iPhone X的简单适配
App 页面适配
适配前
问题:App 未全屏显示
解决办法
LaunchImage 中添加一个和 iPhone X 相关的启动图片
* 图片尺寸:1125 * 2436
* Contents.json 中代码如下
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "1125_2436.png",
"minimum-system-version" : "11.0",
"orientation" : "portrait",
"scale" : "3x"
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
适配后
页面布局细节
Safe Area
动机
- iPhone X 取消了 Home键,实现了高屏占比,所以默认 View 的区域是全屏幕
- 屏幕四周有圆角、顶部有“刘海”、底部有手势区域
顶部导航栏
1、iPhone X尺寸问题
分辨率1125*2436 (375*812)
导航栏为 44+44 原来为20+44
底部tabbar 49+34 其余屏幕 49+0
* 注意:导航栏高度是 44 + 44
底部手势区域
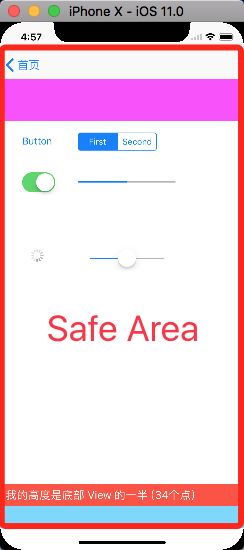
Safe Area 如下图 (红色区域)
Safe Area 大小
竖屏
▿ UIEdgeInsets
- top : 44.0
- left : 0.0
- bottom : 34.0
- right : 0.0- 1
- 2
- 3
- 4
- 5
横屏
- top : 0.0
- left : 44.0
- bottom : 21.0
- right : 44.0- 1
- 2
- 3
- 4
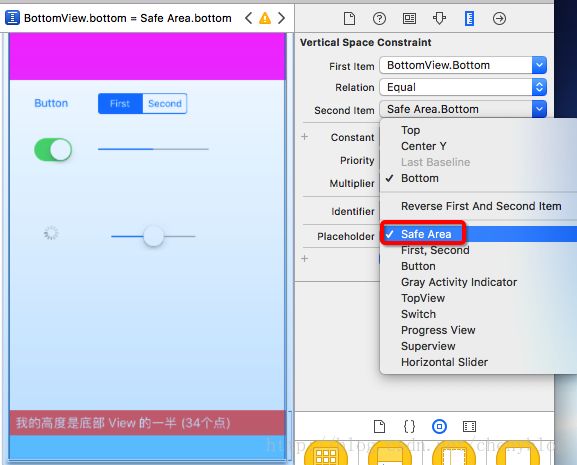
自动布局时的注意点
- iOS11 以前,我们布局时,视图的 top 和 bottom 一般参照的是
Top Layout Guide和Bottom Layout Guide - iOS11 以后,那两个参照已经
deprecated(过时)了,而被Safe Area取代。 Safe Area要求最低支持 iOS9.0


但凡和父视图相关的 top 或者 bottom 属性的自动布局,应该参照 Safe Area。(之前默认是 Superview,当然如果产品允许,那就是另一回事了)
网上有看到有黑iPhone X的,说用它没法玩王者荣耀等游戏,理由是可能看不到自己有多少钱或者推塔键和信号键没了,对此估计是多虑了!iPhone X 出售之前,游戏厂商肯定会做适配,高屏占比只会提高游戏体验,不会产生那么严重的视觉问题的。
Xcode9 适配
WKWebViewJavascriptBridge
// 原贴地址:https://github.com/marcuswestin/WebViewJavascriptBridge/issues/278
- (void)webView:(WKWebView *)webView
didFailNavigation:(WKNavigation *)navigation
withError:(NSError *)error {
// ……
// Xcode 升级到9后 WKWebViewJavascriptBridge.m 中有个 bug
// 需要在"decisionHandler(WKNavigationActionPolicyCancel);"后加上 return,否则崩溃。
// 不升级 Xcode 的话,没问题。
decisionHandler(WKNavigationActionPolicyCancel);
return;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
部分页面适配 iPhone X
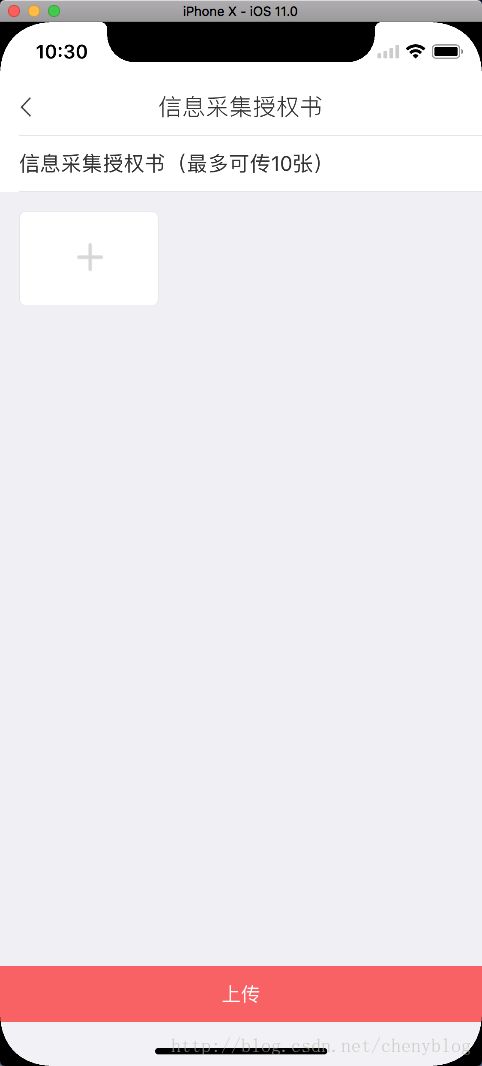
底部有按钮的页面
适配前
其底部约束如下图:
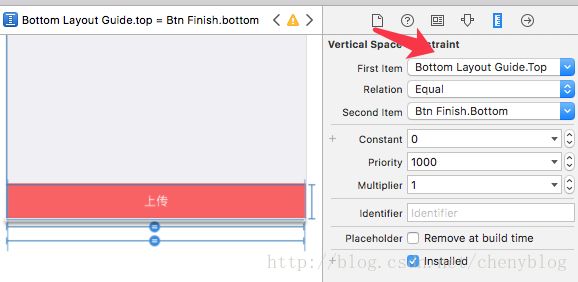
适配后
其底部约束如下图:
控制器生命周期之viewSafeAreaInsetsDidChange
viewDidLoadviewWillAppearviewSafeAreaInsetsDidChange(NEW)viewWillLayoutSubviewsviewDidAppear
可以在 viewSafeAreaInsetsDidChange 后,设置 Safe Area
if #available(iOS 11.0, *) {
self.additionalSafeAreaInsets = UIEdgeInsetsMake(10, 0, 0, 34)
}
2、程序进到程序的首页。如果采用了MJRefresh的刷新机制,则会显示如下图的效果,导致刷新头部显示。不过按照实验能看到,如果不显示下拉箭头,则【刘海】可以正好盖住(如图一),
不过想让statusBar变颜色,可以采用view上移-88 则会正常显示。(如图二)或者界面不上移动,将刷新头部背景色变成和项目顶部背景色一样也可以,即设置:.mj_header.backgroundColor
如果都不想改,可以坐等MJRefresh的作者更新,目前这个问题,已经提交给作者。
图一
图二
3、处理到这里,可能的发现,原来上移status可能是20 ,在iPhone X的设备上,变成了88,如何设置。可以采用:
|
1
2
3
4
5
6
7
8
|
// 状态栏(statusbar)
CGRect StatusRect = [[UIApplication sharedApplication] statusBarFrame];
//标题栏
CGRect NavRect = self.navigationController.navigationBar.frame;
然后将高度相加,便可以动态计算顶部高度。
|
4、项目中难免使用全屏的情况,如果界面比较负责,无法采用约束布局,需要代码适配,由于status 的高度改变,需要改变动态的计算。如图一:
图一
修改完后:图二
图二
5、tableview的导致的问题。如图一
目前模拟器设置中也存在如下问题,不过目前不确定会不会有所调整。
图一(1)
图一(2)
解决办法:
目前发现在iOS 11中,会默认开启获取的一个估算值来获取一个大体的空间大小,导致不能正常显示,可以选择关闭。目前尝试在delegate中处理不能很好的解决,不过可以直接设置:
|
1
2
3
|
self.myTableviews.estimatedSectionHeaderHeight=
0
;
self.myTableviews.estimatedSectionFooterHeight=
0
;
|
就能够正常显示了。图二
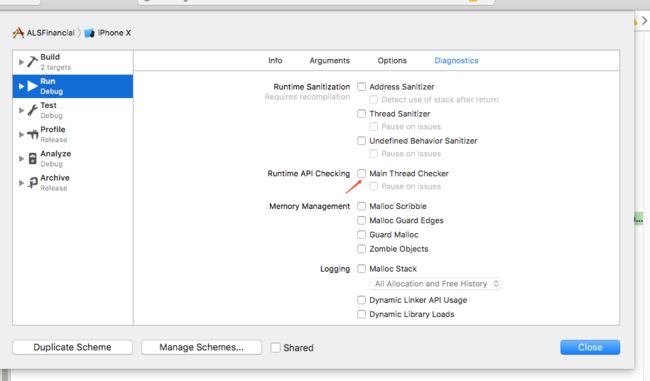
2、打印线程问题
造成原因是因为原本 需要在主线程执行的代码 被放在了子线程里边
解决方法:在scheme 里边取消主线程检测 (如下图 不建议使用) 或者修改代码 把出问题的代码放在主线程里边即可 我这里目前发现了shareSDK 内部有状态栏设置在子线程 出现打印问题
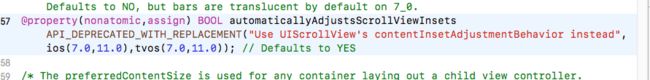
3 、automaticallyAdjustsScrollViewInsets 在ios11 系统下需要使用contentInsetAdjustmentBehavior 代替 否则会出现问题 需要注意
UIScrollViewContentInsetAdjustmentBehavior 是一个枚举类型,值有以下几种:
-automatic 和scrollableAxes一样,scrollView会自动计算和适应顶部和底部的内边距并且在scrollView 不可滚动时,也会设置内边距.
-scrollableAxes 自动计算内边距.
-never不计算内边距
-always 根据safeAreaInsets 计算内边距
很显然,我们这里要设置为 never
4、判断ios11 系统的宏这样写 判断时候就不会报警告
#define IOS11 @available(iOS 11.0, *)
//下边的这种写法会报警高很烦
#define IOS11 ([[UIDevice currentDevice].systemVersion intValue] >= 11 ? YES : NO)
//判断是iPhoneX 的宏
#define is_iPhoneX [UIScreen mainScreen].bounds.size.width == 375.0f && [UIScreen mainScreen].bounds.size.height == 812.0f
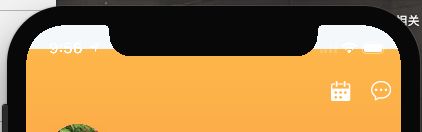
5、在iPhone X 里边在隐藏 导航栏时候 导航栏上边 24 的白边 如下图
解决方法
1>最简单最粗暴就是每个页面都拉线重新约束 判断是否是iphoneX 更换约束
2>经过查资料 发现在ios11 之后引入了安全域的概念 (安全域的概念自行查文档或者google)
所以就有了以下方法
重新设置tableView/scrollView的contentInset值,来抵消掉SafeAreaInset值,
因为内容下移偏移量 = contentInset + SafeAreaInset;
SafeAreaInset 是只读属性 无法修改所以可以通过修改contentInset 来重设 安全域的大小
当然这个属性还是需要的 设置为never 时候 安全域默认从nav下边计算。
在没有nav 情况下 安全域从 状态栏下边开始计算
tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;然后如果是iPhone X 的情况下 设置
scrollView.contentInset = UIEdgeInsetsMake(-44, 0, 0, 0);(我项目因为要取消状态栏影响 所以约束设置的为-20 所以这里的安全区域偏移 更改为-24 即可 根据自己实际情况设置)
然后设置
self.tableView.clipsToBounds =NO;(不设置的话 如果设置的是透明导航 会出现被遮挡的情况)
以上代码即可解决透明导航 在iPhone X 出现白色状态栏遮挡的问题
6、navigationbar上设置searchbar为titleView,发现导航变高了。。。然后返回到上个界面,UI布局就变了
解决方法:
将searchbar 放入一个view 里边使用view 来限制searchbar 的大小 然后再把view 给navigationbar的titleView
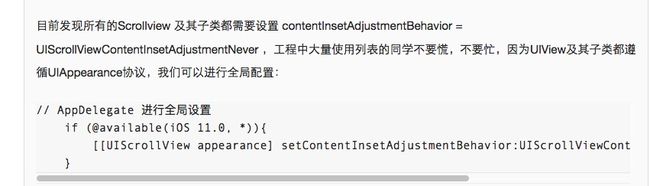
7、ios11默认是开启Self-Sizing,
如果目前项目中没有使用estimateRowHeight属性,tableView是使用estimateRowHeight属性的,这样就会造成contentSize和contentOffset值的变化,
如果是有动画是观察这两个属性的变化进行的,就会造成动画的异常,因为在估算行高机制下,contentSize的值是一点点地变化更新的,所有cell显示完后才是最终的contentSize值。因为不会缓存正确的行高,tableView reloadData的时候,会重新计算contentSize,就有可能会引起contentOffset的变化。
iOS11下,如果没有设置estimateRowHeight的值,也没有设置rowHeight的值,那contentSize计算初始值是 44 * cell的个数,如下图:
8、对于大量页面需要设置 contentInsetAdjustmentBehavior属性 仅需在appdelegate 里边设置就可 全局适配