- Flutter编译安卓应用时遇到的compileDebugJavaWithJavac和compileDebugKotlin版本不匹配的问题
悠等生2018
前端flutterandroid
记一次flutter应用,编译安卓时,报的一个compileDebugJavaWithJavac和compileDebugKotlin版本本匹配的问题。最终定位的原因是项目一来了audioplayers组件。audioplayers组件有依赖了audioplayers_android,它使用1.8编译的。版本过低。后来更新了audioplayers:^6.5.0(默认以来的audioplayers
- 人工智能发展简史——未来是属于AI人工智能的。
AI天才研究院
ChatGPTAI人工智能与大数据人工智能
目录人工智能发展简史第一章:起步期-20世纪50年代及以前1.1计算机象棋博弈(Programmingacomputerforplayingchess)1.2图灵测试(TuringTest)1.3达特茅斯学院人工智能夏季研讨会(DartmouthSummerResearchConferenceonArtificialIntelligence)1.4感知机(Perceptrons)第二章:第一次浪潮
- Flutter 类似onResume 监听,解决入场动画卡顿(2)
bawomingtian123
flutter
接着完善上一篇内容,上一篇我们是能监听到初次进入路由页面节点,往往还想监听从当前路由跳转到其他路由后,再返回到当前路由页面,上一篇内容就无法满足当前需求了,不过我们完全可以按照上一篇的原理实现这个需求。直接上代码///@authorbawomingtian///@date2023/10/16///@desc通过监听路由入场动画完成,判断路由完全进入,可以用来优化在进场动画执行过程中///异步请求数
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- flutter动画
基础动画Animation:Flutter动画中的核心类,此类是抽象类,通常情况下使用其子类:AnimationController,可以获取当前动画的状态和值,也可以添加其状态变化监听和值变化监听。Curve:决定动画执行的曲线,和Android中的Interpolator(差值器)是一样的,负责控制动画变化的速率,系统已经封装了10多种动画曲线,详见Curves类。差值器AnimationCo
- Flutter 稳定版支持 Windows,开发者还学的动吗?
以下文章来源于code小生,关注每日干货及时送达整理|郭露责编|张红月出品|CSDN(ID:CSDNnews)Flutter是由谷歌开发的开源移动UI框架,可快速在不同平台上构建高质量原生用户界面。Flutter支持现有的所有代码,在世界各地受到越来越多开发者的追捧。到目前为止,全球已发布了近50万个使用Flutter的应用程序,其中包括来自字节跳动等大型公司的应用程序,以及谷歌三十个团队的应用程
- Flutter Web仪表盘教程
虞熠蝶
FlutterWeb仪表盘教程flutter_web_dashboardFlutterBootstrapStyleAdminUI项目地址:https://gitcode.com/gh_mirrors/fl/flutter_web_dashboard项目介绍本项目是由kalismeras61维护的FlutterWeb仪表盘——一个响应式Web管理门户。它设计为支持光暗模式及多语言功能,专为构建灵活的
- 基于Flutter的web登录设计
aiprtem
Flutterweb嵌入式Linuxflutter前端
基于Flutter的web登录设计1.概述本文档详细介绍了基于FlutterWeb的智能家居系统登录模块的设计与实现。登录模块作为系统的入口,不仅提供了用户身份验证功能,还包括注册新用户的能力,确保系统安全性的同时提供良好的用户体验。本文档中的前端代码示例摘录自项目中的smarthomefe目录,后端服务代码摘录自fcgiServer目录。这些代码共同构成了完整的登录系统实现。项目源码:https
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- Flutter UI 测试
2401_89317650
flutterui
在Flutter中,UI测试被称作集成测试。Flutter集成测试类似iOS的XCUITest或Android的Expresso一样来执行UI自动化测试。Flutter的集成测试在一个单独的环境运行,可以运行在真实的设备或者模拟器上面。Flutter提供了一个flutter_driver包来编写UI测试。Flutter应用程序的UI测试是如何执行UI测试:FlutterUI测试作为黑盒运行,与主应
- 七、性能优化
瓜子三百克
Flutter性能优化flutter
目录1.如何检测Flutter应用的性能问题?2.什么是重绘边界(RepaintBoundary)?3.如何避免不必要的重建?4.`const`构造函数在优化中起什么作用?5.如何优化长列表的性能?6.如何减少应用启动时间?1.如何检测Flutter应用的性能问题?核心工具:工具用途使用方式DevTools性能面板分析UI渲染时间、GPU耗时、CPU耗时flutterrun--profile→da
- Flutter 使用http库获取网络数据的方法(一)
前言对于大部分应用来说,获取网络数据都是必不可少的一个功能。幸运的是,Dart和Flutter就为我们提供了这样的工具。1.使用http库请求网络数据我们看看如何使用http获取网络数据。1.添加httppackagehttp包是Flutter官方推荐的网络请求库,简单易用。需要在pubspec.yaml中添加依赖:dependencies:http:^1.4.0然后我们在需要的地方导入http包
- android FlutterFragment 引入 Flutter ,dartEntrypoint配置多引擎,使用MethodChannel 双向数据交互通信
androidFlutterFragment引入Flutter,dartEntrypoint配置多引擎,使用MethodChannel双向数据交互通信FlutterFragment是Flutter提供的一个组件,用于在Android原生应用中嵌入Flutter模块作为Fragment使用。FlutterFragment允许开发者将Flutter视图集成到现有的Android应用架构中,作为Frag
- 介绍 Flutter 桌面应用 NativeShell
独立开发者_猫哥
译文
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XZ0gsAyY-1623201948424)(https://ducafecat.tech/2021/06/09/translation/introducing-nativeshell/2021-06-09-08-59-44.png)]猫哥说看到这张图片,我就感觉脖子酸。。。我这样摆过,虽然看起来很cool,然后你的脖
- Flutter中Material的介绍
zhouzhengqian
flutterflutter
Flutter是一个由Google开发的开源UI工具包,用于在移动、Web和桌面平台上构建高性能、美观的本地用户界面。Flutter使用Dart编程语言,具有热重载(HotReload)功能,可以快速方便地进行开发、测试和构建应用。MaterialDesign是由Google提出的一种设计语言,用于创建现代、直观、一致的用户界面。Flutter提供了一个名为material的包,它实现了Mater
- Flutter介绍
PyCrawlFlutter Lab
Flutter开发flutter
什么是Flutter?Flutter是一个开源的UI软件工具包,由谷歌开发,用于从单一的代码库创建精美的、编译型的移动应用、Web和桌面应用程序。它使用Dart语言编写,特别注重性能和响应式设计。Flutter的优势和不足优势Flutter是一个完全免费且彻底开源的软件开发工具包,它加速了应用的开发过程。通过Flutter,开发者能够设计出卓越的用户界面(UI),同时显著减少代码编写量。它还允许开
- 介绍Flutter
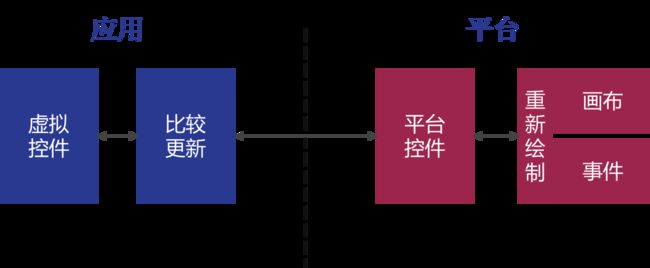
一、Flutter的核心优势:不止于跨平台高性能原生渲染自研引擎Skia:直接调用GPU绘制UI,绕过原生控件依赖,消除JavaScript桥接性能损耗,实现60fps流畅动画。三棵树渲染机制(Widget-Element-RenderObject):通过差异化更新最小化重绘范围,效率远超传统WebView方案。极速开发体验热重载(HotReload):代码修改后毫秒级生效,保留应用状态调试,开发
- 八、测试与调试
目录1.Flutter测试的类型有哪些?2.如何编写单元测试?3.如何测试Widget?4.什么是Golden测试?5.如何使用FlutterDevTools?1.Flutter测试的类型有哪些?Flutter测试主要分为三类,覆盖不同粒度的质量保障:测试类型测试对象执行速度依赖环境主要工具单元测试独立函数/类极快(1s)模拟器/真机integration_test包特殊测试类型:Golden测试
- Flutter学习之Base64加密及解密
Pillar~
FlutterFlutter
1、导包:import'dart:convert';2、使用方法:/**Base64加密*/staticStringencodeBase64(Stringdata){varcontent=utf8.encode(data);vardigest=base64Encode(content);returndigest;}/**Base64解密*/staticStringdecodeBase64(Stri
- Flutter 容器Container嵌套Container出现内部Container设置宽高属性不生效问题分析
Pillar~
Flutter
1、问题描述:Container嵌套Container,内部Container设置宽高属性不生效,即使设置constraints约束也不生效2、解决方案:取消两个Container的宽高设置,使用constraints去约束宽高即可限制内部的Container的宽高(注意不要设置宽高,原因看源码)Container(constraints:BoxConstraints(maxHeight:60),
- Flutter插件开发按官方文档提示创建插件Android端提示getFlutterView()方法找不到
Pillar~
Flutter
1、问题描述:Flutter插件开发按官方文档提示创建插件Android端提示getFlutterView()方法找不到2、文档代码(提示getFlutterView()方法找不到):newMethodChannel(getFlutterView(),CHANNEL).setMethodCallHandler(newMethodChannel.MethodCallHandler(){@Overri
- 面向智能医疗的6G物联网和人工智能
Allen_Lyb
医疗高效编程研发物联网人工智能健康医疗
AbstractTheconvergenceof6Gwirelesstechnology,theInternetofThings(IoT),andArtificialIntelligence(AI)ispoisedtorevolutionizehealthcaredeliverybyenablingunprecedentedlevelsofconnectivity,intelligence,and
- 六、路由与导航
瓜子三百克
Flutterflutternavigator
目录1.如何实现页面跳转?2.命名路由(NamedRoute)是什么?如何定义?3.如何传递参数给路由?4.如何返回结果给上一个页面?5.什么是路由守卫?如何实现?1.如何实现页面跳转?在Flutter中,页面跳转通过Navigator管理路由栈实现://1.基本跳转Navigator.push(context,MaterialPageRoute(builder:(context)=>Second
- flutter 绘制源码解析
阿旭哟嘿
flutter
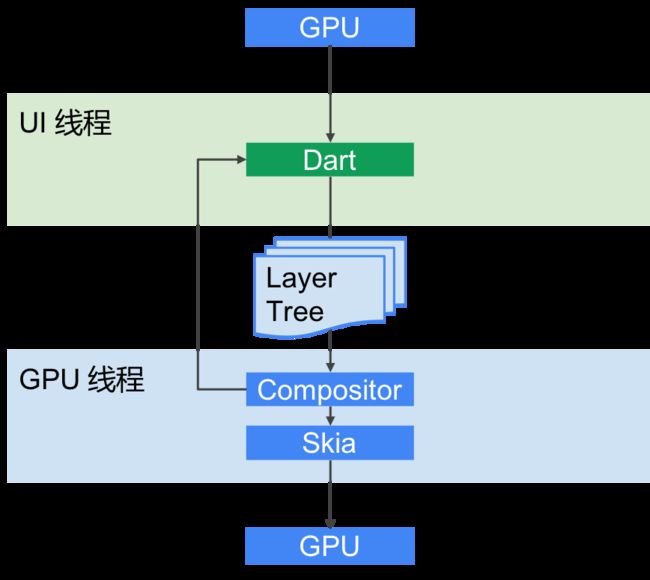
//绘制过程概述:在绘制过程中,渲染树会生成一个合成层树,这些层被上传到引擎并由合成器显示。//Layer是合成层树的一个切片,layer被排列成层次结构,每个节点都可能影响它下面的节点在绘制的时候,会把每个绘制节点保存到Layer上面,//最后合成树,创建一个SceneBuilder对象,根layer对象调用addToScene方法,SceneBuilder.build以获得一个Scene。然后
- Flutter开发者 3.29版本关注要点
2501_91395209
httpudphttpswebsocket网络安全网络协议tcp/ip
哈喽,我是老刘Flutter3.29已经发布有一段时间了,老刘写Flutter代码已经6年多,对这种例行的Flutter版本更新基本上已经是内心毫无波澜。不过最近有不少朋友问要不要更新到最新版,这里罗列一下从开发者角度看比较重要的更新,大家自己判断。一、架构与性能优化Dart代码执行线程调整Dart代码现直接在Android/iOS的主线程运行,减少了线程切换开销,但需注意可能加剧平台UI线程的负
- 【Flutter原理】FlutterView相关源码分析(2)
privatevoiddisconnectSurfaceFromRenderer(){flutterRenderer.stopRenderingToSurface();}}上面的代码逻辑相当简介易懂,可以看到,FlutterSurfaceView实际上是一个SurfaceView,用法也是跟SurfaceView一样,只是渲染数据是最终是通过flutterJNI作为桥梁实现FlutterEngin
- 【Flutter原理】FlutterView相关源码分析
2401_83817689
程序员flutter
而在FlutterFragment中RenderMode是通过ARG_FLUTTERVIEW_RENDER_MODE参数来决定。思考:为什么透明模式下使用RenderMode.texture,而不透明模式下使用RenderMode.surface显而易见三种渲染模式对应的在FlutterView创建时以来不同的类,分别是:FlutterSurfaceView,FlutterTextureView,
- Flutter 3.29+使用isar构建失败
昱禹
flutter大数据
执行命令:flutterbuildapk--release报错Flutterassetswillbedownloadedfromhttps://storage.flutter-io.cn.Makesureyoutrustthissource!FAILURE:Buildfailedwithanexception.*Whatwentwrong:Aproblemoccurredconfiguringpr
- Flutter 进阶:实现带圆角的 CircularProgressIndicator
Zender Han
Flutter知识学习指南flutter
在Flutter中,我们经常使用CircularProgressIndicator来展示加载进度。但是你是否注意到:它的进度端始终是“平头”的(直角)?这在一些UI设计中并不美观,特别是想实现类似Apple健身环那样“前端圆清澈”效果时,就需要一个带圆角的圆形进度条。方法一:使用CustomPaint自绘圆角进度Flutter的Canvas提供了绘制弧形和给进度端点设置样式的能力,我们只需设置Pa
- flutter封装vlcplayer的控制器
小蜜蜂嗡嗡
flutterjavascript前端
import'dart:async';import'package:flutter_vlc_player/flutter_vlc_player.dart';import'package:flutter/material.dart';classGlobalVlcControllerextendsChangeNotifier{//设置单例/*staticfinalGlobalVlcController
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs