前端和后端的数据交互(jquery ajax+python flask+mysql)
上web课的时候老师布置的一个实验,要求省市连动,基本要求如下:
1.用select选中一个省份。
2.省份数据传送到服务器,服务器从数据库中搜索对应城市信息。
3.将城市信息返回客户,客户用select控件进行显示。
基本效果如下所示(页面挺丑陋的,但是前后端数据交互的要求基本达到了):

我利用json进行数据传输。
所用的工具为:jQuery ajax+ python flask+mysql
想要代码的可以直接移步github:https://github.com/HBKO/web_practice
在此过程中,可能会碰到的问题如下(下面都会给出解决办法):

1.首先是mysql与python的中文乱码或者无法输入到数据库的问题:
这里可以看我的一篇博客:http://blog.csdn.net/github_33873969/article/details/78723621
如何通过python向mysql执行sql语句并得到数据,首先要先安装MySQLdb.
下载地址:https://pypi.python.org/pypi/MySQL-python/
下载MySQL-python-1.2.5.zip 文件之后直接解压。进入MySQL-python-1.2.5目录:
>>python setup.py install执行安装命令。
连接mysql,使用sql语句的代码基本如下所示:
import MySQLdb
conn=MySQLdb.connect(
host='localhost',
port=3306,
user='root',
passwd='你的密码',
db='你要连接的数据库',
charset='utf8'
)
sql="你要执行的sql语句"
cur=conn.cursor() #创建sql连接的游标
cur.execute(sql) #执行sql语句
result=cur.fetchone() #获取查询结果的第一个结果
result=cur.fetchall() #获取查询的全部结果
#当然,如果你要进行更新,删除,添加的sql命令
#conn.commit() #执行更新,删除,添加的sql命令,然后确定更加详细的连接细节,可以参考这个文档:
https://www.cnblogs.com/fnng/p/3565912.html
二.利用jquery和ajax发送json消息:
对于ajax发送post消息非常简单:
var data={"city":"重庆"};
$.ajax({
type: 'POST',
url:"/province",
data:JSON.stringify(data), //转化字符串
contentType: 'application/json; charset=UTF-8',
success:function(data){ //成功的话,得到消息
addselect(data);
}
});决定发送的类型,url说明你要给你服务器上的那个url发送请求,我对应的路径是”/province”,你要改成你自己的路径。data数据表示一个字典类型的数据,先强制转化为JSON类型,然后进行发送消息。
如果发送成功的话,执行后面的function函数,从服务器上获取的数据为data.
这就是一个最简单的POST命令的发送方法。
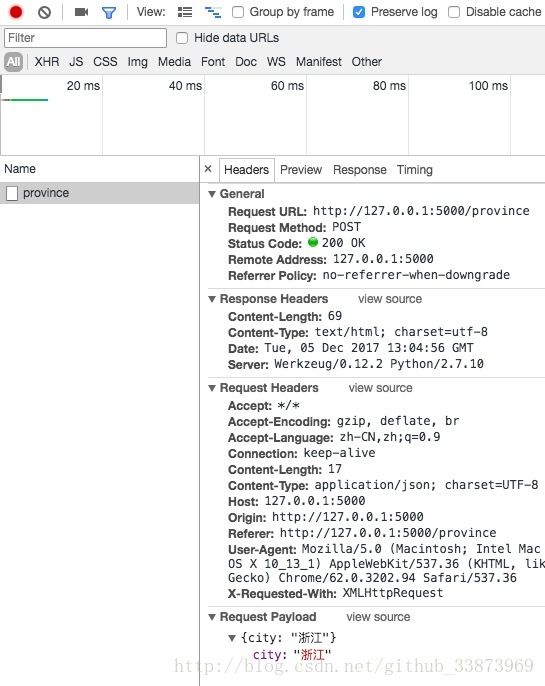
那么,又怎么看我们post的内容是否成功呢,这个时候就要打开你的Chrome or Firefox ,打开页面开发者工具
看到下面页面(记得打勾Preserve log,查看先前日志 )

可以看到我们的Request Payload的上面有我们需要传递的json数据,post数据成功
三.flask读取json信息
在讲flask读取json信息,我想先介绍一下flask的一些基本概念:
首先,先说一下MVC的概念:
Model-View-Controller,中文名“模型-视图-控制器”
首先C-controller,指的就是我们在python后台里面利用各种web框架进行数据的收集和处理.
View视图就是我们最终将获取的数据经过处理呈现给用户的html页面。
那么model又是什么呢?
下面展示一个用jinja2渲染的一个html页面
<body>
<form action="/" method="post" id="formid" >
<input type="text" name="InNumber" id="InNumber" align="center" style="height: 50px; width: 400px; font-size: 40px" placeholder="20 30 40 ..">
<br>
<input type="button" name="btn1" value="进行排序" align="center" onclick="sendmessage()">
<br>
form>
<p>{{result}} p>>
<input type="button" value="省市联动" align="center" onclick="changepage()">
body>下面的{{result}}就是一个模型,这个模型包括了从服务器传回来的数据.
在里面,model就是dict类型的数据:”result”:”….”
这是不是很想我们的json。没错的,在我们前后端交互的MVC模型中,M表示的就是我们交互传递的json数据。
好了,回到正题,服务器端获取json的方式有这么几种
request.form
request.args
request.data
request.get_json()我们依次打印出来看结果:
ImmutableMultiDict([])
ImmutableMultiDict([])
{"city":"浙江"}
{u'city': u'\u6d59\u6c5f'}第三个结果看似是我们想要,我们打印出它的类型再看看
<type 'str'>它是一个str类型的数据,不是我们想要的
第四个结果是一个dict类型的数据,我们获取一下值,看是不是我们想要的
print request.get_json()['city']浙江成功获取了我们发送的消息。
OK,我们成功得到了我们的数据,接下来就进行数据库搜索,最后发送消息就行了。
但如何往浏览器发送消息呢?如下代码:
@app.route('/province',methods=['POST','GET'])
def province():
if request.method=='POST':
rev=request.get_json()['city']
result=selcity(rev)
return result
else:
return render_template('province.html')直接把你的结果return就完啦,是不是很简单呀。
这就完成通过ajax和flask进行数据交互的一个过程,浏览器怎么处理数据,那就是view要做的事喽。
接下来,就是服务器端代码喽:
#!/usr/bin/env python
#encoding=utf-8
from flask import Flask
from flask import render_template
from flask import request
from flask import url_for
import MySQLdb
import re
import sys
import types
app=Flask(__name__)
reload(sys)
sys.setdefaultencoding("utf-8")
conn=MySQLdb.connect(
host='localhost',
port=3306,
user='root',
passwd='a821200725',
db='webjob',
charset='utf8'
)
#sys.setdefaultencoding('utf-8')
@app.route('/', methods=['POST','GET'])
def index():
if request.method == 'POST':
InNumber=request.form['InNumber']
InNumber=numsort(InNumber)
return render_template('index.html',result=InNumber)
else:
return render_template('index.html')
@app.route('/province',methods=['POST','GET'])
def province():
if request.method=='POST':
rev=request.get_json()['city']
result=selcity(rev)
return result
else:
return render_template('province.html')
def numsort(number):
print number
# tmp=number.split(' *')
tmp=re.split("\s+",number)
print tmp
for i in range(len(tmp)):
tmp[i]=int(tmp[i])
print tmp
tmp.sort()
res=""
for i in tmp:
res+=(str(i)+" ")
return res
def selcity(city):
sql="select litcity from Bigcity where city='"+city+"'"
cur=conn.cursor()
cur.execute(sql)
result=cur.fetchone()
results=result[0]
# results=results.decode("unicode-escape")
return results
if __name__=='__main__':
app.run(debug=True)可以看到flask在创建简单的web应用的时候确实很轻便,一个app.run就完了。
这里要注意两个地方:
一个是:
@app.route('/', methods=['POST','GET'])
def index():这个是装饰器,用于绑定路由到def index这个函数。
也就是这时候你的url为ip+/的时候,服务器执行的就是index这个函数,要返回模版页面就只要:
return render_template(‘页面’)就好啦。
但你如果在前端加载服务器的静态文件,如:CSS,JS,IMG。
就要在前端写上:
{{url_for('static', filename='style.css')}}当然你的静态文件要存在服务器的static文件夹中,
具体的页面代码例子如下:
<link rel="icon" href="{{ url_for('static', filename='favicon.ico')}}" type="image/x-icon">另外一个就是:
if __name__=='__main__':这个保证了,如果你直接执行的这个py文件,就会执行if里面语句。
但是你如果把这个py文件当成模块引入,就不会执行if里面语句。实际上,这时候
__name__='你的py文件名'好的,我们的一个简单的前端和后端的数据交互就到这里了哦。
来源(一些优秀的博客和文档):
http://docs.jinkan.org/docs/flask/quickstart.html#static-files
http://www.jianshu.com/p/4350065bdffe
https://www.cnblogs.com/fnng/p/3565912.html