微信小程序Form通知
微信小程序基于微信的通知渠道,也提供了消息通知能力,即模板消息,但这种消息只有在提交表单和支付时才能进行。模板推送位置:服务通知。
使用流程
1.设置表单
其中一定要设置report-submit=”true”,在点击submit按钮时才会生成formId。
2.获取ACCESS_TOKEN
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
// success
console.log('get AccessToken')
console.log(res.data.access_token)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})将获取到的access_token进行保存,用来获取openid和提交模板消息。
3.获取OPENID
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
// success
console.log('get openid')
console.log(res.data.openid)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})其中JSCODE为wx.login成功后返回的res.code。
保存返回的openid。
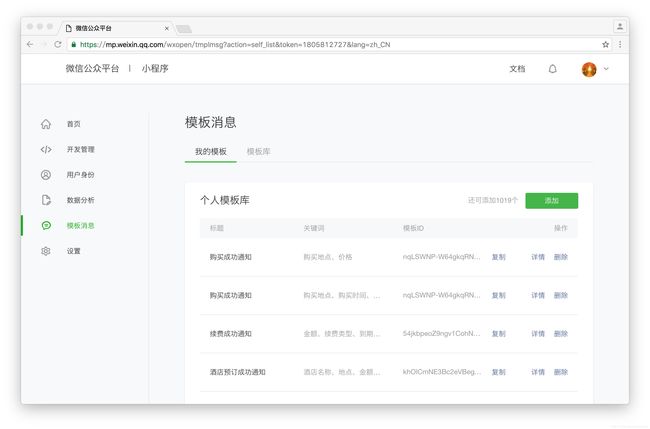
4.获取模板ID
登录https://mp.weixin.qq.com获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。

保存使用的templateid
5.提交模板消息
Page({
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail)
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + access_token,
data: {
"touser": openid,
"template_id": templateid,
"form_id": e.detail.formId,
"data": {
"keyword1": {
"value": "可乐的博客",
"color": "#173177"
},
"keyword2": {
"value": "2017年01月22日 17:30",
"color": "#173177"
},
"keyword3": {
"value": "可乐加冰可乐",
"color": "#173177"
},
"keyword4": {
"value": "上海市徐汇区",
"color": "#173177"
}
},
"emphasis_keyword": "keyword1.DATA"
},
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
// success
console.log(res)
},
fail: function (res) {
// fail
console.log(res)
},
complete: function () {
// complete
}
})
}
})点击submit按钮后,就会在微信的服务器通知中受到对应的消息。