- Spring Boot DevTools 热部署
翻滚吧键盘
springbootspringboot后端java
在SpringBoot项目中加入spring-boot-devtools热部署依赖启动器后,通常不需要手动重启项目即可让更改生效。spring-boot-devtools的核心特性之一就是自动重启或热加载。SpringBootDevTools热部署关键知识点目的:spring-boot-devtools模块旨在提升开发阶段的效率。它提供了诸如自动重启、LiveReload、属性默认值优化等功能。自
- spring-boot-devtools如何使用有哪些功能?
王盼达
java进阶之路java
spring-boot-devtools是SpringBoot提供的一组开发者工具,旨在提升开发效率和体验。以下是它的主要功能和使用方法:功能自动重启:当类路径中的文件发生变化时,spring-boot-devtools会自动重启应用程序。这种重启通过使用两个类加载器(基础类加载器和重启类加载器)实现,能够快速替换更改的类。LiveReload:集成了LiveReload功能,可以在资源(如HTM
- Spring Boot DevTools热部署:开发效率提升100%
Sendingab
springboot后端javaspringjava-ee
SpringBootDevTools热部署:开发效率提升100%引言在开发SpringBoot应用时,每次修改代码后都需要重启应用,这无疑会浪费大量时间。SpringBootDevTools的出现彻底解决了这一问题,它通过热部署(HotSwapping)和实时重载(LiveReload)两大核心功能,让开发者告别重复启动的繁琐操作。本文将手把手教你配置DevTools,并深入解析其底层原理,助你开
- livereload 前端开发可视化工具(前端修改,自动刷新)
微little
安装步骤一谷歌商店搜索livereload,安装谷歌商店二全局安装livereload或者在开发工具安装插件全局安装方法cnpminstall-glivereload在开发工具安装(本例使用的是vscode)示例图三使用在当前文件目录下执行,就可以实现自动刷新了vscode
- 【SpringBoot3】使用 devtools 实现代码热部署
顽石九变
SpringBoot3.0从入门到精通java开发语言springbootdevtools
文章目录一、SpringBootDevTools简介二、使用步骤三、实时监控1、使用DevTools的实时监控功能2、监控静态资源和视图模板3、其他实时监控功能4、注意事项四、默认属性配置五、LiveReload六、全局设置七、远程应用程序参考一、SpringBootDevTools简介SpringBootDevTools是一组用于提高开发人员生产力,并加速SpringBoot应用程序开发的工具。
- springboot 热插拔JRebel
m0_59476515
springbootjavaspring
SpringBoot支持热插拔。以下为其工作原理。JRebel链接重新加载静态内容有几种热重载选项。推荐的方法是使用spring-boot-devtools,因为它提供了额外的开发时特性,例如支持快速应用程序重启和LiveReload以及合理的开发时配置(例如模板缓存)。Devtools通过监视类路径的变化来工作。这意味着必须“构建”静态资源更改才能使更改生效。默认情况下,当您保存更改时,这会在E
- gulp 热更新第二篇 —— gulp-watch
__Object__
LiveReload可以理解为即时刷新实现原理:通过在本地开启一个websocket服务,检测文件变化,当文件被修改后触发livereload任务,推送消息给浏览器刷新页面。//require那些install哪些就OKvargulp=require("gulp"),cssmin=require("gulp-minify-css"),rename=require("gulp-rename"),co
- Spring Boot整合Devtools热部署
寒咏哥
SpringBoot2.XDevTools热部署SpringBoot整合DevTools
一、Devtools简介DevTools通过提供自动重启和LiveReload功能,使您更快、更轻松地开发SpringBoot应用程序。除此之外,它还将各种属性设置为更适合本地开发的值。此外,它允许您远程连接到您的应用程序,并仍然使用其大部分功能。在生产中运行时,不要使用DevTools。二、集成Devtools搭建一个简单的SpringBoot项目,然后引入Spring-Boot-devtool
- esbuild中文文档-基础配置项(General options - Live reload)
励志前端小黑哥
esbuild中文文档软件构建gojavascript
文章目录实时重载(Livereload)实时重载注意事项(Livereloadcaveats)CSS的热更新(Hot-reloadingforCSS)JS的热更新(Hot-reloadingforJavaScript)结语哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了!老规矩,小手动起来~点赞关注不迷路!最近开始翻译esbuild,欢迎大家点赞收藏我的专栏:esbuild中文文档
- livereload安装配置
wangjunmech
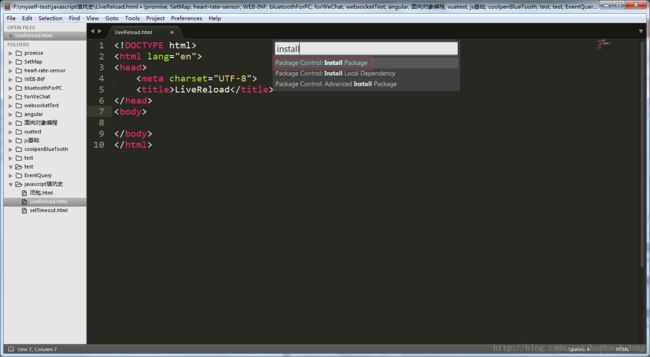
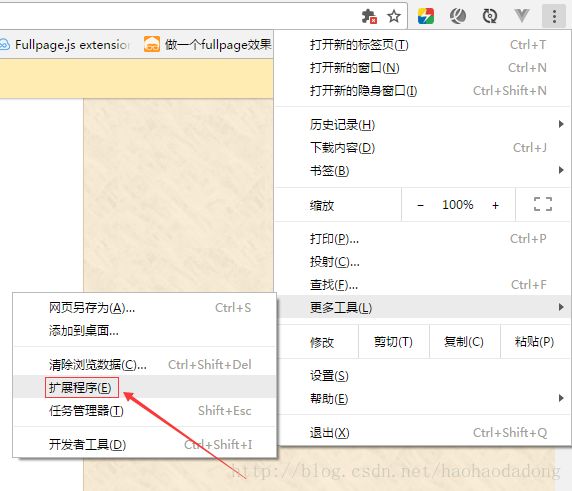
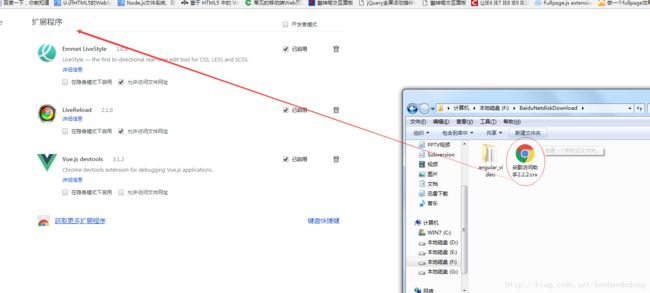
1.浏览器中安装插件:chrom浏览器:菜单-->更多工具-->扩展程序中安装,安装后要把允许访问文件网址勾上Firefox浏览器:菜单-->附加组件中搜索安装2.Sublime中安装livereload插件Preferences--àpackagecontrol下安装livereload3.安装服务器:LiveReloadSetup.exe安装服务器软件后->选择要监听的文件夹4.在浏览器中点击
- VS code前端编辑浏览器自动刷新
hongyu#ding
好记性不如记事本html5htmljquerynode.js
背景平时在写前端代码的时候,为了提高效率,修改代码后能在浏览器中同步查看修改内容。下面介绍下不用再浏览器中安装任何插件,只需要在vscode中安装live-serve即可,告别Livereload。解决方案1、安装live-server,在vscode终端执行npminstalllive-server-g2、启动live-server,在vscode终端执行live-serve3、右键html文件
- 使用live-server实现本地服务器+自动刷新
唐人不自醉
概述用过gulp的同学都知道,gulp上面有很多插件,方便了平时的开发,比如gulp-livereload实现自动刷新,gulp-server架设本地服务器环境。但是gulp-livereload需要安装一个浏览器插件,而且使用gulp每次都要写一个gulpfile.js的文件,使用起来还是不太方便。live-server这个插件就完美解决了这个问题。live-sever可以实现本地服务器和自动刷
- Vite原理学习之HMR
玉案轩窗
前端工程化相关websocket前端viteHMR
前言Vite是基于ESM的构建工具,预编译和按需编译机制是其在项目启动以及快速更新的核心。除了这两个机制外,还存在一个主流构建工具都存在一个机制即HMR。HMR是HotModuleReplacement的简写,意思是模块热替换,即允许在运行时更新各种模块,而无需进行完全刷新。HMR大大提高了开发阶段的更新的响应速度,避免全量更新,在提高效率的同时大大提高了开发体验。LiveReload在正式去学习
- ES6 - gulp 构建运行环境 - 最详细篇章二
黑木令
本篇文章承接上一篇文章3.处理.egs模板的构建脚本(tasks/pages.js)/***处理.egs模板的构建脚本:*/importgulpfrom'gulp'//gulp处理的都是文件流,它是基于stream的。importgulpiffrom'gulp-if'//gulpif是在gulp的语句做if判断的。importlivereloadfrom'gulp-livereload'//热更新
- Spring Boot热插拔
云师兄
引子对于Java项目而言,在开发过程中,一个非常大的问题在于,每次在修改完文件之后都需要重新编译、启动,才能查看到最新的修改效果,这极大影响了开发效率。因此,SpringBoot提供了几种热插拔(HotSwapping)方式。重新加载静态内容有多种热加载的方式,推荐的方法是使用spring-boot-devtools,因为它提供了额外的功能,例如,支持快速应用程序重启和LiveReload及智能的
- spring boot教程之IDEA环境下的热加载与热部署
目录一、使用Jrebel插件二、devtools实现热加载1.1.引入devtools的maven依赖1.2.设置IDEA1.3修改一下application.properties配置1.4.LiveReload插件1.5.最后测试一下在实际的开发过程中,我们经常修改代码之后,手动的重启项目,手动刷新浏览器查看修改效果。那么有没有一种方式能够快速的、自动的帮我们将修改代码自动更新,避免手动重启,从
- Spring Boot 3.x 系列教程
laopeng301
SpringBoot3.x教程javaspringjava-ee
SpringBoot3.x系列教程目录SpringBoot3.x快速入门SpringBoot3.x最佳实践SpringBoot3.x构建系统&Starters介绍SpringBoot3.xDevTools(IDEA2021热部署&远程调试&LiveReload)特性SpringBoot3.x特性-SpringApplicationSpringBoot3.x特性-自定义FailureAnalyzer
- gitbook常用的插件
plugingitbook
1.说明本文主要讲解gitbook插件的使用。gitbook使用教程请参考我另一篇文章:https://segmentfault.com/a/11...Gitbook默认自带有5个插件:highlight:代码高亮search:导航栏查询功能(不支持中文)sharing:右上角分享功能font-settings:字体设置(最上方的"A"符号)livereload:为GitBook实时重新加载git
- springboot基于IDEA环境热加载与热部署教程
目录一、使用Jrebel插件二、devtools实现热加载1.1.引入devtools的maven依赖1.2.设置IDEA1.3.修改一下application.properties配置1.4.LiveReload插件1.5.最后测试一下在实际的开发过程中,我们经常修改代码之后,手动的重启项目,手动刷新浏览器查看修改效果。那么有没有一种方式能够快速的、自动的帮我们将修改代码自动更新,避免手动重启,
- Google 好玩都扩展
RaizoL
1、远方NewTab:每次打开浏览器都默认生成一款好看的背景桌面2、LiveReload:配合sublime保存实时刷新页面,开发利器3、谷歌访问助手:不用翻墙也可以通过Google搜索,不过要设置默认打开页面
- gulp+webpack+experss
时光与少年已陈旧
vargulp=require('gulp');vargls=require('gulp-live-server');varless=require('gulp-less');varcssmin=require('gulp-minify-css');varlivereload=require('gulp-livereload');//varuglifyjs=require('gulp-uglify
- Gulp.js-livereload
mlxg
npminstallgulp-gnpminstallgulpgulp-livereload--save-devchrome扩展https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdleigulpfile.jsvargulp=require('gulp'),livereload=requir
- sublime 安装LiveReload 修改后实时自动刷新的方法:
sublime-text
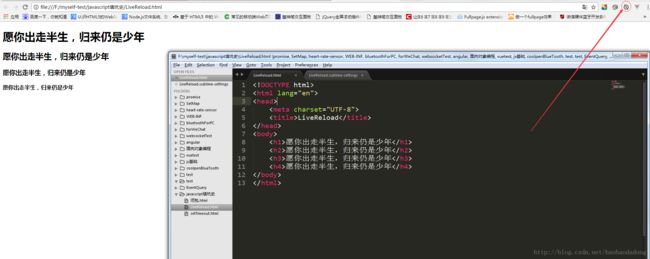
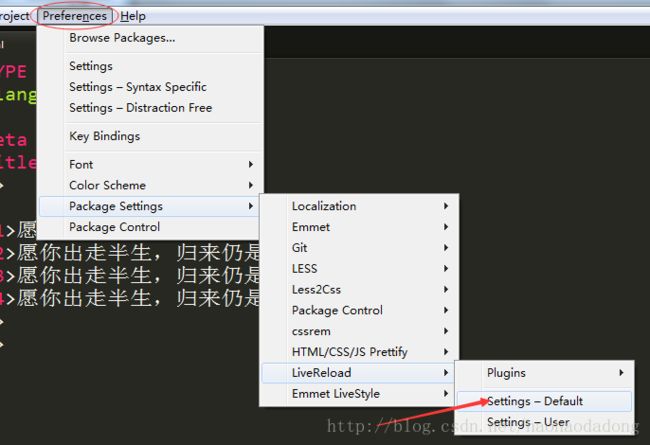
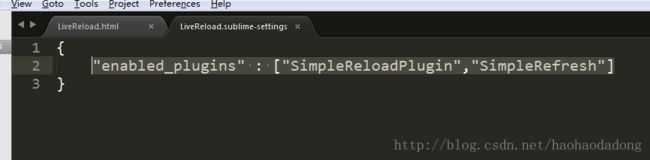
//本测试文章使用的是sublime3sublime安装LiveReload修改后实时自动刷新的方法:第一:下载chrome插件LiveReload,并设置允许访问文件网址第二:下载sublime插件LiveReload支持(win,os,linux),并把目录放在如下路径(一定要改名为LiveReload)第三:在sublime中设置{"enabled_plugins":["SimpleRelo
- Sublime同步刷新浏览器与分屏操作
纪行川
电脑环境Macpro10.12.5chrome浏览器最近更换了Mac本,在尝试一些提高工作效率的流程和工具,今天分享一下sublime的使用技巧.Sublime保存浏览器同步刷新安装Sublime插件,不通过packagecontrol安装,需要通过git克隆,网友说直接安装的有问题,具体没有细究.插件官方地址:https://github.com/alepez/LiveReload-sublim
- gulp4.0 配置gulp-connect的dev环境
lingray
全局安装gulp,在当前项目安装gulp-connectnpmigulp-gnpmigulp-connect-Dgulpfile.jsconstgulp=require('gulp');constconnect=require('gulp-connect');constconfig={root:'',port:8080,livereload:true,}gulp.task('server',()=
- Sublime Text 3 配置LiveReload实时刷新网页
Koala_0
LiveReload是一款非常棒的插件,可以在浏览器中实时刷新页面,这样就可以做到保存就能立马看到效果。想想用着两块屏幕开发时的场景,可以做到实时刷新,再也不用F5。准备工作开始之前我们需要准备下面这两个插件1、下载SublimeText3这款编辑器,然后在Sublime安装LiveReload插件。2、在Chrome浏览器安装LiveReload插件。安装插件在Sublime安装LiveRelo
- ionic真机浏览器调试指令
小海林
使用ionic进行操作时,请先学习ionic教程(http://www.runoob.com/ionic/ionic-tutorial.html)1.ionicserve//浏览器运行建议使用谷歌进行调试2.ioniccordovarunandroid(--livereload)//android真机运行,如报错,请在androidstudio进行追踪修复3.ioniccordovarunios-
- gulp插件介绍
passerbyli
为什么使用代码同步browser-sync使用方法browser-sync-spagulp-livereload实时刷新AngularJSeslint-plugin-angulargulp-angular-filesort结合使用以gulp-inject正确的顺序注入您的AngularJS应用程序文件(脚本),以摆脱所有UncaughtError:[$injector:modulerr]。为了正确
- 使用gulp实现文件更改自动刷新
Yard
我相信肯定有很多前端开发者和我一样都厌倦了修改完代码再切换到浏览器刷新去看新的实现。今天我们就用一种最简单的文件监听模式和一个gulp插件(gulp-livereload)来实现这个功能。首先安装gulpnpminstallgulp-g安装gulp-livereload插件npmigulp-livereload--save-dev(npmi为npminstall缩写)配置gulp配置文件自动刷新配
- Spring boot devtools的正确使用姿势
V哥带你写程序
Devtools.pngSpringboot程序开发中的Devtoolsr如何帮我们提高开发效率,下面一一介绍。自动重启服务使用前:改代码->手动重启使用后:自动探测代码变更->自动重启听起来没啥厉害的?实际上它重启快很多,原理是用了两个Classloader,具体不展开讲。speed.png自动重启只用了0.7秒!自动刷新页面Livereload使用前:服务重启->手动刷新页面->看最终结果使用
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite