传统企业的移动电商平台实践
本文首发在 freshmanTechnology 。感谢中生代的邀请,也就促成了本文。
作者 郝振明
摘要:随着电商领域在传统企业的热度不断上升,在“互联网+”的背景下,许多传统企业涉猎到移动电商领域,然而现实落地情况并不像企业想象的一帆风顺。
本文将为大家分享移动电商的实战经验,以技术支撑业务的视角,为大家讲述传统企业移动电商平台的定位和转型,业务调整对IT架构的挑战和应对以及技术驱动业务。
大家好,我是普元信息移动产品线的负责人郝振明。怀着忐忑的心情,我今天为大家分享一下《传统企业的移动电商平台建设实践》。之所以忐忑的原因是,最近几年传统企业的IT建设未及时跟上互联网发展的脚步,一时间在很多人眼里成为技术落后者的代名词,而今天分享的主题却恰恰确是《传统企业的移动电商平台建设实践》。所以,希望各位专家能够多多拍砖拍砖,当然也衷心希望本次分享能够对大家所有帮助。

大家好,我是普元信息移动产品线的负责人郝振明。怀着忐忑的心情,我今天为大家分享一下《传统企业的移动电商平台建设实践》。之所以忐忑的原因是,最近几年传统企业的IT建设未及时跟上互联网发展的脚步,一时间在很多人眼里成为技术落后者的代名词,而今天分享的主题却恰恰确是《传统企业的移动电商平台建设实践》。所以,希望各位专家能够多多拍砖拍砖,当然也衷心希望本次分享能够对大家所有帮助。
这或许不一定是您的第一感觉,但确实是几年前我自己的感觉,直到最近几年接触了不少传统企业进行电子商务的建设,我才有了一些浅显的认识。
稍微举个最最传统的例子,在没有互联网的时代,一家鞋厂(这里举例子说明)通常可以通过一下方式进行销售。
1进入超市,面向大众销售,超市要收走入场费,而且对于销售的每一双都收走一笔佣点。
2建立专柜,注重品牌,商场要收走入场费、管理费等。
3建立专卖店,需要店铺成本,人工成本,水电成本……
而实际上,互联网电子商务,只是销售渠道的拓展和经营。针对上面鞋厂的场景,电子商务常见可能是在天猫开个旗舰店、入住一下京东。
当然这些都不是我们主要讨论的问题,我们今天的讨论的主题是针对传统企业自建的电子商务平台的实践,而聚焦点,在于移动电商平台的实践上,聚焦在这方面有两个原因:
第一、电子商务,在交易上,移动已经全面超越PC端,以刚过去的618为例,京东的移动端订单占比超60%。
而第二个原因也是最重要的原因是:电商平台太大,在中生代里有大量高手针对不同的模块进行分享,而且分享的都非常的好,想来想去,还是从移动端做一次分享吧,毕竟是我最熟悉的部分。
今天我会从以下四部分作个分享,拋抛砖,欢迎大家批评指教。
传统企业移动电商平台的定位
在传统企业移动电商平台的建设中,绝大多数企业并不是建设一个平台用于与天猫或者京东进行竞争,实际上都会有各自的特点,我大概的总结为一下三种类型:

间变化,相信我会有新的理解J)。
第一类:销售自产商品。这个比较容易理解,比如之前的鞋厂就是类似的例子,当然这是最传统的例子。
从我的经验里,还有一些有意思的变形,无库存商品。无库存商品比较典型的包括最近很火的红领(C2M),如果有兴趣的话,可以参考一下这篇分享:
企业数字化转型实战:红领酷特智能C2M商业生态
另外一种比较典型的场景是自产产品为无实物载体,比如保险行业的保单、银行业的理财,都属于无库存商品。
无库存商品区别与有库存商品,商品并无件数限制,SPU和SKU的处理就不尽相同,这属于电商平台的后端设计的问题,这个就不展开讨论了。
第二类:积分商场。针对自己的客户/用户的积分商场。
一般在银行、电信、航空等大型针对最终用户服务的企业中比较常见。区别与传统的移动电商平台,其最大的特点是购买方式的不同,通常支持积分兑换、积分+现金兑换。
当然,从技术纬度,也可以采用无积分全现金购买的方式,不过这种方式,对于最终消费者的吸引力就大大降低了。
第三类:销售非自产商品。
这个是最容易跟京东、天猫等专门的电商平台冲突的,如何在不断尝试过程中,寻找自身平台的定位,是这一类移动电商平台的业务挑战。今天在稍后的例子里,会提及一些这方面的实践,在此之前,先简单下,我们在移动电商平台选型时候的一些思考。
移动电商平台的技术选型
今天的分享将专注在移动电商平台,针对移动二字,首先从移动前端(通常说的App端)和移动架构上做的一些思考分享给大家。
从2014年下半年以来,移动前端技术发生了一些重大的变化,之前大讲特讲的Hybrid(原生代码+HTML),突然演进到了驱动原生的方式。
对于驱动原生,这个中文,是我在14年翻译的,原因是我觉着这是一种技术流派。这种方案的大致思路是,在运行态的时候,通过调用操作提供的接口,对UI进行渲染,而不是把渲染交给浏览器内核。这种技术流派(我这里说的流派,因各家虽然出了各自的不同名字的框架,但思路是一致的),2015年一来,从天猫开始互联网企业也采用了,后来阿里出了Weex,携程使用了React Mix框架。无论从用户体验、跨平台、性能、以及热更(hotfix)方案,都得到了广泛的认可。
需要说明一点的是,你会发现,移动App端的技术最近两年发展之快,到了“还没来得急分享,就称要开源了”的程度,记得15年6月份,阿里的鬼道做了一次关于React Native 在天猫的实践的分享之后,没到一年的时间,阿里就计划开源自己的Weex框架。更有甚者有的互联网公司去年还在讲基于Hybrid的优化,并且不建议过快跟进新技术,结果今年就在大会分享着React Native的实战,甚至还出了一本书关于React Native的书。
所以,我个人觉着,分享一定要看最新的,昨天看了某个技术大会居然翻出去年大会的分享的材料发到自己公众号上,虽然还有一定的借鉴性,但我认为绝对误人子弟(吐槽一把)。
对于一个传统的移动电商平台选型,因其是面向最终消费者(ToC):
首先,应该要做一些用户体验,使用起来效果最好能做到“纵享丝滑”。
其次,相对于传统企业,很多IT自身能力一般,或者受制于于HeadCount的原因,无法自行组建团队,不得不把系统开发完全交给乙方,所以,需要充分考虑的是实施难度和维护甚至交接的成本。
再次,传统企业的移动电商平台,因其一般很难做成最终消费者的必备应用,推广成本较高,所以需要充分考虑推广难度。

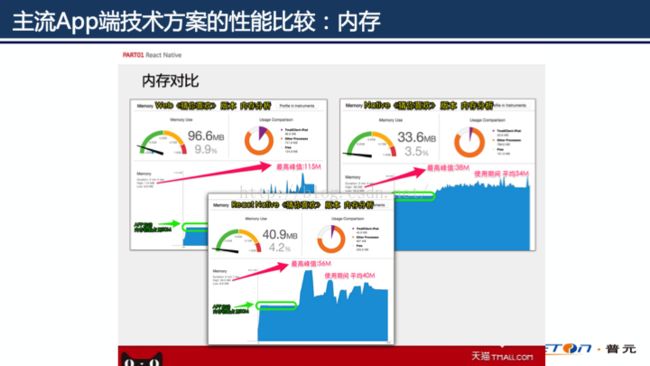
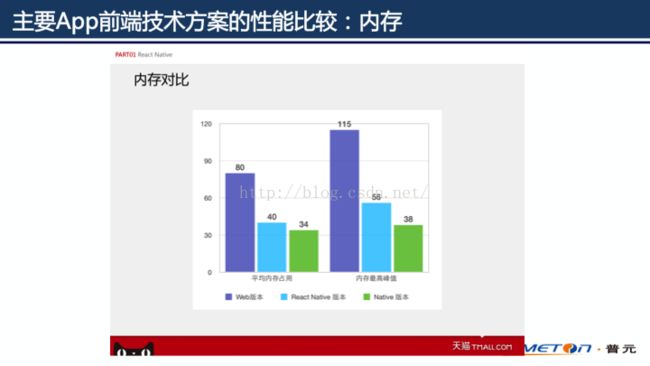
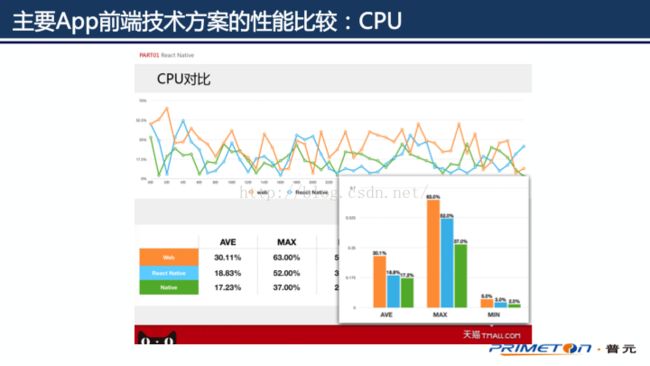
对于前端技术方案,我们通常从内容、CPU、响应时间几个纬度来进行比较。
这里借用阿里鬼道在天猫做的数据。

在鬼道的这篇文章中,可以得出:React Native内存远低于混合模式下采用webkit渲染的内存(差不多是只需要一半的内存就够了)

CPU方面React Native基本上也跟Native相同,比Web方式节省40%。

对于相同功能,Web方式大概需要2s的时间,React Native及Native,基本都在1s之内。
通过上述的比较,可以看出React Native无论从内存、CPU、响应时间都全面超越Webkit作为渲染器的HTML;
然而,选择一种技术,还需要看他是不是一种趋势,当然,你可以通过搜索引擎获取到,类似驱动原生的技术,天猫、淘宝、携程甚至腾讯都在不同场景下使用。
实际上,基于Webkit和驱动原生因其实现原理的区别,会让我们有一些小技巧让我们了解各大场,对这个技术流派的态度。
传统的Hybrid:其大致的思路是采用HTML(或者很多人说的H5)作为UI,通过嵌入或者系统的浏览器作为渲染(通常采用Webkit),当需要本地能力的时候,采用原生语言的方式编写,并提供接口给UI端调用。因其UI的渲染采用浏览器的方式,难免会影响到用户的体验。
驱动原生:在运行态的时候,通过调用操作提供的接口,对UI进行渲染,而不是把渲染交给浏览器内核。
这样,对于操作系统来讲,前者不无法获取到具体的控件;而后者,因操作系统负责渲染,它势必会形成一个控件树。
针对这个特点,我们可以据此判断到底浏览器渲染还是操作系统渲染。而驱动原生就是采用操作系统进行渲染的,我称其为原生渲染。
下面我来介绍一个小技巧:如何判断一个App是通过操作系统进行渲染的,还是通过webkit进行渲染?
当然,您需要现有一部Android的手机。

有了这部手机,你就可以在手机中安装你想研究的App,很不幸的是,iOS手机没有此功能。然后,打开“开发者选项”的“显示布局边界”。如上图,你的手机就会变成屏幕右侧的情况。然后切换到各个应用即可。

如上图,如果一个界面上,被Android划出框框来,就是原生渲染(当然这有两种方式实现,一种是原因语言开发的,一种是驱动原生的方式)。如果明明是个Button,却没有被识别出来(如上图的右侧),那就是Webkit做渲染。其原理大致是,操作系统渲染的UI,都会以一个UI树的方式进行维护,而非其渲染的UI,它不负责维护,也就无法识别到了。
通过研究你会发现:天猫、淘宝、京东、携程等App的主要操作的界面已经采用原生渲染了(要相信自己的眼睛哦),而不是使用webkit做渲染了。
另外,这个功能还有一个比较重要的功能,学(chao)习(xi)比较好的App的UI设计哦,因为他连我们平时没有关注到的留白、占位都能很好的识别到。
为了准备这次交流,我昨天又取了一次各个App的版本,有几个有意思的点,给大家做一点分享。
无论是手淘、手猫,主页和主要的主题(类似聚划算)、商品、评价体系等等,在App里,基本放弃了采用Webkit的方式渲染。(需要说明一点的是,Webkit还是有用处,但不是原来的主做UI渲染了)这一点,还是要超前京东一步的,在此版本之前,无论是手淘、手猫还是京东,都是主页、主题、商品、评价等采用原生渲染,在图文详情页面保留了Webkit做渲染。

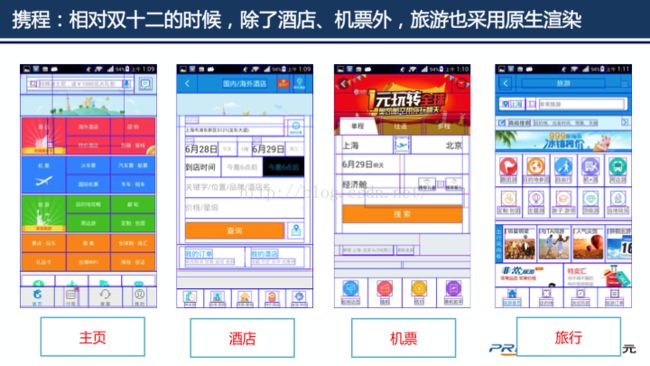
携程:相对双十二的时候,除了酒店、机票外,旅游也采用原生渲染,也确实符合携程在InfoQ大会上的分享(React Mix)。当然,对于景点等小功能模块,还是采用HTML在Webkit中渲染的方式。大家有兴趣可以采用这种方式自行尝试。
通过上面的分析,我们可以看出驱动原生从单一的技术纬度,还是比Hybrid的技术有很大的优势,并且大量的主流App还是采用了类似技术进行升级改造。
然而类似的驱动原生的方案,最为出名的方式是React Native,Ta本身并不支持跨平台,简单说也需要单独为iOS、Android各自写一套代码。
同时它采用react.js的语法,传统企业中这一类人才是缺失的。实际上企业已经进行了十几年的IT建设,主要采用的都是B/S的,还是有大量的Web程序员。
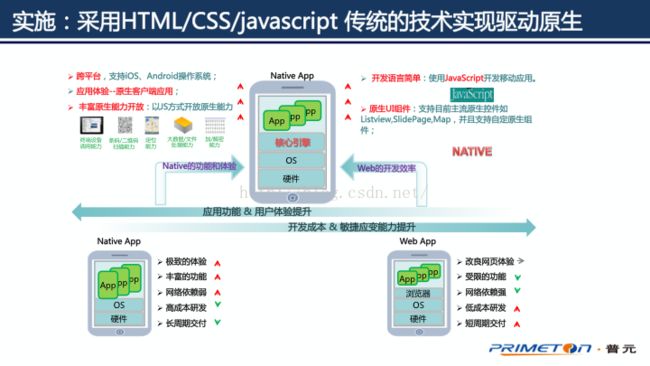
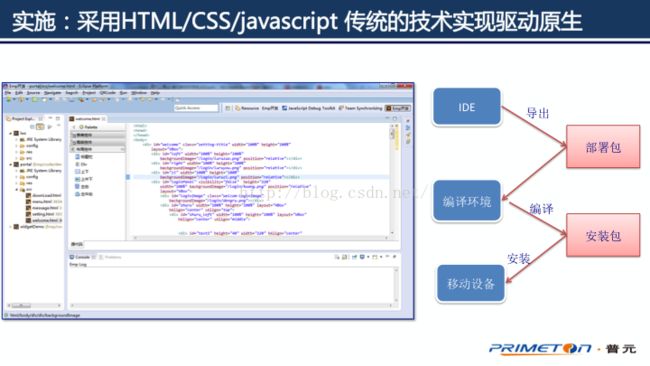
结合上述两点,我们选择开发期让工程师编写HTML/CSS/javascript的代码,在编译期编译成驱动原生的代码;
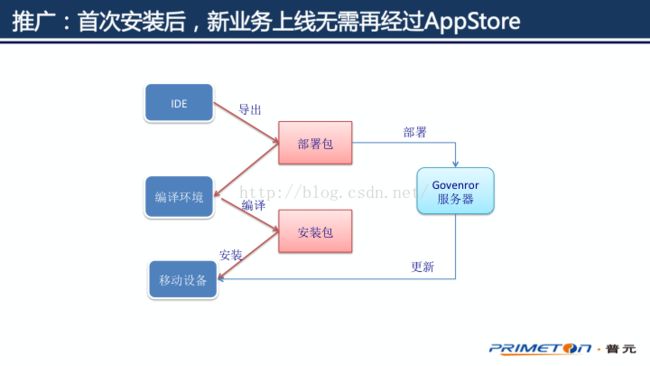
在打包期,将编译后的代码带入安装包(ipa、apk)中,如下图:

左侧采用最为常见的基于Eclipse的开发工具作为开发环境;右侧是从代码如何到最终的移动设备中的一个示意图。

为了解决开发期效率的问题,我们采用了多屏调试的方式,支持多个iOS、Android设备,同时进行调试。并且App端做了自动适配的功能,解决屏幕大小带来的工作量。

在我们的实践过程中,我们会发现,传统企业的移动电商App很难成为最终消费者不可或缺的App,这会导致,最终用户安装后,不会经常更新这个App。直接的后果是,新业务无法及时让最终用户感知到。
传统的方式,为了让用户感知到新功能,基本上要做两件事情:
1AppStore通过审核
2用户主动去下载新App安装。
为了解决这个问题,我们采用了动态更新技术。确保用户在使用App时,可以及时容易获取到功能。
对于一个新业务,我们的方案可以通过两种方式让用户获取到最新的功能:
1下载了最新的安装包。
2动态更新。
通过第二种方式,可以不用等待App Store审核,甚至可以做到在用户无感知的情况下,新的业务已经在使用了。这种方式也充分考虑了业务调整,对于IT的冲击,下面我们举一些例子来看一下真实场景下如何应对的。
业务调整对IT架构的挑战及应对
在这个章节中,我尽量采用一些真实的场景和代码,以其能够更形象的还原出当时的情况。

我们曾经遇到过一个客户,做特产的O2O平台,典型的一个B2C的方式,实际上,传统企业并没有太多的移动电商PM类人才。最好的方式是,借鉴一个类似的App风格,综合考虑,借鉴了京东和淘宝的风格。当然我们也充分考虑到,变化是移动电商永恒的主题。
在前端代码上我们,做了基于业务的二次封装,便于后期的需求变化。比较典型的例子就是下侧的四个菜单:首页、品类、购物车、我的,进行了封装,类似的代码如下:

实际上,我们在运营中发现,由于营销的是特产类的移动电商,品类在这里很少被使用。
倒是很多人根据地域挑选自己喜欢的特产。于是,我们需要将品类这个下侧菜单去掉,并且在首页增加以地域为界定的“馆”并提升至首屏可见。
这时候,封装对于修改代码的就提供了很多的好处,去掉一个hometabitem(上面的栗子里定义了一个叫hometabitem的组件)即可。
这个调整按照当时传统的操作大概是:
1开发完成最终大概需要一到两周的AppStore审核。
2提示用户安装,可能会被无情的拒绝,即使不拒绝,也需要下载一个完整的安装包。
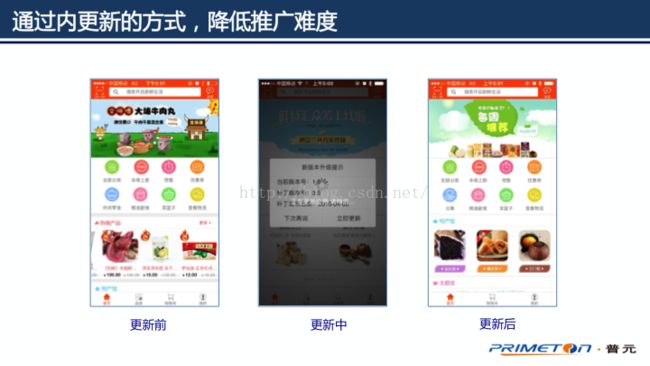
这可以直接导致用户的流失,最终我们选择了应用内更新,增量更新的方式,效果如下:
正如上图所示,在整个更新中,避免了客户离开App去操作大量的操作,甚至可能需要输入AppleID和密码等繁琐的操作。
为了做到这个效果,App架构将基础能力和业务代码做了分离。
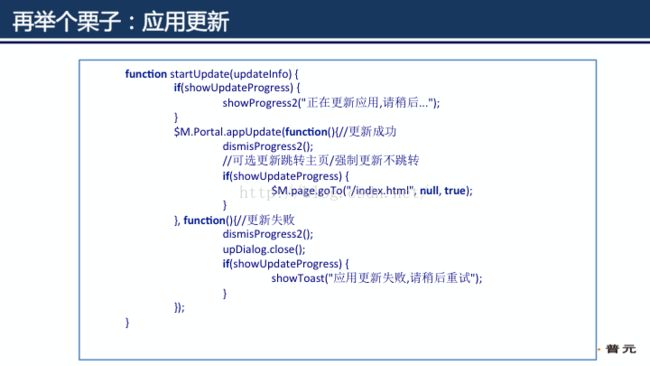
1打开App基础能力层与后端服务器建立联系,确认是否有更新。
2如果有更新,获取最新的更新包,并更新,更新完毕后进行加载。
上面的代码,是检测是否有更新,当返回“true”后,就可以进行应用的更新了。(当然,这里还可以做到功能的灰度发布哦)

刚才仅仅举了个例子,我想说的是,因业务变化是永恒的,我们在实施过程中,从架构层面需要考虑未来的变化,拥抱变化。
技术驱动业务:程序员称为商业价值的创作者
快到尾声了,我想说,在这个时代,程序员一定会成为商业价值的创造者。记得,上面的实施过程中,曾经遇到过一个问题,访问量是有了,但是最终成交却不是特别的理想。业务部门也无法使用传统的调查问卷的方式了解真实的原因,无招可使之际,我们程序员站出来了。通过分析日志和监控统计,发现很多访问来自新客户(或者是潜在客户),大多数情况下的脱离是在购买钱的登录环节。在这种信息下,我们很容得到一下的结论:实际上,移动电商平台访客并不是这家银行的客户,所以没有这个家的帐号也正常,客户一般情况下也不愿意为了购买一个商品就去繁琐的进行注册。最终我们程序员提出增加微信授权登录,并增加了微信和银联支付的方式,成交量提升了很多。
如上图,增加了微信授权登录、微信支付、银联支付等。
我今天的分享就这些,感谢各位夜晚的陪伴,“这一夜有你们真好,愿你们这一夜过的愉快,谢谢大家”。同时,借用我们新一代产品的slogan:

也欢迎各位关注我们“InsideOut ”计划的公众号。谢谢。
最后发一个广告,普元移动平台(Primeton Mobile ) V7.1 正式发布啦!