- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
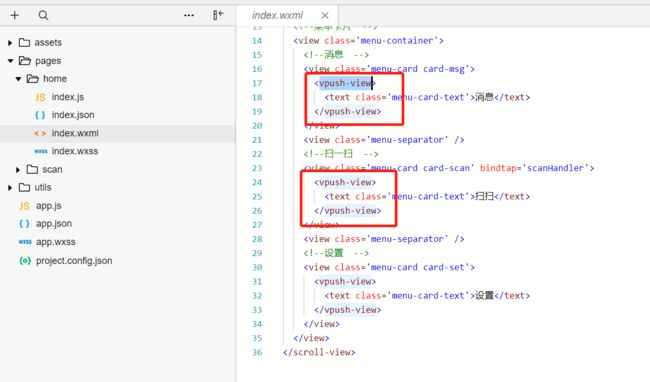
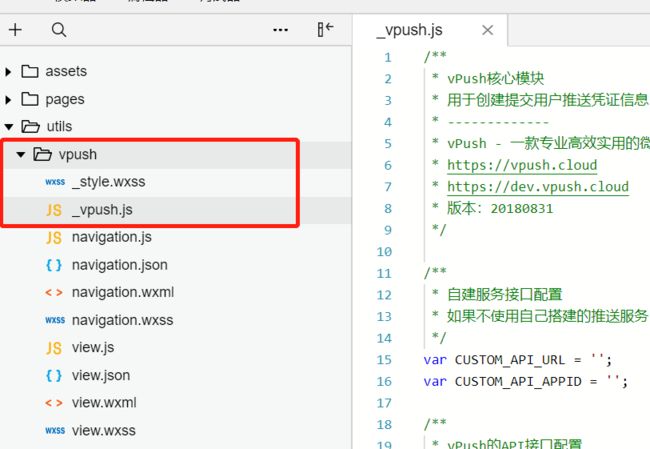
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 微信小程序:EventChannel实现页面间事件通信通道
彭世瑜
微信小程序小程序
文档微信小程序https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.htmluni-apphttps://uniapp.dcloud.net.cn/api/
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 揭秘:影响微信小程序排名的关键词优化因素
在微信生态系统里,小程序数量日益庞大,竞争愈发激烈。想让自家小程序在微信搜索排名中崭露头角,获取更多流量,关键词优化是关键所在。下面就为大家揭秘影响微信小程序排名的关键词优化因素。关键词的精准挖掘与筛选契合用户搜索习惯:利用微信指数、百度指数等工具,深入分析与小程序业务相关的关键词热度及趋势,了解用户搜索习惯。将这类贴合用户当下需求的词汇纳入关键词库,能精准匹配用户搜索意图。拓展长尾关键词:除热门
- python+uniapp基于微信小程序的宿舍报修系统java+nodejs+php
QQ1963288475
pythonuni-app微信小程序djangoflaskspringbootjava
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在高校宿舍管理中,设施报修是一个重要的环节。传统的报修方式通常需要学生前往宿管办公室填写报修单,或者通过电话、短信等方式进行报修,这种方式存在诸多不便,如报修流程繁琐、信息沟通不畅等问题。而
- python+uniapp基于微信小程序的餐饮点单系统java+nodejs+php
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在餐饮行业中,传统的点单方式往往依赖于纸质菜单或人工服务,这种方式不仅效率低下,而且难以满足现代消费者对于便捷、快速服务的需求。随着移动互联网技术的普及,越来越多的餐饮企业开始探索数字化点单
- 同城达人社交圈子源码系统:(微信小程序+服务号+APP多端适配)独立部署覆盖引流圈子平台!
一、开源版同城社交圈源码的核心竞争力1.零经验快速启动,技术门槛大幅降低基于先进且成熟的技术栈构建,源码结构清晰,配合详尽的部署文档与可视化配置后台,让技术小白也能轻松上手。如同拼装乐高积木,用户通过直观的界面拖拽组合预设的社群模块(如信息流、成员管理、活动发布、内容分类),无需深入编码即可完成基础搭建与定制,大大缩短项目上线周期。2.功能生态完善,满足深度运营需求灵活社群矩阵:支持用户依据地域、
- 微信小程序云开发全面解析:从入门到实战
@程序员ALMJ
微信小程序小程序
一、什么是微信小程序云开发?微信小程序云开发是微信官方提供的一套云端一体化开发解决方案,它为开发者提供了云函数、云数据库、云存储等后端服务,开发者无需搭建服务器即可快速开发小程序。云开发采用Serverless架构,让前端开发者也能轻松完成后端开发工作。二、云开发的优势及解决的问题1.主要优势免运维:无需关心服务器部署、运维和扩容低成本:初期免费额度高,按量付费模式节省成本开发效率高:前端开发者可
- uniapp、微信小程序使用sm2加密解密,国密sm2
login.js为登录页面js,request.js为公共请求封装js。详细使用方法及文件请前往资源绑定地址下载倒入即可,其中公私要密钥自己生成
- 1、uniapp开发微信小程序遭遇的那些事(持续收集中)
打不着的大喇叭
微信小程序uniappuni-app微信小程序小程序前端
可恶,我用了开发h5思维去开发小程序1、插槽加了slot-scope就不显示??什么情况时间{{slotProps.time}}时间{{slotProps2.time2}}发现这样写,插槽是不会显示的,原因是包裹slot必须直接作为组件的子节点,不能被template包裹,否则微信小程序端slot机制会失效。slot必须直接作为自定义组件的子节点,不能被template/v-if包裹。修正后写法:
- 解决使用uniapp开发微信小程序时主包太大和vendor.js过大无法打包的问题
sunsineq
uniap小程序uni-app微信小程序javascript
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。方法一:线上图片小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的