微信好友排行榜 最简教程 一
在写微信小游戏排行榜的时候遇到个问题,就是如果建立个cocoscreator工程作为子域的话占用空间就会变得非常大。因此自己看了一下别人写的,只需要一个js文件就可以描绘的好友排行榜。过程遇到和解决了一些问题整理出来,让新手也可以快速做出自己的好友排行榜。这里写的很详细是之前看别人写的都是一知半解的去看,看了许多例子才理解怎么去写,希望 能帮到大家。
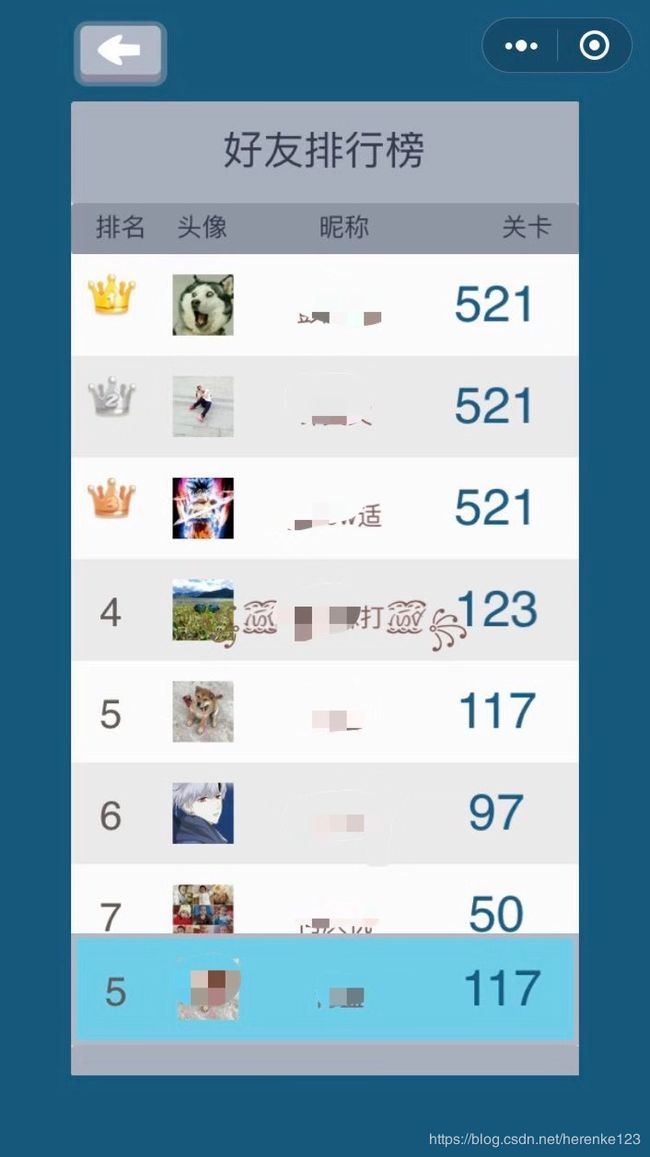
在这之前先看看效果
或直接到游戏内体验一下 滑动 的效果
首先概念如下
主域=主工程(游戏工程)
子域=子工程(开放数据域)
掌握几个要点:
第一、微信数据获取。
第二、主域与子域之间的通信。
第三、子域怎么描绘控件。
第一、微信数据获取。官网文档地址:微信API
需要用到的微信API,注意查看数据结构。
//上传玩家的数据,例如我要上传玩家的关卡为1 ,这个接口可以在非子域调用
wx.setUserCloudStorage({ KVDataList:[ {key:"level" ,value:1 } ] ,success:res=>{ } })
//获取好友某个字段的信息列表,只能在子域调用 ,参数keyList 表示需要获取哪些字段的数据,例如我这里只存了玩家的关卡信息,那么这里只填写"level"
wx.getFriendCloudStorage({keyList:[ "level" ] ,success:res=>{ res.data } }) 返回数据结构
res.data:[
{"nickname":"玩家名称" , "openid":"openid" , "avatarUrl":"头像链接", "KVDataList":[ { "key":"level" ,"value":"1" } ] }
]
第二、主域与子域之间的通信。
主域与子域之间通讯也是通过微信提供的接口。这里主域与子域之间的消息传递为单向的,只能从主域发送到子域。
在主域里
wx.postMessage({ action:"showFriendsRank", message: "展示好友排行榜" , otherParam:"其他参数可以通过key-value的形式定义传过去" });在子域里接收
wx.onMessage(msg => {
switch(msg.action)
{
case "showFriendsRank":
//接收到指令 请求数据 进行描绘排行榜
break;
default:
console.log(`未知消息类型:msg.action=${msg.action}`);
break;
}
});
第三、子域怎么描绘控件。
在子域先拿到子域画布ctx才能进行描绘内容。
var canvas = wx.getSharedCanvas();
var ctx = canvas.getContext('2d');设置画笔颜色、字号、字体、对齐方式等
ctx.fillStyle = "#eaeaea";
ctx.font = "40px Helvetica";
ctx.textAlign = "center";
ctx.baseLine = "center";绘制内容
ctx.fillText("内容文本", x, y ); //绘制文本label。 x,y 坐标
ctx.fillRect(x , y ,Width, Height); //绘制矩形
ctx.clearRect(x, y, Width,Height); //清清除一个矩形区域
//加载绘制一张图片
const avatarImg = wx.createImage();
avatarImg.src = "https://wx.qlogo.cn/XXXXXXXXXX";
avatarImg.onload = () => {
ctx.drawImage(avatarImg, x , y , width, height);
};实战请看下一章
微信好友排行榜 最简教程 二
欢迎交流一起学习