Flutter生命周期
初学flutter,随笔记录
一、在android 中Activty中有自己的生命周期,七大生命周期
1.onCreate() // 在Activity生命周期开始时被调用
2.onRestart() //当activity从停止状态重新启动时调用
3.onStart() //当activity对用户即将可见的时候调用。
4.onResume() //当activity将要与用户交互时调用此方法,此时activity在activity栈的栈顶,用户输入已经 可以传递给它
5.onPause()// 当系统要启动一个其他的activity时调用(其他的activity显示之前),这个方法被用来提交那些持久数据的改变、停止动画、和其他占用CPU资源的东西。由于下一个activity在这个方法返回之前不会resumed,所以实现这个方法时代码执行要尽可能快。
6.onStop()// 当另外一个activity恢复并遮盖住此activity,导致其对用户不再可见时调用。一个新activity启动、其它activity被切换至前景、当前activity被销毁时都会发生这种场景。
7.onDestroy() // 在activity被销毁前所调用的最后一个方法,当进程终止时会出现这种情况
二、在我们的Flutter中同样也是有生命周期,接下来我们说说Flutter的生命周期
开始前认识一个功能性的组件:Widget
Flutter中几乎所有的对象都是一个Widget,与原生开发中“控件”不同的是,Flutter中的widget的概念更广泛,它不仅可以表示UI元素,也可以表示一些功能性的组件如:用于手势检测的 GestureDetector widget、用于应用主题数据传递的Theme等等。而原生开发中的控件通常只是指UI元素
在initState这个方法,网络请求的时候亦或是变量的初始化,就是需要写到这个方法中来
@override
void initState() {
// TODO: implement initState
super.initState();
_loadItemPage();
}State初始化时会依次执行 : 构造函数 > initState > didChangeDependencies > Widget build , 此时页面加载完成。
[x]初始化(插入渲染树)
构造函数:不属于生命周期,因为这个时候State的widget属性为空,此时无法在构造函数中访问widget属性
1、initState:
/// Called when this object is inserted into the tree.
这个函数在生命周期中只调用一次。这里可以做一些初始化工作,比如初始化State的变量
2、didChangeDependencies:
/// Called when a dependency of this [State] object changes.
这个函数会紧跟在initState之后调用
[x]状态改变(在渲染树中存在)
3、didUpdateWidget:
/// Called whenever the widget configuration changes.
当组件的状态改变的时候就会调用didUpdateWidget,比如调用了setStat、[x]销毁(从渲染树中移除)
4、deactivate:
/// Called when this object is removed from the tree.
在dispose之前,会调用这个函数。
5、dispose:
/// Called when this object is removed from the tree permanently.
一旦到这个阶段,组件就要被销毁了,这个函数一般会移除监听,清理环境。
initState : 插入渲染树时调用,只调用一次
didChangeDependencies : state依赖的对象发生变化时调用
didUpdateWidget: 组件状态改变时候调用,可能会调用多次
build : 构建Widget时调用
deactivate: 当移除渲染树的时候调用
dispose: 组件即将销毁时调用
这个函数在生命周期中只调用一次。这里可以做一些初始化工作,比如初始化State的变量。
import 'package:flutter/material.dart';
class LifeState extends StatefulWidget {
@override
_lifeStates createState() => _lifeStates();
}
class _lifeStates extends State {
@override
void initState() {
// TODO: implement initState
super.initState();
print('initState');
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
print(state.toString());
}
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
print('didChangeDependencies');
}
@override
void didUpdateWidget(LifeState oldWidget) {
super.didUpdateWidget(oldWidget);
print('didUpdateWidget');
}
@override
Widget build(BuildContext context) {
print('build');
// TODO: implement build
return MaterialApp(
home: Center(
child: GestureDetector(
child: new Text('lifeCycle'),
onTap: () {
Navigator.of(context)
.push(new MaterialPageRoute(builder: (BuildContext c) {
return new Text('sdfs');
}));
},
)),
);
}
@override
void reassemble() {
// TODO: implement reassemble
super.reassemble();
print('reassemble');
}
@override
void deactivate() {
// TODO: implement deactivate
super.deactivate();
print('deactivate');
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
print('dispose');
}
}
-
widget
initState didChangeDependencies build -
退出页面
deactivate dispose -
点击热加载按钮
reassemble didUpdateWidget build -
app从显示到后台(home键)
AppLifecycleState.inactive AppLifecycleState.paused -
app从后台回到前台
AppLifecycleState.inactive
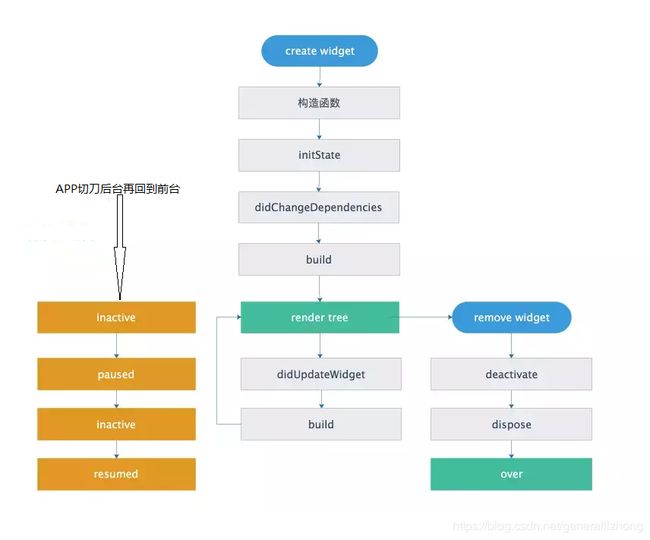
AppLifecycleState.resumed如图:
完整生命周期如下:
- 创建一个State对象时,会调用StatefulWidget.createState;
- 和一个BuildContext相关联,可以认为被加载了(mounted);
- 调用initState;
- 调用didChangeDependencies;
- 经过上述步骤,State对象被完全的初始化了,调用build;
- 如果有需要,会调用didUpdateWidget;
- 如果处在开发模式,热加载会调用reassemble;
- 如果它的子树(subtree)包含需要被移除的State对象,会调用deactivate;
- 调用dispose,State对象以后都不会被构建;
- 当调用了dispose,State对象处于未加载(unmounted),已经被dispose的State对象没有办法被重新加载(remount)。