利用D3JS 绘制饼图
程序目录结构:
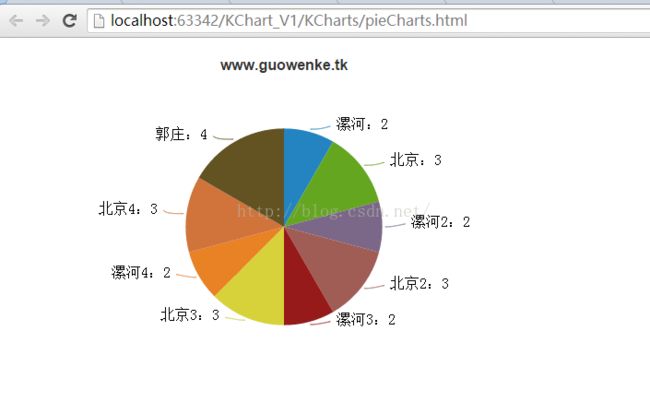
先展示终极效果:
准备数据源 格式如下
var chartData=[ {label: "漯河", value: 2}, {label: "舞阳", value: 3}, {label: "郭庄", value: 2}, {label: "北京", value: 3}, {label: "漯河3", value: 2}, {label: "北京3", value: 3}, {label: "漯河4", value: 2}, {label: "北京4", value: 3}, {label: "郭庄2", value: 4} ];
var title= [{ text: "www.guowenke.tk", color: "#333333", fontSize: 18, font: "arial" }];
追加一个画布
var svg = d3.select("#pie") .append("svg") .attr("width", canvasWidth) .attr("height", canvasHeight);
//追加标题 svg.selectAll(".title") .data(title) .enter() .append("text") .text(function(d){ return d.text; }) .attr("class","title") .attr("fill",function(d){return d.color}) .style("font-family", function (d) { return d.font; }) .attr("x", canvasWidth/ 2) .attr("y",30);
下面进入正题开始绘图
////绘图 //确定饼图中心 var pieChartElement =svg.append("g") .attr("transform", "translate(" + (canvasWidth/ 2) + "," + (canvasHeight / 2) + ")");
//创建弧生成器 var arc = d3.svg.arc() .innerRadius(canvasHeight * 0) .outerRadius(canvasHeight * 0.8/3) .startAngle(0) .endAngle(function (d) { return (d.value /getSumData(chartData)) * 2 * Math.PI; }) ;
var arcs = pieChartElement.selectAll("g") .data(chartData) .enter() .append("g") .attr("transform", function (d, i) { var angle = 0; if (i > 0) { angle = getSegmentAngle(i - 1, chartData, getSumData(chartData)); } return "rotate(" + angle + ")"; } ); arcs.append("path") .attr("fill", function (d, i) { return colors[i]; //设定弧的颜色 }) .attr("d", function (d) { return arc(d); //使用弧生成器 });
饼图已经绘制完工,当然您可以在此基础上进一步增加功能
源码下载传送门:
http://download.csdn.net/detail/g334082356/9420668