?默认情况下,窗口接收所有除旋转姿态。但是,我们可以配置触摸引擎提供任何手势,我们想要的。 MFC提供的类CGestureConfig,可以帮助您自定义Windows手势功能,如缩放,平移或旋转。
ChildView.h中加入
protected:
// 保持手势设置
CGestureConfig m_gestureConfig;
在CChildView类视图中加入WM-CREATE消息的处理函数
GetGestureConfig(&m_gestureConfig);
// 只有旋转不是默认启用
m_gestureConfig.EnableRotate();
SetGestureConfig(&m_gestureConfig);
编译和运行。
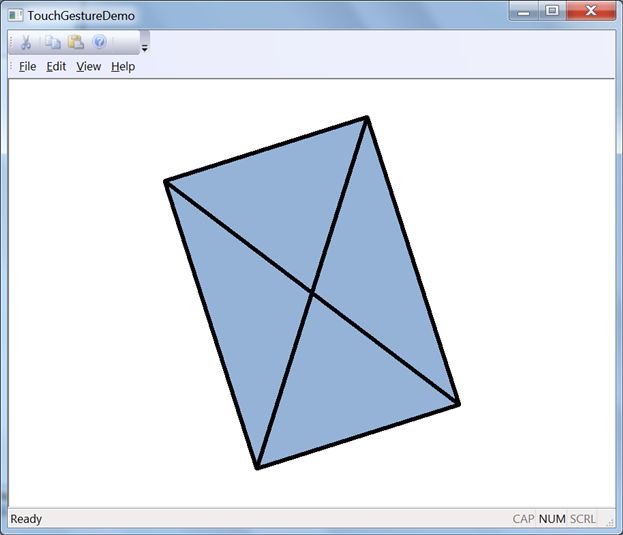
尝试旋转矩形。
下面是一个行动演示画面,在“旋转”,“按住与放开”和“两个手指头操控”手势都被应用于:
核心图形绘制源文件如下,
#pragma once#include "stdafx.h"#include
如果需要源码请在本人CSDN博客留言!欢迎技术交流!
本文作者专著《Visual C++2010开发权威指南》即将推出,敬请关注,Visual C++2010最近技术,Windows7开发最新技术!
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow