java_Web网站小示例
功能1:用Servlet实现用户注册登录功能
目的与要求:(1)编写用户注册页面、登录页面及注册登录后的导向页面。
(2)注册请求的Servlet,登录请求的Servlet.
(3)编写数据访问、控制、保存及数据库操作的工具类。
(4)编写生成验证码的Sevlet,并实现验证码的会话保存。
(5)求职者注册请求Sevlet,根据保存的会话实现对验证码的验证。
功能2:简历信息添加和图片上传
目的与要求:(1)编写简历页面,同时提供简历添加的操作入口,编写简历基本信息添加表单页面
(2)编写简历基本信息添加请求的servlet
(3)编写简历照片上传表单页面
(4)编写照片上传请求的servlet
(5)编写数据访问、控制、保存及数据库操作的工具类。
功能3:Jsp脚本和表达式技术实现网站首页展示功能
目的与要求:(1)使用JSP脚本和表达式技术显示首页。
(2)企业数据访问对象类,信息实体类编写,实现企业数据信息查询和封装。
(3)编写数据访问、控制、保存及数据库操作的工具类。
(4) 编写网站头文件,单击页面邮箱等名称对应简历显示。
(5)简历向导页面,实现用户登录后的跳转页面。
(6) 简历信息操作Servlet,实现简历信息查询及封装。
(7)编写数据库获取和释放的数据库操作的工具类。
功能一:
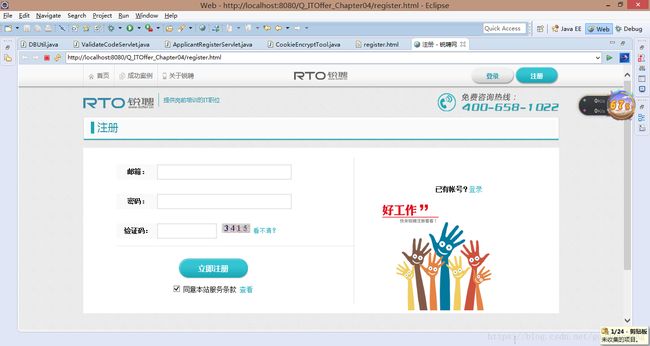
<1>编写用户注册页面、登录页面及注册登录后的导向页面 核心代码如下:
注册:
<body>
<iframe src="top.html" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class="content">
<div class="page_name">注册div>
<div class="login_content">
<form action="ApplicantRegisterServlet" method="post"
onsubmit="return validate();">
<div class="login_l">
<div class="span1">
<label class="tn-form-label">邮箱:label> <input class="tn-textbox"
type="text" name="email" id="email">
div>
<div class="span1">
<label class="tn-form-label">密码:label> <input class="tn-textbox"
type="password" name="password" id="password">
div>
<div class="span1">
<label class="tn-form-label">验证码:label> <input
class="tn-textbox-long" type="text" name="verifyCode"> <span>
<img src="ValidateCodeServlet"
id="validateCode" title="点击换一换" onclick="changeValidateCode()">
<a href="javascript:changeValidateCode();">看不清?a>
span>
div>
<div class="tn-form-row-button">
<div class="span1">
<input name="submit" type="submit" class="tn-button-text"
value="立即注册">
<p class="it-register-text">
<input name="agree" id="agree" class="tn-checkbox"
checked="checked" type="checkbox"> <label>同意本站服务条款label>
<a href="javascript:showdiv();">查看a>
p>
div>
div>
<div class="clear">div>
div>
form>
<div class="register_r">
<p align="center">
<br><br> <b>已有帐号?b><a href="login.html">登录a>
p>
<div>
<img height="230" src="images/reg_pic.jpg">
div>
div>
div>
div>
<div id="bg">div>
<div id="show">
<center>
服务条款<br />欢迎加入锐聘网。<br />所有用户,只要进入锐聘网注册,即被视为已经阅读、理解并同意本协议的以下各项条款。
center>
免责条款:<br />第一条
用户在本站登记的简历信息,必须完整、正确。出于遵守国家相关法规的前提,我们有权在不经用户准许的情况下删除其在本站所登记的信息。<br />第二条
用户必须同意使用本站仅用于合法的目的。<br />第三条
本站如因系统维护或升级而需暂停服务时,将事先公告。若因线路及非本公司控制范围外的硬件故障或其它不可抗力而导致暂停服务,于暂停服务期间造成的一切不便与损失,本站不负任何责任。<br />第四条
本站使用者因为违反本声明的规定而触犯中华人民共和国法律的,一切后果自己负责,本站不承担任何责任。<br />第五条
凡以任何方式登录本站或直接、间接使用本站的资料者,视为自愿接受本站声明的约束。本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
<center>
<input type="button" onclick="javascript:hidediv()"
class="tn-button-text" value="我明白了">
center>
div>
<iframe src="foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
登录:
<body>
<iframe src="top.html" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class="content">
<div class="page_name">登陆div>
<div class="login_content">
<form action="ApplicantLoginServlet" method="post"
onsubmit="return validate();">
<div class="login_l">
<p class="font14" style="color: gray">使用注册邮箱登录p>
<div class="span1">
<label class="tn-form-label">邮箱:label> <input class="tn-textbox"
type="text" name="email" id="email">
div>
<div class="span1">
<label class="tn-form-label">密码:label> <input class="tn-textbox"
type="password" name="password" id="password">
div>
<div class="tn-form-row-button">
<div class="span1">
<input name="submit" type="submit" class="tn-button-text"
value="登 录">
div>
div>
<div class="clear">div>
div>
form>
<div class="login_r">
<p align="center">
<b>还没有帐号?b><a href="register.html">10秒钟快速注册a>
p>
<div>
<img src="images/login_pic.jpg">
div>
<div class="clear">div>
div>
<div class="clear">div>
div>
div>
<iframe src="foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
导向页面:
<body>
<iframe src="../top.html" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class="success_content">
<div class="success_left">
<div class=it-pageimg>div>
<h3 align="center">操作成功!h3>
div>
<div class="success_right">
<p class="green16">需要先填写简历,才能申请职位哟!p>
<p>快快选择以下任意一种方式完善简历,去申请心仪职位吧!p>
<p>
<a href="#"><span class="tn-button">填写简历span>a><a
href="#"><span class="tn-button">站点首页span>a>
p>
div>
<div class="clear">div>
div>
<iframe src="../foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
(2)注册请求的Servlet,登录请求的Servlet 核心代码如下:
注册:
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置请求和响应编码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 获取请求参数
String email = request.getParameter("email");
String password = request.getParameter("password");
String verifyCode = request.getParameter("verifyCode");
// 判断验证码是否正确
String sessionValidateCode = (String)request.getSession().getAttribute("SESSION_VALIDATECODE");
if(!sessionValidateCode.equals(verifyCode)){
out.print("");
}else{
// 判断邮箱是否已被注册
ApplicantDAO dao = new ApplicantDAO();
boolean flag = dao.isExistEmail(email);
if(flag){
// 邮箱已注册,进行错误提示
out.print("");
}else{
// 邮箱未被注册,保存注册用户信息
dao.save(email,password);
// 注册成功,重定向到登录页面
response.sendRedirect("login.html");
}
}
}
登录:
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置请求和响应编码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 获取请求参数
String email = request.getParameter("email");
String password = request.getParameter("password");
String rememberMe = request.getParameter("rememberMe");
// 登录验证
ApplicantDAO dao = new ApplicantDAO();
int applicantID = dao.login(email, password);
if (applicantID != 0) {
// 用户登录成功,将求职者信息存入session
Applicant applicant = new Applicant(applicantID, email, password);
request.getSession().setAttribute("SESSION_APPLICANT", applicant);
// 通过Cookie记住邮箱和密码
rememberMe(rememberMe, email, password, request, response);
// 判断是否已填写简历
int resumeID = dao.isExistResume(applicantID);
if (resumeID != 0){
request.getSession().setAttribute("SESSION_RESUMEID", resumeID);
// 若简历已存在,跳到首页
response.sendRedirect("index.jsp");
}else
// 若简历不存在,跳到简历填写向导页面
response.sendRedirect("applicant/resumeGuide.html");
} else {
// 用户登录信息错误,进行错误提示
out.print("");
}
}
private void rememberMe(String rememberMe, String email, String password,
HttpServletRequest request, HttpServletResponse response) {
// 判断是否需要通过Cookie记住邮箱和密码
if ("true".equals(rememberMe)) {
// 记住邮箱及密码
Cookie cookie = new Cookie("COOKIE_APPLICANTEMAIL",
CookieEncryptTool.encodeBase64(email));
cookie.setPath("/");
cookie.setMaxAge(365 * 24 * 3600);
response.addCookie(cookie);
cookie = new Cookie("COOKIE_APPLICANTPWD",
CookieEncryptTool.encodeBase64(password));
cookie.setPath("/");
cookie.setMaxAge(365 * 24 * 3600);
response.addCookie(cookie);
} else {
// 将邮箱及密码Cookie清空
Cookie[] cookies = request.getCookies();
if (cookies != null) {
for (Cookie cookie : cookies) {
if ("COOKIE_APPLICANTEMAIL".equals(cookie.getName())
|| "COOKIE_APPLICANTPWD".equals(cookie.getName())) {
cookie.setMaxAge(0);
cookie.setPath("/");
response.addCookie(cookie);
}
}
}
}
}
(3)编写数据访问、控制、保存及数据库操作的工具类。
package com.qst.itoffer.util;
import java.io.UnsupportedEncodingException;
import org.apache.tomcat.util.codec.binary.Base64;
/**
* 用Base64加解密保存在Cookie中的信息
* 按照RFC2045的定义,Base64被定义为:Base64内容传送编码被设计用来把任意序列的8位字节描述为一种不易被人直接识别的形式。
*
* @author QST青软实训
*
*/
public class CookieEncryptTool {
/**
* Base64加密
*
* @param cleartext
* @return
*/
public static String encodeBase64(String cleartext) {
try {
cleartext = new String(Base64.encodeBase64(cleartext
.getBytes("UTF-8")));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return cleartext;
}
/**
* Base64解密
*
* @param ciphertext
* @return
*/
public static String decodeBase64(String ciphertext) {
try {
ciphertext = new String(Base64.decodeBase64(ciphertext.getBytes()),
"UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return ciphertext;
}
public static void main(String[] args) throws UnsupportedEncodingException {
String str = "测试abc123";
String encode = CookieEncryptTool.encodeBase64(str);
System.out.println(encode);
String decode = CookieEncryptTool.decodeBase64(encode);
System.out.println(decode);
}
}
package com.qst.itoffer.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBUtil {
static String user="qstitoffer";
static String password="qstitoffer123";
static String url="jdbc:oracle:thin:@127.0.0.1:1521:orcl";
static{
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection(){
Connection conn=null;
try {
conn=DriverManager.getConnection(url, user, password);
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void closeJDBC(ResultSet rs,Statement stmt,Connection conn){
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(stmt!=null){
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
(4)编写生成验证码的Sevlet,并实现验证码的会话保存 核心代码如下:
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置响应头 Content-type类型
response.setContentType("image/jpeg");
// 获取二进制数据输出流对象
ServletOutputStream out = response.getOutputStream();
// 创建缓冲图象
int width = 60;
int height = 20;
BufferedImage imgbuf = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
Graphics2D g = imgbuf.createGraphics();
// 设定背景色
g.setColor(getRandColor(200, 250));
// 设定图像形状及宽高
g.fillRect(0, 0, width, height);
// 随机产生100条干扰线,使图象中的认证码不易被其它程序探测到
Random r = new Random();
g.setColor(getRandColor(160, 200));
for (int i = 0; i < 100; i++) {
int x = r.nextInt(width);
int y = r.nextInt(height);
int xl = r.nextInt(12);
int yl = r.nextInt(12);
g.drawLine(x, y, x + xl, y + yl);
}
// 随机产生100个干扰点,使图像中的验证码不易被其他分析程序探测到
g.setColor(getRandColor(120, 240));
for (int i = 0; i < 100; i++) {
int x = r.nextInt(width);
int y = r.nextInt(height);
g.drawOval(x, y, 0, 0);
}
// 随机产生0-9之间的4位数字验证码
g.setFont(new Font("Times New Roman", Font.PLAIN, 18));
String code = "";
for (int i = 0; i < 4; i++) {
String rand = String.valueOf(r.nextInt(10));
code += rand;
g.setColor(new Color(20 + r.nextInt(110), 20 + r.nextInt(110),
20 + r.nextInt(110)));
g.drawString(rand, 13 * i + 6, 16);
}
// 将验证码保存到session中
request.getSession().setAttribute("SESSION_VALIDATECODE", code);
// 输出图像
ImageIO.write(imgbuf, "JPEG", out);
out.close();
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
}
// 获取指定范围的随机颜色
private Color getRandColor(int fc, int bc) {
Random random = new Random();
if (fc > 255)
fc = 255;
if (fc < 0)
fc = 0;
if (bc > 255)
bc = 255;
if (bc < 0)
bc = 0;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
}
(5)求职者注册请求Sevlet,根据保存的会话实现对验证码的验证 核心代码如下:
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置请求和响应编码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 获取请求参数
String email = request.getParameter("email");
String password = request.getParameter("password");
String verifyCode = request.getParameter("verifyCode");
// 判断验证码是否正确
String sessionValidateCode = (String)request.getSession().getAttribute("SESSION_VALIDATECODE");
if(!sessionValidateCode.equals(verifyCode)){
out.print("");
}else{
// 判断邮箱是否已被注册
ApplicantDAO dao = new ApplicantDAO();
boolean flag = dao.isExistEmail(email);
if(flag){
// 邮箱已注册,进行错误提示
out.print("");
}else{
// 邮箱未被注册,保存注册用户信息
dao.save(email,password);
// 注册成功,重定向到登录页面
response.sendRedirect("login.html");
}
}
}
功能二:
<1>编写简历页面,同时提供简历添加的操作入口,编写简历基本信息添加页面
简历页面核心代码如下:
<body>
<iframe src="../top.html" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class="resume_con">
<div class="user_operate">
<ul style="float: left">
<li><a href="resume.html" class="active">我的简历a>li>
<li><a href="#">我的申请a>li>
ul>
<div class="user_operateAply">
<span class="tn-icon-back">span><a href="#">去申请职位a>
div>
<div class="clear">div>
div>
<div class="resume_main">
<div class="resume_left">
<div class="resume_title">
<div style="float: left">基本信息div>
<div class="btn">
<a href="resumeBasicInfoAdd.html">添加a>
div>
<div class="btn">
<a href="#">修改a>
div>
div>
<div class="all_resume">
<div class="table_style">
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">姓名:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">性别:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">出生日期:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">当前所在地:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">户口所在地:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">手机:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">邮件:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">求职意向:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
<table width="300" border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width="110" align="right" bgcolor="#F8F8F8"
style="color: gray;">工作经验:td>
<td bgcolor="#F8F8F8">td>
tr>
table>
<div class="he">div>
div>
<div style="float: right" class="uploade">
<img src="images/anonymous.png">
<p> p>
<div align="center">
<a href="resumeBasicInfoPicUpload.html" class="uploade_btn">更换照片a>
div>
div>
<div class="clear">div>
div>
<div class="resume_title">
<div style="float: left">教育经历div>
<div class="btn">添加div>
div>
<div class="it-table-grid">
<ul>
<li class="tn-border-gray tn-border-bottom it-table-grid-header">
<p class="tn-name">毕业院校p>
<p class="tn-date">就读时间p>
<p class="tn-degree">学历p>
<p class="tn-fieldofstudy">专业p>
li>
ul>
div>
<div class="resume_title">
<div style="float: left">项目经验div>
<div class="btn">添加div>
div>
<div class="it-table-grid">
<ul>
<li class="tn-border-gray tn-border-bottom it-table-grid-header">
<p class="tn-name">项目名称p>
<p class="tn-date">参与时间p>
<p class="tn-degree">担任职位p>
li>
ul>
div>
<div class="resume_title">
<div style="float: left">简历附件div>
<div class="btn">添加div>
div>
<div class="it-table-grid">
<div class="it-table-grid">暂无附件!div>
div>
div>
<iframe src="resume_right.html" width="297" height="440"
scrolling="no" frameborder="0">iframe>
<div style="clear: both">div>
div>
div>
<iframe src="../foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
简历基本信息添加页面核心代码如下:
<body>
<iframe src="top.html" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class = "resume_con">
<div class="user_operate">
<ul style = "float:left">
<li><a href = "resume.html" class="active">我的简历a>li>
<li><a href = "#">我的申请a>li>
ul>
div>
<div class = "resume_main">
<div class = "resume_left"><div class = "resume_title">
<div style ="float:left">基本信息div>div>
<div class = "all_resume" style = "text-align:center;" align="center">
<form action = "ResumeBasicinfoServlet?type=add"
method = "post" onsubmit="return validate();">
<div class = "table_style" style = "margin-left:150px;">
<table width = "350" border = "0" cellpadding="3"
cellspacing="1" bgcolor="#EEEEEE">
<tr>
<td width="110" align="right"bgcolor="#F8F8F8">姓名td>
<td bgcolor ="#F8F8F8" align="left">
<input type = "text" id= "realname" name="realName">
<font style ="color:red">*font>td>
tr>table>
<div class ="he">div>
<table width="350" border="0" cellpadding="3" cellspacing="1" bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">性别:td>
<td bgcolor="#F8F8F8" align= "left">
<input type="radio" name = "gender" checked="checked" value="男">男
<input type="radio" name = "gender" checked="checked" value="女">女td>
tr>table>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">出生日期:td>
<td bgcolor="#F8F8F8" align= "left">
<input name ="birthday" type ="text" id = "birthday"
onclick ="SelectDate(this)" readonly ="readonly"/>td>
tr>table>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">当前所在地:td>
<td bgcolor="#F8F8F8" align= "left">
<input type ="text" name ="currentLoc">td>
tr>table>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">户口所在地:td>
<td bgcolor="#F8F8F8" align= "left">
<input type ="text" name ="residentLoc">td>
tr>table>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">手机:td>
<td bgcolor="#F8F8F8" align= "left">
<input type ="text" id= "telephone" name ="telephone">
<font style = "color:red">*font>td>
tr>table>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">邮件:td>
<td bgcolor="#F8F8F8" align= "left">
<input type ="text" id= "email" name ="email">
<font style = "color:red">*font>td>
tr>table>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">求职意向:td>
<td bgcolor="#F8F8F8" align= "left">
<input type ="text" name ="jobIntension">td>
tr>table>
<div class ="he">div>
<table width ="350"border="0" cellpadding="3" cellspacing="1"
bgcolor="#EEEEEE">
<tr>
<td width ="110" align="right" bgcolor="#F8F8F8">工作经验:td>
<td bgcolor="#F8F8F8" align= "left">
<select name ="jobExperience">
<option value="0">请选择option>
<option value="刚刚参加工作">刚刚参加工作option>
<option value="已工作一年">已工作一年option>
<option value="已工作两年">已工作两年option>
<option value="已工作三年">已工作三年option>
<option value="已工作三年以上">已工作三年以上option>
select>td>
tr>table>
<div align="center">
<input name ="" type ="submit" class=" save1" value="保存">
<input name ="" type ="reset" class=" cance12" value="取消">
div>div>
form>
div>
div>
<iframe src ="resume_right.html" width="297" height="440" scrolling="no"
frameborder ="0">iframe>
div>
<iframe src="foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
<2>编写简历基本信息添加请求的servlet 核心代码如下:
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置请求和响应编码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// 获取请求操作类型
String type = request.getParameter("type");
// 简历添加操作
if ("add".equals(type)) {
// 封装请求数据
ResumeBasicinfo basicinfo = this.requestDataObj(request);
// 将数据存储到数据库
ResumeDAO dao = new ResumeDAO();
// 此处模拟创建编号为"1"的求职者(要保证求职者数据库表中已有此编号)的简历
int basicinfoID = dao.add(basicinfo, 1);
// 操作成功,跳回“我的简历”页面
response.sendRedirect("applicant/resume.html");
}
}
/**
* 将请求的简历数据封装成一个对象
*
* @param request
* @return
* @throws ItOfferException
*/
private ResumeBasicinfo requestDataObj(HttpServletRequest request) {
ResumeBasicinfo basicinfo = null;
// 获得请求数据
String realName = request.getParameter("realName");
String gender = request.getParameter("gender");
String birthday = request.getParameter("birthday");
String currentLoca = request.getParameter("currentLoc");
String residentLoca = request.getParameter("residentLoc");
String telephone = request.getParameter("telephone");
String email = request.getParameter("email");
String jobIntension = request.getParameter("jobIntension");
String jobExperience = request.getParameter("jobExperience");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date birthdayDate = null;
try {
birthdayDate = sdf.parse(birthday);
} catch (ParseException e) {
birthdayDate = null;
}
// 将请求数据封装成一个简历基本信息对象
basicinfo = new ResumeBasicinfo(realName, gender, birthdayDate,
currentLoca, residentLoca, telephone, email, jobIntension,
jobExperience);
return basicinfo;
}
<3>编写简历照片上传表单页面 核心代码如下:
<body>
<iframe src="../top.html" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class="resume_con">
<div class="user_operate">
<ul style="float: left">
<li><a href="resume.html" class="active">我的简历a>li>
<li><a href="#">我的申请a>li>
ul>
<div class="clear">div>
div>
<div class="resume_main">
<div class="resume_left">
<div class="resume_title">
<div style="float: left">简历照片div>
div>
<div class="all_resume">
<form action="/Q_ITOffer_Chapter03/ResumePicUploadServlet" method="post"
enctype="multipart/form-data" onsubmit="return validate();">
<div class="table_style" style="margin-left: 150px;">
<div class="uploade">
<div align="center">
<img src="../images/anonymous.png" width="150" height="150">
<p> p>
<input name="headShot" id="headShot" type="file" value="上传照片">
div>
div>
<div class="clear">div>
<div class="he">div>
<div align="center">
<input name="submit" type="submit" class="save1" value="保存">
<input name="reset" type="reset" class="cancel2" value="取消">
div>
div>
form>
div>
div>
<iframe src="resume_right.html" width="297" height="440"
scrolling="no" frameborder="0">iframe>
<div style="clear: both">div>
div>
div>
<iframe src="../foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
<4>编写照片上传请求的servlet 核心代码如下:
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// 获取上传文件域
Part part = request.getPart("headShot");
// 获取上传文件名称
String fileName = part.getSubmittedFileName();
// 为防止上传文件重名,对文件进行重命名
String newFileName = System.currentTimeMillis()
+ fileName.substring(fileName.lastIndexOf("."));
// 将上传的文件保存在服务器项目发布路径的applicant/images目录下
String filepath = getServletContext().getRealPath("/applicant/images");
System.out.println("头像保存路径为:" + filepath);
File f = new File(filepath);
if (!f.exists())
f.mkdirs();
part.write(filepath + "/" + newFileName);
// 更新简历照片
ResumeDAO dao = new ResumeDAO();
// 此处模拟使用编号为1的简历(注意保证数据库中已有此编号的简历)进行照片的更新
dao.updateHeadShot(1, newFileName);
// 照片更新成功,回到“我的简历”页面
response.sendRedirect("applicant/resume.html");
}
<5>编写数据访问、控制、保存及数据库操作的工具类。
package com.qst.itoffer.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Timestamp;
import com.qst.itoffer.bean.ResumeBasicinfo;
import com.qst.itoffer.util.DBUtil;
public class ResumeDAO {
/**
* 简历基本信息添加和主键标识查询
* @param basicinfo
* @param applicantID
* @return
*/
public int add(ResumeBasicinfo basicinfo, int applicantID) {
int basicinfoID = 0;
String sql = "INSERT INTO tb_resume_basicinfo("
+ "basicinfo_id, realname, gender, birthday, current_loc, "
+ "resident_loc, telephone, email, job_intension, job_experience, head_shot,applicant_id) "
+ "VALUES(SEQ_ITOFFER_RESUMEBASICINFO.NEXTVAL,?,?,?,?,?,?,?,?,?,?,?)";
Connection conn = DBUtil.getConnection();
PreparedStatement pstmt = null;
try {
// 关闭自动提交
conn.setAutoCommit(false);
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, basicinfo.getRealName());
pstmt.setString(2, basicinfo.getGender());
pstmt.setTimestamp(3, basicinfo.getBirthday() == null ? null
: new Timestamp(basicinfo.getBirthday().getTime()));
pstmt.setString(4, basicinfo.getCurrentLoc());
pstmt.setString(5, basicinfo.getResidentLoc());
pstmt.setString(6, basicinfo.getTelephone());
pstmt.setString(7, basicinfo.getEmail());
pstmt.setString(8, basicinfo.getJobIntension());
pstmt.setString(9, basicinfo.getJobExperience());
pstmt.setString(10, basicinfo.getHeadShot());
pstmt.setInt(11, applicantID);
pstmt.executeUpdate();
// 获取当前生成的简历标识
String sql2 = "SELECT SEQ_ITOFFER_RESUMEBASICINFO.CURRVAL FROM dual";
pstmt = conn.prepareStatement(sql2);
ResultSet rs = pstmt.executeQuery();
if(rs.next())
basicinfoID = rs.getInt(1);
// 事务提交
conn.commit();
} catch (SQLException e) {
try {
// 事务回滚
conn.rollback();
} catch (SQLException e1) {
e1.printStackTrace();
}
e.printStackTrace();
} finally {
DBUtil.closeJDBC(null, pstmt, conn);
}
return basicinfoID;
}
/**
* 简历照片更新
*
* @param basicinfoId
* @param newFileName
*/
public void updateHeadShot(int basicinfoId, String newFileName) {
String sql = "UPDATE tb_resume_basicinfo SET head_shot=? WHERE basicinfo_id=?";
Connection conn = DBUtil.getConnection();
PreparedStatement pstmt = null;
try {
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, newFileName);
pstmt.setInt(2, basicinfoId);
pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBUtil.closeJDBC(null, pstmt, conn);
}
}
}
功能三:
<1>使用JSP脚本和表达式技术显示首页 核心代码如下:
<body class="tn-page-bg" >
<jsp:include page="top.jsp">jsp:include>
<jsp:useBean id="pagination" class="com.qst.itoffer.bean.ComanyPageBean" scope="request">jsp:useBean>
<jsp:setProperty property="pageSize" value="2" name="pagination"/>
<jsp:setProperty property="pageNo" param="pageNo" name="pagination"/>
<div id="tn-content" >
<%
List
if(list!=null)
for(Company c : list){
%>
<div class="tn-grid">
<div class="tn-box tn-widget tn-widget-content tn-corner-all it-home-box">
<div class="tn-box-content tn-widget-content tn-corner-all">
<div class="it-company-keyimg tn-border-bottom tn-border-gray">
<a href="CompanyServlet?type=select&id=<%=c.getCompanyId() %>">
<img src="recruit/images/<%=c.getCompanyPic() %>" width="990"> a> div>
<%
Set
if(jobset!=null)
for(Job job : jobset){
%>
<div class="it-home-present">
<div class="it-present-btn"> <a class=" tn-button tn-button-home-apply" href="#">
<span class="tn-button-text">我要申请span> a> div>
<div class="it-present-text" style="padding-left:185px;">
<div class="it-line01 it-text-bom">
<p class="it-text-tit">职位p>
<p class="it-line01 it-text-explain"> <span class="tn-icon it-home-arrow">span>
<span class="tn-helper-right tn-action">
<a href="CompanyServlet?type=select&id=<%=c.getCompanyId() %>" class="tn-button tn-corner-all tn-button-text-only tn-button-semidlong">
<span class="tn-button-text">更多职位span> a> span>
<b><%=job.getJobName() %>b> p>
div>
<div class="it-line01 it-text-top">
<p class="it-text-tit">薪资p>
<p class="it-line01 it-text-explain"> <span class="tn-icon it-home-arrow">span>
<b><%=job.getJobSalary() %>b> p>
div>
div>
<div class="it-present-text">
<div class="it-line01 it-text-bom">
<p class="it-text-tit">到期时间p>
<p class="it-line01 it-text-explain"> <span class="tn-icon it-home-arrow">span>
<b><%=job.getJobEnddate() %>b> p>
div>
<div class="it-line01 it-text-top">
<p class="it-text-tit">工作地区p>
<p class="it-line01 it-text-explain"> <span class="tn-icon it-home-arrow">span>
<b><%=job.getJobArea() %>b> p>
div>
div>
div>
div>
<%} %>
div>
div>
<%} %>
<div class="page01">
<div class="page02"> div>
<div class="page03"><a href="index.jsp?pageNo=1">首页 a>div>
<% if(pagination.isHasPreviousPage()){ %>
<div class="page03">
<a href='index.jsp?pageNo=<%=pagination.getPageNo()-1%>'>上一页 a>div><% } %>
<% if(pagination.isHasNextPage()){ %>
<div class="page03"><a href="index.jsp?pageNo=<%=pagination.getPageNo()+1%>">下一页 a>div><% } %>
<div class="page03"><a href="index.jsp?pageNo=<%=pagination.getTotalPages()%>">尾页a>div>
<div class="page03">当前是第<jsp:getProperty property="pageNo" name="pagination"/> 页,共 <jsp:getProperty property="totalPages" name="pagination"/> 页div>
div>
div>
<iframe src="foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
<2>企业数据访问对象类,信息实体类编写,实现企业数据信息查询和封装。代码如下:
package com.qst.itoffer.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.qst.itoffer.bean.Company;
import com.qst.itoffer.bean.Job;
import com.qst.itoffer.util.DBUtil;
public class CompanyDAO {
/**
* 查询所有正在招聘中的企业信息以及该企业的最新职位信息
*
* @return
*/
public List
List
Connection conn = DBUtil.getConnection();
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
String sql = "SELECT tb_company.company_id,company_pic,job_id,job_name,job_salary,job_area,job_endtime "
+ "FROM tb_company "
+ "LEFT OUTER JOIN tb_job ON tb_job.company_id=tb_company.company_id "
+ "WHERE company_state=1 and job_id IN ("
+ "SELECT MAX(job_id) FROM tb_job WHERE job_state=1 GROUP BY company_id"
+ ")";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
while (rs.next()) {
Company company = new Company();
Job job = new Job();
company.setCompanyId(rs.getInt("company_id"));
company.setCompanyPic(rs.getString("company_pic"));
job.setJobId(rs.getInt("job_id"));
job.setJobName(rs.getString("job_name"));
job.setJobSalary(rs.getString("job_salary"));
job.setJobArea(rs.getString("job_area"));
job.setJobEnddate(rs.getTimestamp("job_endtime"));
company.getJobs().add(job);
list.add(company);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
DBUtil.closeJDBC(rs, pstmt, conn);
}
return list;
}
}
package com.qst.itoffer.bean;
import java.util.HashSet;
import java.util.Set;
/**
* 企业信息实体类
*
* @author QST青软实训
*
*/
public class Company {
// 企业标识
private int companyId;
// 企业名称
private String compayName;
// 企业所在地区
private String companyArea;
// 企业规模
private String companySize;
// 企业性质
private String companyType;
// 企业简介
private String companyBrief;
// 招聘状态:1招聘中 2已暂停 3已结束
private int companyState;
// 排序序号
private int comanySort;
// 浏览数
private int companyViewnum;
// 宣传图片
private String companyPic;
// 职位
private Set
public Company() {
super();
}
public Company(int companyId, String compayName, String companyArea,
String companySize, String companyType, String companyBrief,
int companyState, int comanySort, int companyViewnum,
String companyPic) {
super();
this.companyId = companyId;
this.compayName = compayName;
this.companyArea = companyArea;
this.companySize = companySize;
this.companyType = companyType;
this.companyBrief = companyBrief;
this.companyState = companyState;
this.comanySort = comanySort;
this.companyViewnum = companyViewnum;
this.companyPic = companyPic;
}
public int getCompanyId() {
return companyId;
}
public void setCompanyId(int companyId) {
this.companyId = companyId;
}
public String getCompayName() {
return compayName;
}
public void setCompayName(String compayName) {
this.compayName = compayName;
}
public String getCompanyArea() {
return companyArea;
}
public void setCompanyArea(String companyArea) {
this.companyArea = companyArea;
}
public String getCompanySize() {
return companySize;
}
public void setCompanySize(String companySize) {
this.companySize = companySize;
}
public String getCompanyType() {
return companyType;
}
public void setCompanyType(String companyType) {
this.companyType = companyType;
}
public String getCompanyBrief() {
return companyBrief;
}
public void setCompanyBrief(String companyBrief) {
this.companyBrief = companyBrief;
}
public int getCompanyState() {
return companyState;
}
public void setCompanyState(int companyState) {
this.companyState = companyState;
}
public int getComanySort() {
return comanySort;
}
public void setComanySort(int comanySort) {
this.comanySort = comanySort;
}
public int getCompanyViewnum() {
return companyViewnum;
}
public void setCompanyViewnum(int companyViewnum) {
this.companyViewnum = companyViewnum;
}
public String getCompanyPic() {
return companyPic;
}
public void setCompanyPic(String companyPic) {
this.companyPic = companyPic;
}
public Set
return jobs;
}
public void setJobs(Set
this.jobs = jobs;
}
}
package com.qst.itoffer.bean;
import java.util.Date;
/**
* 职位信息实体类
*
* @author QST青软实训
*
*/
public class Job {
// 职位编号
private int jobId;
// 所属企业
private Company company;
// 职位名称
private String jobName;
// 招聘人数
private int jobHiringnum;
// 职位薪资
private String jobSalary;
// 工作地区
private String jobArea;
// 职位描述
private String jobDesc;
// 结束日期
private Date jobEnddate;
// 招聘状态:1招聘中 2已暂停 3已结束
private int jobState;
public Job() {
super();
}
public Job(int jobId, Company company, String jobName, int jobHiringnum,
String jobSalary, String jobArea, String jobDesc, Date jobEnddate,
int jobState) {
super();
this.jobId = jobId;
this.company = company;
this.jobName = jobName;
this.jobHiringnum = jobHiringnum;
this.jobSalary = jobSalary;
this.jobArea = jobArea;
this.jobDesc = jobDesc;
this.jobEnddate = jobEnddate;
this.jobState = jobState;
}
public int getJobId() {
return jobId;
}
public void setJobId(int jobId) {
this.jobId = jobId;
}
public Company getCompany() {
return company;
}
public void setCompany(Company company) {
this.company = company;
}
public String getJobName() {
return jobName;
}
public void setJobName(String jobName) {
this.jobName = jobName;
}
public int getJobHiringnum() {
return jobHiringnum;
}
public void setJobHiringnum(int jobHiringnum) {
this.jobHiringnum = jobHiringnum;
}
public String getJobSalary() {
return jobSalary;
}
public void setJobSalary(String jobSalary) {
this.jobSalary = jobSalary;
}
public String getJobArea() {
return jobArea;
}
public void setJobArea(String jobArea) {
this.jobArea = jobArea;
}
public String getJobDesc() {
return jobDesc;
}
public void setJobDesc(String jobDesc) {
this.jobDesc = jobDesc;
}
public Date getJobEnddate() {
return jobEnddate;
}
public void setJobEnddate(Date jobEnddate) {
this.jobEnddate = jobEnddate;
}
public int getJobState() {
return jobState;
}
public void setJobState(int jobState) {
this.jobState = jobState;
}
}
<3>编写数据访问、控制、保存及数据库操作的工具类。代码如下:
package com.qst.itoffer.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBUtil {
static String user="qstitoffer";
static String password="qstitoffer123";
static String url="jdbc:oracle:thin:@127.0.0.1:1521:orcl";
static{
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection(){
Connection conn=null;
try {
conn=DriverManager.getConnection(url, user, password);
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void closeJDBC(ResultSet rs,Statement stmt,Connection conn){
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(stmt!=null){
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
package com.qst.itoffer.util;
import java.io.UnsupportedEncodingException;
import org.apache.tomcat.util.codec.binary.Base64;
/**
* 用Base64加解密保存在Cookie中的信息
* 按照RFC2045的定义,Base64被定义为:Base64内容传送编码被设计用来把任意序列的8位字节描述为一种不易被人直接识别的形式。
*
* @author QST青软实训
*
*/
public class CookieEncryptTool {
/**
* Base64加密
*
* @param cleartext
* @return
*/
public static String encodeBase64(String cleartext) {
try {
cleartext = new String(Base64.encodeBase64(cleartext
.getBytes("UTF-8")));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return cleartext;
}
/**
* Base64解密
*
* @param ciphertext
* @return
*/
public static String decodeBase64(String ciphertext) {
try {
ciphertext = new String(Base64.decodeBase64(ciphertext.getBytes()),
"UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return ciphertext;
}
public static void main(String[] args) throws UnsupportedEncodingException {
String str = "测试abc123";
String encode = CookieEncryptTool.encodeBase64(str);
System.out.println(encode);
String decode = CookieEncryptTool.decodeBase64(encode);
System.out.println(decode);
}
}
<4> 编写网站头文件,单击页面邮箱等名称对应简历显示。核心代码如下:
<body>
<div class="head">
<div class="head_area">
<div class="head_nav">
<ul>
<li><img src="/Q_ITOffer_Chapter05/images/nav_inc1.png" /><a href="index.jsp">首页a>li>
<li><img src="/Q_ITOffer_Chapter05/images/nav_inc2.png" /><a href="#">成功案例a>li>
<li><img src="/Q_ITOffer_Chapter05/images/nav_inc3.png" /><a href="#">关于锐聘a>li>
ul>
div>
<div class="head_logo">
<img src="/Q_ITOffer_Chapter05/images/head_logo.png" />
div>
<div class="head_user">
<a href="/Q_ITOffer_Chapter05/login.jsp" target="_parent"><span class="type1">登录span>a><a
href="/Q_ITOffer_Chapter05/register.jsp" target="_parent"><span class="type2">注册span>a>
div>
<div class="clear">div>
div>
div>
<div class="top_main">
<div class="top_logo">
<img src="/Q_ITOffer_Chapter05/images/main_logo.png" />
div>
<div class="top_instr">提供岗前培训的IT职位div>
<div class="top_tel">
<img src="/Q_ITOffer_Chapter05/images/it-phone.png" />
div>
div>
<div class="clear">div>
body>
<5>简历向导页面,实现用户登录后的跳转页面。核心代码如下
<body>
<iframe src="../top.jsp" width="100%" height="100" scrolling="no"
frameborder="0">iframe>
<div class="success_content">
<div class="success_left">
<div class=it-pageimg>div>
<h3 align="center">操作成功!h3>
div>
<div class="success_right">
<p class="green16">需要先填写简历,才能申请职位哟!p>
<p>快快选择以下任意一种方式完善简历,去申请心仪职位吧!p>
<p>
<a href="resume.jsp"><span class="tn-button">填写简历span>a><a
href="../index.jsp"><span class="tn-button">站点首页span>a>
p>
div>
<div class="clear">div>
div>
<iframe src="../foot.html" width="100%" height="150" scrolling="no"
frameborder="0">iframe>
body>
<6> 简历信息操作Servlet,实现简历信息查询及封装。核心代码如下:
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置请求和响应编码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// 获取请求操作类型
String type = request.getParameter("type");
// 简历添加操作
if ("add".equals(type)) {
// 封装请求数据
ResumeBasicinfo basicinfo = this.requestDataObj(request);
// 从会话对象中获取当前登录用户标识
Applicant applicant = (Applicant)request.getSession().getAttribute("SESSION_APPLICANT");
// 向数据库中添加当前用户的简历
ResumeDAO dao = new ResumeDAO();
int basicinfoID = dao.add(basicinfo, applicant.getApplicantId());
// 将简历标识存入会话对象中
request.getSession().setAttribute("SESSION_RESUMEID", basicinfoID);
// 操作成功,跳回“我的简历”页面
response.sendRedirect("applicant/resume.jsp");
}
}
/**
* 将请求的简历数据封装成一个对象
*
* @param request
* @return
* @throws ItOfferException
*/
private ResumeBasicinfo requestDataObj(HttpServletRequest request) {
ResumeBasicinfo basicinfo = null;
// 获得请求数据
String realname = request.getParameter("realName");
String gender = request.getParameter("gender");
String birthday = request.getParameter("birthday");
String currentLoca = request.getParameter("currentLoc");
String residentLoca = request.getParameter("residentLoc");
String telephone = request.getParameter("telephone");
String email = request.getParameter("email");
String jobIntension = request.getParameter("jobIntension");
String jobExperience = request.getParameter("jobExperience");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date birthdayDate = null;
try {
birthdayDate = sdf.parse(birthday);
} catch (ParseException e) {
birthdayDate = null;
}
// 将请求数据封装成一个简历基本信息对象
basicinfo = new ResumeBasicinfo(realname, gender, birthdayDate,
currentLoca, residentLoca, telephone, email, jobIntension,
jobExperience);
return basicinfo;
}
(7)编写数据库获取和释放的数据库操作的工具类。代码如下:
package com.qst.itoffer.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBUtil {
static String user="qstitoffer";
static String password="qstitoffer123";
static String url="jdbc:oracle:thin:@127.0.0.1:1521:orcl";
static{
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection(){
Connection conn=null;
try {
conn=DriverManager.getConnection(url, user, password);
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void closeJDBC(ResultSet rs,Statement stmt,Connection conn){
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(stmt!=null){
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
package com.qst.itoffer.util;
import java.io.UnsupportedEncodingException;
import org.apache.tomcat.util.codec.binary.Base64;
/**
* 用Base64加解密保存在Cookie中的信息
* 按照RFC2045的定义,Base64被定义为:Base64内容传送编码被设计用来把任意序列的8位字节描述为一种不易被人直接识别的形式。
*
* @author QST青软实训
*
*/
public class CookieEncryptTool {
/**
* Base64加密
*
* @param cleartext
* @return
*/
public static String encodeBase64(String cleartext) {
try {
cleartext = new String(Base64.encodeBase64(cleartext
.getBytes("UTF-8")));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return cleartext;
}
/**
* Base64解密
*
* @param ciphertext
* @return
*/
public static String decodeBase64(String ciphertext) {
try {
ciphertext = new String(Base64.decodeBase64(ciphertext.getBytes()),
"UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return ciphertext;
}
public static void main(String[] args) throws UnsupportedEncodingException {
String str = "测试abc123";
String encode = CookieEncryptTool.encodeBase64(str);
System.out.println(encode);
String decode = CookieEncryptTool.decodeBase64(encode);
System.out.println(decode);
}
}