微信小程序05 - 开发框架组成介绍
目录
- 了解小程序的开发框架
- WXML的语法
一、小程序的开发框架
- WXML: 描述页面的内容
- WXSS: 描述页面的样式
- JavaScript: 控制页面交互逻辑和数据通信
- WXS: 它是对WXML能力的增强的一种脚本语言,可以将我们请求到的数据,进行filter(过滤),和计算处理,帮WXML快速构建出页面的内容结构。
二、WXML的语法
开始标签和结束标签包裹着我们的内容(简单的文本,其他的WXML文本语句),我们也可以在开始标签里面传入一些属性,来控制我们这个标签组件。
定义view标签,并且里面包裹hello world 文本,以及一个view子标签。在view标签里面,传入了class, data-name属性,形式是key-value 形式。

三、WXML的语言特性 - 数据绑定
小程序通过数据绑定达到动态数据更新。
页面的js文件Page的data对象可以让我们进行数据的传入到wxml。
在.wxml文件中 ,我们使用 {{变量名}} - Mustache 的语法来实现对数据接收绑定。

例如:
我们先在index.js文件内的data对象里面,定义了一个message的数据属性。
然后在index.wxml文件内,通过变量 + {{}}的形式,将message绑定起来。 wxml数据绑定有很多种,这里用最简单的方式。 {{message}} 可以认为是绑定的text文本里面的值。 <标签>标签值(内容)

这里可以绑定文本内容,是否可以绑定它的一个属性,给他的属性赋值呢?
例如:注意:这里所有的组件和属性都要是小写
index.js 文件中,在data对象里面定义了theName为jack的数据属性。
index.wxml文件内通过text标签传入这样一个属性名,data-name
就是text绑定的的属性,将我们绑定的theName变量值传入进去。结果是把绑定的属性的数据,在控制台的Wxml 一栏可以查看渲染出来的值。
四、WXML的语言特性 - 运算符绑定
先看一个例子:通过传入的属性值的变化,控制标签文本的变化,如这里的显示或隐藏。
在index.wxml里 ,view标签有个hidden属性,现在我们想显示或影藏对应标签的内容Hidden。
在index.js文件里 Page的data对象中,定义了flag为false 的数据属性值。
在index.wxml 里 view标签里面进行属性hidden 的flag值的判断。
这里通过三目运算符,最终确定,这个hidden属性的值。 如果我们传入的flag标签为true,就隐藏这样的一个内容,否则就显示文本内容。这里传入false即 当前标签文本不进行隐藏 ,所以小程序显示了view标签的文本内容Hidden。

- 其他绑定:字符串运算绑定,组合式绑定,扩展运算符绑定等。
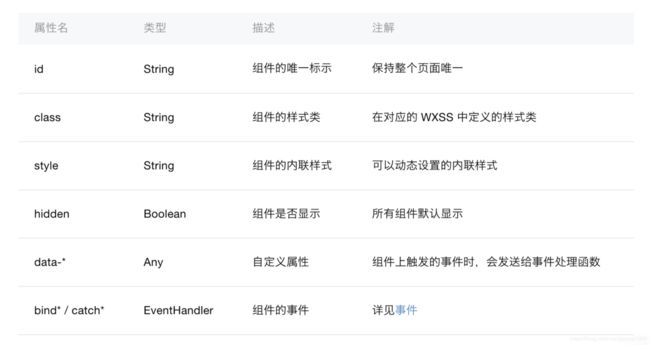
- 传入属性控制标签组件,小程序标签里面都有6种共同的属性。
如下图:
-
class :通过定义一个className,然后在wxss 中定义标签对应的样式类
-
style:内联样式-可以在标签上写入一个我们想要的样式属性。和class的区别在于style可以动态的设置样式属性,而wxss里面定义的样式类,只能传入一些静态的属性。
-
data: 自定义属性,可以将页面上的数据信息,通过data属性传给我们的逻辑层wxml。当我们在组件上绑定的一些事件触发的时候,可以通过事件回调函数,来获取到data属性传入的数据。
-
blind/catch :绑定组件的默认事件。通过绑定事件的一个回调函数来进行一些操作。
五、WXML的语言特性 - 条件渲染之列表渲染特性
例如:做类似商品展示列表
在index.js 文件中,在data对象里面定义了一个items数组数据属性,然后里面定义了各个商品名称。
然后在index.wxml 文件内的block 标签,通过wx:for属性传入了这个数组。
注意这里block标签不是一个组件,只是一个包装元素,我们在页面渲染的时候会看到这个标签是不会被渲染出来。
需要了解2个变量:
item 变量 :数组中的当前元素,也可以通过wx:for-item 这个属性,指定我们想要的一个变量名
index变量 :当前元素在我们数组里面的下表,我们也可以通过wx-for- index属性,去设置我们想要的变量名
wx:for :传入数组数据
block标签:用于做这种列表
wx:key属性:这个key代表项目中的唯一标识符,如果列表是个静态列表,或并不想维护这个列表的一个状态,可以忽略这个属性的设置。

如果我们想当列表数据发生改变,重新触发页面渲染的时候,列表中项目他能保持自身的一个状态。
如在input组件里面,输入我们一个想要的内容后,我们在页面渲染的时候,我们不希望input组件里面的内容发生改变,这个时候我们就需要用到wx:key这个属性了。这个属性会在页面重新渲染的时候,确保带有key的组件他会重新排序,而不是重新的渲染,从而提高我们页面的渲染效率。这里的index,当成了我们key的一个标识符,但其实我们一般不推荐,应该使用列表元素,某个具有唯一值的属性来标识唯一性。
六、WXML的语言特性 - 条件渲染
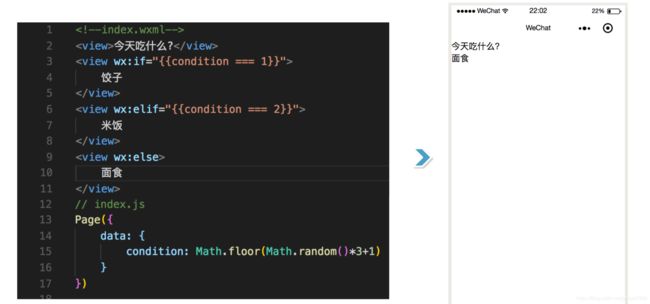
例如:
index.wxml
绑定了一个condition 变量,语句意思: 当传入的condition变量值是1的时候,吃饺子, 值为 2吃米饭, 其他是吃面食。
这个条件渲染,通过3种属性控制,1. wx:if 2. wx:elif 3. wx:else
index.js
在data对象里面,定义了condition 变量,变量值是生成一个1到3的随机整数。
Math.random() 生成0到1的浮点随机数
Math.floor() 对浮点数进行处理来返回整数
wx:if 和hidden 都可以控制元素的显示或隐藏,他们的区别是啥呢?
- wx:if :条件在切换时,框架会有一个局部渲染过程,会有更高的消耗。
- hidden:始终都会渲染,有更高的初始化渲染消耗。
- 如果界面在频繁的进行显示影藏的效果用hidden 更好
七、WXML的语言特性 - 模板特性
可以在该特性中定义自己的代码片段,然后在不同的地方调用或引入,用template 标签来表示模板。
例如:
在template里面我们定义了一个代码片段,name属性是作为template的名称,在外面我们可以直接使用我们所定义的 模板。 通过is属性去使用的。通过is去声明需要的是哪个模板,is属性也可以进行动态的数据绑定,使用模板的时候,我们需要传入我们想要的数据,data属性确保我们可以向模板传入数据信息,注意模板拥有自己的作用域,只能通过data属性传入。
index.js
我们在data对象里面定义了item对象,这个对象包含了name, phone, address.
index.wxml
定义了tempitem的模板,在模板里面我们绑定了收件人, 联系方式, 地址,通过在外部声明(is)引用这个模板,通过(data)扩展运算符把定义的item对象传给这个模板。
WXML里面可以通过模板供我们多处调用,从而减少代码量
WXML里面提供了文件引用方式:include, import
例1:
import 只能引用我们定义的模板文件里面的模板模块。通过src属性引入了模板文件的路径,然后通过声明template标签的is属性来声明我们使用的是哪个模板名称,然后在外部模板文件内,定义了两个标签:template name标签 和view标签。只用到了template name 的内容。
作用域:只能引用目标文件他所定义的template模板,如果目标文件里面嵌套了其他文件的template模板,是不会被引用到。
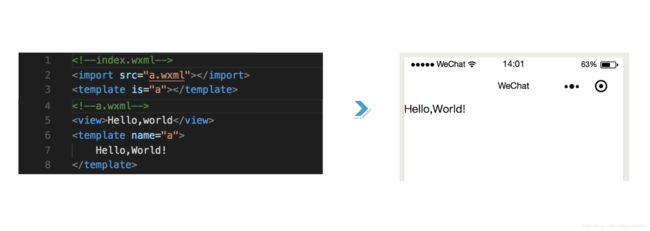
例2:
index.wxml
引入了a.wxml的模板
a.wxml
在这里面引入了b.wxml模板,同时定义了a.wxml文件内自己的模板内容,在b.wxml文件内 定义了b的模板内容,内容是 this is b.wxml。
最后结果是只显示了 this is a.wxml。也就是a.wxml 文件里面的模板内容,所以因为import 有个作用域的原因避免了引入的死循环问题:a -b -a

注意:在使用import引入外部的模板,除了用is,还需要用import 导入外部文件,同时这个需要导入的外部文件必须在同一个文件夹下,否则无效
include 是把目标文件内除了模板代码块外的所有代码都引入,相当于把所有的代码拷贝include的位置这里
例如:
index.wxml
引入了a.wxml文件的目标文件这里通过src属性引入。src属性值可以是绝对路径或相对路径,然后引入了a.wxml 文件内的模板内容块 a。
a.wxml 文件内声明了template 这样的模板内容块,name属性是a,在template 标签下,写了view标签,view标签内是一个helloworld 文本,并不在template标签内。看结果值有helloworld 并没有把this is … 渲染出来,他按照正常的先后顺序加载视图。这里就暂时了import 和include 两种引入的区别