更改browser背景色-保护眼睛
上班期间,需要查阅资料,长时间盯着白色浏览器,眼睛干涩,换个保护色
一、Chrome—个人版本太低没成功
这里提供两种办法把chrome的背景颜色改成护眼的浅绿色。两个各有利弊。
1、用修改Custom.css的办法
2、用Change Color插件 ID:jbmkekhehjedonbhoikhhkmlapalklgn
对比:第一种能把chrome的系统页面也改了 但是对于网页上的一些自带背景就无能为力
第二种不能改chrome系统页面 但是只要你在设置中应用在全部网页 那么入你的眼中的就是一片绿色 绝对不会有别的颜色
具体方法:
1)找到Custom.css添加代码
html, body {background-color: #CCE8CC!important;}
保存即可
2)下载插件 地址
https://chrome.google.com/webstore/detail/jbmkekhehjedonbhoikhhkmlapalklgn
选项里面 背景颜色手动输入代码
CCE8CC
应用在所有网页即可
二、Sogou—个人没成功
直接在基本设置里面进行更改吧
三、FireFox—个人成功
下载插件,在插件里进行配置,可以更改各种颜色和各个模块的颜色,很不错。但是这个浏览器一个进程占内存太凶了,不太喜欢。
方法在百度经验就能找到,简记如下
1、点击获取附加组件,并在出现的网页的搜索栏中输入Stylish,并搜索
2、找到Stylish,点击选项。进去之后点击管理样式
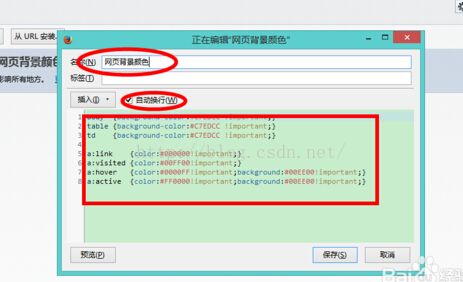
3、在出现的对话框中,在名称中输入你想要的样式名称,自动换行也可勾选,在下面插入的地方插入
body {background-color:#C7EDCC !important;}
table {background-color:#C7EDCC !important;}
td {background-color:#C7EDCC !important;}
a:link {color:#000000!important;}
a:visited {color:#00FF00!important;}
a:hover {color:#0000FF!important;background:#00EE00!important;}
a:active {color:#FF0000!important;background:#00EE00!important;}
最后点击保存