android实现选中变大变小效果及边框效果的方式
一、选中变大变小效果的实现方式:
1.使用ViewCompat实现:
ViewCompat是一个中介方法,主要的作用是提供兼容性。因为在android3.0前后在执行动画效果的时候,调用的api是非常不同的,存在很大的兼容性问题,而ViewCompat却可以自动判断属于哪个版本,并根据当前版本,实现在当前版本下的方法调用,而不用开发者自己判断。
关于它的意义,官方文档只给出了一句话: Helper for accessing features in View.意思是“帮助访问view中的特性”,就是可以改变view的效果,即动画效果。
如果有兴趣可以看官方的API,有很多可用的效果,我们这里只是简单使用,实现一个选中的变大变小效果。
不多讲,直接上代码:
变大:
ViewCompat.animate(view)
.setDuration(200)
.scaleX(1.3f)
.scaleY(1.3f)
.start();ViewCompat.animate(view)
.setDuration(200)
.scaleX(1f)
.scaleY(1f)
.start();animate:动画, view是动画效果的执行控件。
duration:动画整个效果的时间,参数是毫秒。
scaleX: X坐标从当前状态改变为多少倍,1.0f是当前控件的大小,f指代的是浮点数。
scaleY: Y坐标从当前状态改变为多少倍,其他相同。
start: 启动动画。
(我们需要两个动画效果的原因:如果只有一个动画效果,那么执行完效果之后控件的大小已经改变,却无法回到原来的状态,所以需要再执行一个动画来让它回复到原来的状态,所以是选中执行放大效果,离开执行缩小效果。)
2.AnimationSet和ScaleAnimation实现:
AnimationSet是继承自Animation的一个动画的集合类,它可以进行动画的组合使用。Animation是动画类,包含各种参数,而AnimationSet则可以将这些动画组合起来。同时,ScaleAnimation也是继承自Animation的动画类,主要是实现一些缩放效果。
这里我们直接贴代码:
变大:
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation animation = new ScaleAnimation(1.0f, 1.1f, 1.0f, 1.1f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(500);
animation.setFillAfter(true);
animationSet.addAnimation(animation);
animationSet.setFillAfter(true);
view.clearAnimation();
view.startAnimation(animationSet);
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation animation = new ScaleAnimation(1.1f, 1.0f, 1.1f, 1.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(500);
animation.setFillAfter(true);
animationSet.addAnimation(animation);
animationSet.setFillAfter(true);
view.startAnimation(animationSet);AnimationSet使用的默认构造器参数为boolean型,设置为true可以使用。
ScaleAnimation为缩放的动画类,参数很多,
依次是:fromX(起始X的位置),toX(结束X的位置),fromY(起始Y的位置),toY(结束Y的位置),pivotXType( X选择的中心点,就是X旋转所不改变的依赖点,有三种参数,这里我们使用:RELATIVE_TO_SELF,意思是当前设定的View的浮点数和控件的长、宽的乘积),pivotXValue(这里就是当前设置的view的浮点数的大小),pivotYType(同X),pivotYValue(同X)。这里0.5f指代的是控件的中心位置。
3.设置自定义的OnFouseChangeListener监听事件:
代码如下:
class HomeFocusListener implements View.OnFocusChangeListener {
@Override
public void onFocusChange(View view, boolean b) {
if (b) {
...(放大)
} else {
...(缩小)
}
}
}boolean b, b == true表示为选中,分别将放大和缩小放置到对应的判断下面。
然后在我们需要设置动画效果的控件上设置选中监听:
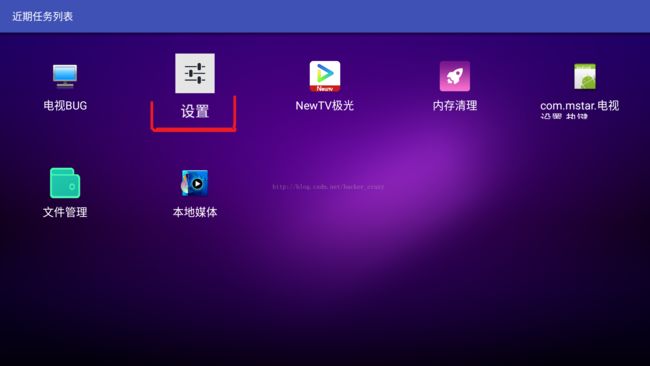
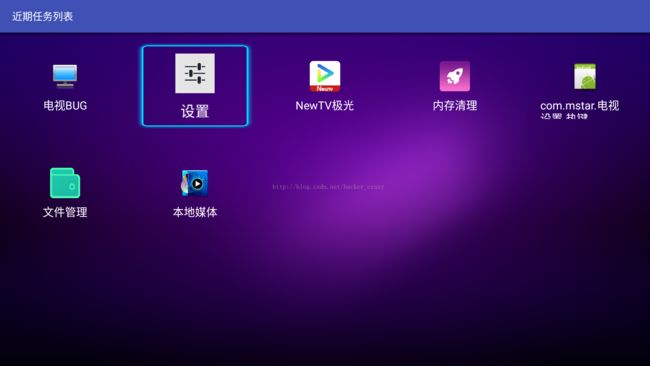
view.setOnFocusChangeListener(new HomeFocusListener())然后运行就可以看到效果了:
设置这里会明显变大哦!
二、边框效果的实现方式:
通过边框图片的方式来实现效果。
1.需要有边框效果的图片,如图:
这是我们使用的图片,然后在获取焦点的时候设置一个selector判断文件,代码如下:
#00000000 这样就实现了边框效果,如果需要当前控件优先获取焦点,可以选择属性:
android:descendantFocusability="beforeDescendants"
android:focusable="true"最后运行截图: