指定图片某块区域加超链接 (热点)
使用map标签可以给指定图片某块区域加超链接
使用方法:
1.为map标签首先加上一个id属性来为map标签定义一个唯一的名称
2.为了保证兼容性再加上name属性,属性值和id的值相同
注:img中的usemap属性可引用map中的id或name属性(由浏览器决定)所以需要添加id和name两个属性
3.为map标签所作用的图片加上usemap属性,属性值为#id(map标签的id值或者是name值)值
4.在map标签内嵌套一个area标签来实现给指定区域加超链接
详细解释:
标签定义客户端的图像映射;图像映射是带有可点击区域的图像。
标签定义图像映射内部的区域;元素始终嵌套在
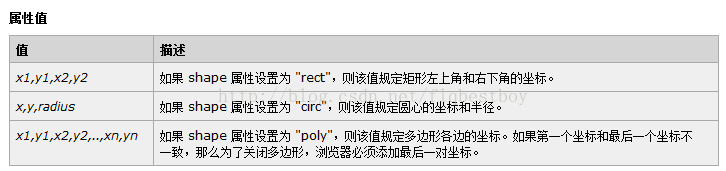
标签的coords属性定义了客户端图像映射中对鼠标敏感的区域的坐标;坐标的数字及其含义取决于shape属性中决定的区域形状;可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。
下面列出了shape属性的所有属性值以及coords属性的正确取值:
圆形:shape="circle",coords="x,y,z"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),z 是以像素为单位的圆形半径。
多边形:shape="poly",coords="x1,y1,x2,y2,x3,y3,..."
每一对"x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle、rect",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
提示和注释
注释:如果某个 area 标签中的坐标和其他区域发生了重叠,会优先采用最先出现的 area 标签;浏览器会忽略超过图像边界范围之外的坐标。
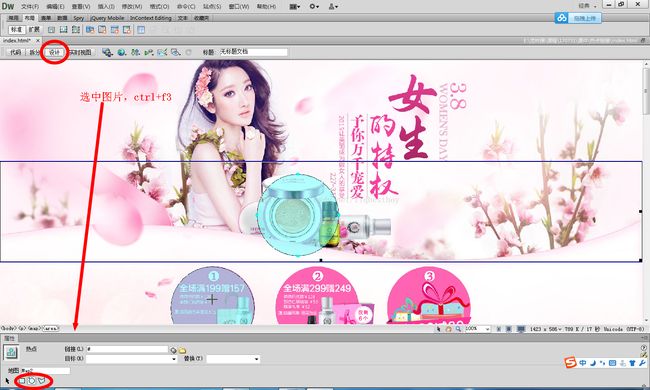
在Dreamweaver中,打开页面的的设计 模式 ,选中图片后点击 ctrl+F3 下部即可出现热点的编辑模式
注:一般来说所切块的图片应小于300k