- IDEA项目maven project没有出现plugins和Dependencies
冬瓜生鲜
IDEAMaven
背景:今天学习Springboot,但是用的apache-maven3.0,导入springboot1.5.19,Maven项目老是爆红线,还没有plugins和Dependencies方案一:方案二:jdk+SpringBoot+maven版本不对《我把maven版本换高,就成功解决了》Springboot版本SpringFrameworkjdk版本maven版本1.2.0版本之前63.01.2
- SpringBoot 自动装配
SilvertipSage
springboot后端java
SpringBoot自动装配:自动装配是Springboot框架的一个核心特性之一。SpringBoot的自动装配通过条件注解和自动配置类,根据应用需求自动配置组件,简化配置过程,提高开发效率不需要手动配置许多繁琐的细节,而是通过自动装配来简化配置过程好处:简化配置,减少了出错的可能性,提高了开发效率,提升了应用程序的可维护性和可扩展性。自动把第三方组件的bean加到IOC容器里,在SpringB
- SpringBoot整合RabbitMQ
z小天才b
RabbitMQruby开发语言后端
1、添加依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-amqporg.projectlomboklomboktrue2.配置文件(application.yml)spring:rabbitmq:host:localhostport:5672username:g
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- SpringBoot项目集成分布式任务调度平台XXL-JOB
樱花语
分布式开发SpringBootXXL-JOB
一、概述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。二、特性1、简单:支持通过Web页面对任务进行CRUD操作,操作简单,一分钟上手;2、动态:支持动态修改任务状态、启动/停止任务,以及终止运行中任务,即时生效;3、调度中心HA(中心式):调度采用中心式设计,“调度中心”自研调度组件并支持集群部
- SpringBoot整合RabbitMq
qq_45923849
java-rabbitmqspringbootrabbitmq
1.引入依赖org.springframework.bootspring-boot-starter-amqp2.application.yml文件配置spring:rabbitmq:host:192.168.101.129port:5672username:adminpassword:adminvirtual-host:/3.编写配置类主要是声明RabbitTemplate,创建交换机和队列并进行
- nacos集成网关
hubertbb3
gatewayspringcloud
前言,之前写的微服务中,并没有网关来进行控制,任何请求都可以访问到服务,所以,我们通过集成网关的方式,来对发送到我们服务的路由进行管理和控制。第一步,创建一个springboot应用第二步,引入相关依赖org.springframework.cloudspring-cloud-starter-gateway
- SpringBoot调用deepseek
想买CT5的小曹
springboot后端java
1、效果截图:2、代码部分:application.propertiesserver.port=8080deepseek.api.token=sk-d34e929e887b4881813395241df2f745deepseek.api.url=https://api.deepseek.com/chat/completionscontroller部分请求参数可以缩短,写成实体类形式packagec
- java版电子招投标采购|投标|评标|竞标|邀标|评审招投标系统源码
微服务技术分享
java企业电子招投标系统源代码企业招投标系统源码招采系统源码
功能模块:待办消息,招标公告,中标公告,信息发布描述:全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供应商集中推送展示与其相关的所有采购业务信息(历史合作、考察整改,绩效评价等),支持供应商信息的自助维护,实时风险自动提服务框架:SpringCloud、SpringBoot2、Mybatis、OAuth2、Secur
- spring boot 基础学习 - 请求参数映射与参数j校验
破小孩儿乖
springboot学习笔记spring请求参数springbootspringmvc
springboot支持多种类型的请求参数映射1.简单数据的映射简单数据我们只需要给handler添加相应的形参,保证形参名称和页面请求参数的名称一致,spring就会回自动的帮我们将请求参数进行格式装换并封装到形参中:handler代码:@RequestMapping("paramstest")publicStringsimpleparam(Integerid,Stringusername,Bo
- Spring Boot整合参数校验的技术学习
小码快撩
springboot学习java
引言在软件开发中,数据校验是一个非常重要的环节,它确保了数据的完整性和安全性。SpringBoot作为一款流行的Java框架,提供了非常方便的参数校验功能。本文将详细介绍如何在SpringBoot中整合参数校验,并通过示例代码演示其使用方法。一、依赖管理在SpringBoot中整合参数校验的依赖管理相对简单,因为SpringBoot默认集成了HibernateValidator作为其参数校验的支持
- Spring Boot + InfluxDB 批量写入(同步、异步、重试机制)
火皇405
springbootjava后端
1.项目介绍本项目使用SpringBoot+InfluxDB2.x,主要介绍批量写入数据的三种方式:同步写入(BlockingWrite)异步写入(Non-blockingWrite)带重试机制的写入(HandlingErrorswithRetry)适用于高并发数据写入、物联网(IoT)、实时监控等场景。2.InfluxDB连接配置✅application.yml#InfluxDB独立配置infl
- JAVA Spring Boot Aspect 注解的使用和注意事项
微笑的曙光(StevenLi)
JAVAjavaspringboot开发语言
JavaSpringBoot的Aspect注解,作为面向切面编程的利器,其强大之处在于能够无缝地将横切关注点融入业务逻辑中,而无需修改原有代码。通过动态代理机制,Aspect可以在运行时灵活地织入日志、事务管理、权限校验等额外逻辑,极大地提高了系统的灵活性和可维护性。此外,Aspect还支持多种通知类型,如前置通知、后置通知、环绕通知等,满足了不同场景下的需求。这种松耦合、高内聚的设计思想,是现代
- Spring Boot 多数据源解决方案:dynamic-datasource-spring-boot-starter 的奥秘(上)
m0_74824780
面试学习路线阿里巴巴springboot后端java
在SpringBoot生态中,dynamic-datasource-spring-boot-starter是一个非常实用的组件,它为我们在多数据源场景下提供了便捷的解决方案。在上一篇文章《一分钟上手:如何创建你的第一个SpringBootStarter》中,我们学习了如何创建自己的starter,今天我们就来深入探究下dynamic-datasource-spring-boot-starter的源
- redis在SpringBoot中的使用
小野喵喵。
redisspringboot数据库
以下部分内容由AI生成,再添加自己的理解,仅供参考与了解记录一、redis简单介绍Redis是一个开源的高性能键值对数据库,支持多种数据结构,如字符串(String)、哈希(Hash)、列表(List)、集合(Set)和有序集合(SortedSet)等。核心原理1.单线程模型redis使用单线程处理命令(核心逻辑),避免了多线程竞争问题。通过非阻塞I/O多路复用监听多个客户端连接,高效处理请求。所
- Spring Boot 集成 Lua 脚本:实现高效业务逻辑处理
随风九天
springjavaspringbootlua
1.前言1.1什么是LuaLua是一种轻量级、高性能的脚本语言,常用于游戏开发、嵌入式系统、配置文件解析等领域。Lua语法简洁,易于学习和使用,且具有强大的扩展性。1.2SpringBoot与Lua集成的意义将Lua集成到SpringBoot应用中,可以实现动态配置业务逻辑、简化复杂业务流程、提高系统的灵活性和可维护性。Lua脚本可以在运行时动态加载和执行,非常适合需要频繁变更的业务规则。2.环境
- nodejs作为provider接入nacos
tvrddmss
springboot后端java微服务node.js
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。思路:用springcloudgateway将需要暴露的接口url转发,并将这个gateway注册到注册中心方案:1、转发原有nodejs的后台服务用Springboot建立一个gateway项目,引入gatewayorg.springframework
- SpringBoot整合Netty
晚上睡不着!
#SpringBootspringbootniowebsockettcp/iphttp
前言Netty是一个高性能、异步事件驱动的网络应用程序框架,用于快速开发可维护的高并发协议服务器和客户端。Netty主要基于JavaNIO实现,提供了异步和事件驱动的网络编程工具,简化了TCP和UDP服务器的编程。Netty广泛应用于分布式系统、实时通信、游戏开发等领域,例如,知名的Elasticsearch和Dubbo框架内部都采用了Netty。Netty吸收了多种协议的实现经验,经过精心设计,
- SpringBoot整合Hutool实现文件上传下载
晚上睡不着!
#SpringBoot笔记
前言我相信我们在日常开发中,难免会遇到对各种媒体文件的操作,由于业务需求的不同对文件操作的代码实现也大不相同数据库设计/*NavicatPremiumDataTransferSourceServer:MySQL5.5SourceServerType:MySQLSourceServerVersion:50554(5.5.54)SourceHost:localhost:3306SourceSchema
- Spring Boot Tomcat 漏洞修复
高建伟-joe
后端springboottomcat后端java网络安全
SpringBootTomcat漏洞修复ApacheTomcat远程代码执行漏洞(CVE-2025-24813)Tomcat是一个开源的、轻量级的Web应用服务器和Servlet容器。它由Apache软件基金会下的Jakarta项目开发,是目前最流行的JavaWeb服务器之一。该漏洞利用条件较为复杂,需同时满足以下四个条件:应用程序启用了DefaultServlet写入功能,该功能默认关闭。应用支
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- SpringBoot实战:整合Redis、mybatis,封装RedisUtils工具类等(附源码)
2401_84003839
程序员springbootredismybatis
result=true;}catch(Exceptione){e.printStackTrace();}returnresult;}/***写入缓存设置时效时间*@paramkey*@paramvalue*@return*/publicbooleanset(finalStringkey,Objectvalue,LongexpireTime){booleanresult=false;try{Valu
- Spring Boot中@Valid 与 @Validated 注解的详解
女巫的黑猫
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- Spring Boot集成EasyExcel
山高自有客行路
#Springbootspringboot后端
1.初始化SpringBoot项目首先,使用SpringInitializr(https://start.spring.io/)生成一个基本的SpringBoot项目。选择以下依赖项:SpringWebLombok(用于减少样板代码)SLF4J(用于日志记录)2.添加依赖在你的pom.xml文件中添加EasyExcel的Maven依赖。确保版本号是最新的,你可以访问Maven仓库来获取最新版。co
- Spring Boot中实现多租户架构
java技术小馆
springboot架构后端java
SpringBoot中实现多租户架构在当今的企业级应用开发中,多租户架构已经成为一项关键技术,尤其是对于需要服务多个客户群体的SaaS(软件即服务)系统。多租户架构的核心思想是通过共享资源来降低运营成本,同时确保各个租户的数据和功能互不干扰。从架构设计的角度看,多租户有三种常见模式:独立数据库、表级隔离和共享表。不同的模式适用于不同的业务场景。例如,独立数据库适合对安全性要求极高的客户,表级隔离和
- SpringBoot动态加载JAR包实战:实现插件化架构的终极指南
小诸葛IT课堂
springbootjar架构
在需要热插拔业务模块、支持灰度发布的系统中,动态加载外部JAR包是提升系统扩展性的核心技术。本文将手把手实现3种动态加载方案,包含可直接运行的SpringBoot代码,并深入分析类加载机制与内存泄漏预防策略。一、动态加载的应用场景电商平台:双十一期间动态加载营销活动模块风控系统:实时更新风控规则引擎物联网平台:按需加载设备协议解析器SaaS系统:客户定制化功能插件二、核心技术难点技
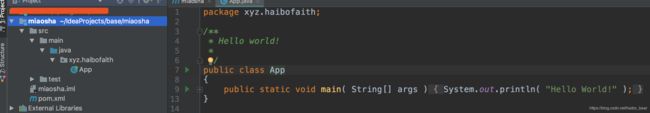
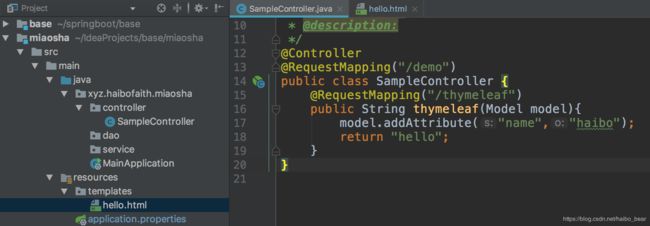
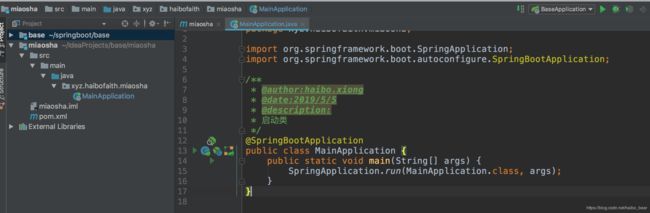
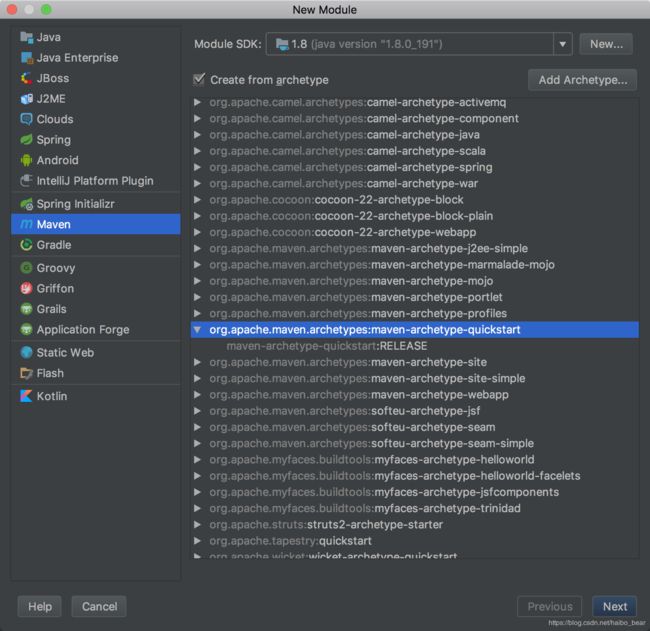
- SpringBoot 快速入门(保姆级详细教程)
「已注销」
SpringBootspringbootspringjava
作者:大三的土狗专栏:SpringBoot入门到精通快速导航前言1、SpringBoot简介2、优势3、快速入门1、新建工程2、勾选SpringWeb3、创建Controller4、启动服务器4、Spring和SpringBoot对比5、在官网构建工程6、问题总结前言SpringBoot时Spring家族中的一个全新框架,用来简化spring程序的创建和开发过程。SpringBoot化繁为简,使开
- springboot+vue实现登录功能
m0_67402096
面试学习路线阿里巴巴springbootvue.jsjava开发语言mvc
一、介绍搜索了csdn全站博客,关于springboot+vue的前后端分离实践项目很多,但是对于最基础登录功能的博客却是几年前的了。于是学习了好几个大神的文章后,自己通过实践解决了vue改版等众多问题后实现了登录功能。二、环境工具vue2.0element-uiaxiosvue-routervuexJavaspring-bootvscodeidea三、搭建后端spring-boot框架1、选择S
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 深入理解 Reactor Netty 线程配置及启动命令设置
C20611
Javaspringcloudspringjava开发语言
一、引言在使用SpringBoot开发基于ReactorNetty的应用程序时,合理配置ReactorNetty的线程参数对于优化应用性能至关重要。本文将详细介绍reactor.netty.ioSelectCount和reactor.netty.ioWorkerCount这两个关键参数的作用、不同设置值的影响,以及如何在不同环境的启动命令中进行设置。二、ReactorNetty线程参数介绍2.1r
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round

 项目结构如下图:
项目结构如下图: