概述
本文是时空维度挖掘系列的第二篇,将引进空间挖掘中的重量级嘉宾 leaflet。在互联网竞争日益激烈的今天,一方面,online业务蓝海越来越少,扩展成本也越来越高,许多互联网企业开始介入地推,甚至出现了比如望京扫码一条街这样的经典案例;另一方面,offline的传统行业在经历这几年的洗礼,不断加强线下精细化运营的基础设施,支付宝微信支付走进街边小店。打通线上线下的供应链一体化,成为了BAT之外的几乎唯一机会,也就是马云口中所谓的新零售。在这样的机会窗口下,在地图的基础设施上孕育出了像 AirBnb、Uber、滴滴、美团、饿了吗等等新时代独角兽。
我们可以预见,当下掌握空间维度挖掘对于洞察新零售时代经济走向非常重要,本文将简单介绍空间维度挖掘中的一些常用工具,并重点介绍空间可视化框架leaflet。
空间挖掘关键R包
- sp: 处理地理数据的基础包
- rgdal: 封装 GDAL (一个开源地理数据抽象库,提供非常丰富的地理数据读写驱动))
- rgeos: 封装 GEOS 一个开源几何引擎, 提供几何模型、几何关系判断、基本几何计算操作等功能
- proj4:PROJ4 一个开源地图投影库,提供丰富的地图投影转换算法。
- tmap: 专题图(thematic map)
- ggmap: 添加地图图层:别录 Google Maps, Open Street Maps
- leaflet: 现代移动优先的交互式地图绘制框架
- spatstat: 空间点格局分析
- gstat: 地质统计学建模
- leaflet.extras:leaflet 插件
- leaflet.esri: ESRI拓展包
- spdep: 空间相关性分析
- gstat:空间插值
对于空间数据挖掘的一些入门介绍可以参考此文:R空间数据处理与可视化
什么是 leaflet
leaflet.js 是一个现代面向用户体验的轻量GIS库,适用于免费、专业、快速的地图原型开发,拥有丰富第三方插件生态系统,已经成为数据科学在空间数据可视化领域的事实标准,相当于GIS中的ggplot。
R 中的leaflet 包是由 RStudio 公司制作的leaflet.js封装,在此基础上还有若干 leaflet 插件,比如leaflet.esri、leaflet.extras 可以提供诸如热力图之类的高级功能等。
核心要素
leaflet 主要包含了下面9个核心要素
- 基础组件:规定地图的底图、初始化视角、图层等
- 标记(扎针)
- 弹窗:表示相应事件
- 几何图形:用点线面表示热点、线路、区域等
- GeoJSON/TopoJSON:通常按行政区域划分
- 栅格:通常按米制经纬度划分
- 图例与颜色
- 图层控制:图层分组与绑定
- 事件绑定:鼠标点击、鼠标移动、视野等级等等
图层
通过图层的叠加,我们可以根据自身需求观测到不同维度的数据变化情况,图层的基本格式如下:
http://{s}.tile.osm.org/{z}/{x}/{y}.png-
s表示图层提供方来源 -
z表示zoom缩放的比例 -
x表示经度 -
y表示纬度
其中zoom的范围在[0,20],其中0表示整个世界,13表示乡镇街道,19表示最小单位像素,通常图层由256x256的png图片拼接起来。
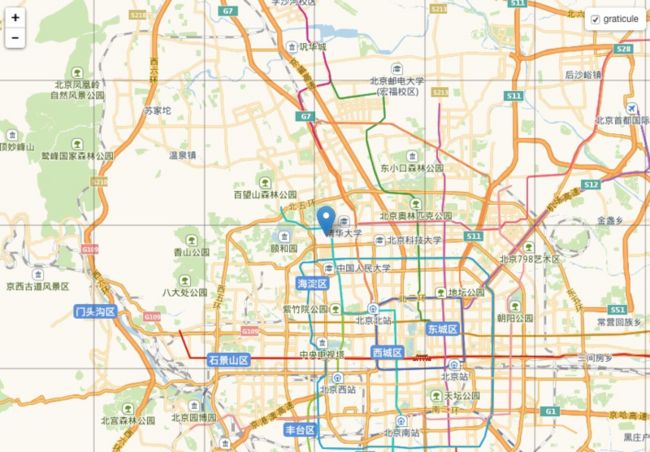
目前,leaflet 通过addTiles()函数即可实现图层添加,默认的图层提供方是 OpenStreetMap 简称OSM,同样我们可以添加高德地图、百度地图、MapBox、ESRI等等或自定义,这里以高德地图为例(再次感谢高德数据分析师):
x =116.310003
y =39.991957
leaflet() %>%
addTiles(
'http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
tileOptions(tileSize=256,
minZoom=9,
maxZoom=17),
attribution = '© 高德地图',
) %>% # 添加高德底图 也可以用 leafletCN::amap() 代替
setView(lng = x,lat = y,zoom = 13) %>% # 设置默认视角
addMarkers(lng = x,lat=y)%>% # 添加标记点位
addGraticule(interval = 0.01,group = "graticule") %>% # 经纬网格
addLayersControl(
overlayGroups = c("graticule"),
options = layersControlOptions(collapsed = FALSE)
) # 分组控制更进一步,图层数量增加,需要分组的时候,就涉及到多组图层的控制。通过addLayersControl 来增加图层的分组控制能力。
图层服务器可以作为单独的一项服务来定制后端服务,然后通过分享相应的图层再叠加的方式加速前端呈现的性能。
Shiny与事件控制
leaflet 中提供许多与shiny结合的事件控制特性,比如对不同leaflet对象的点击、悬停、双击等等。
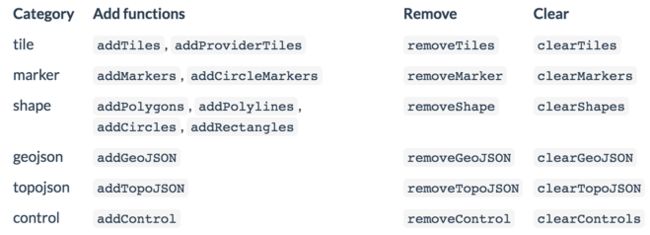
通过 leafletProxy() 可以对 leaflet 地图对象做额外的操作,比如切换图层,添加图层 addXXX,移除图层 clearXXX。
假设现在通过 leaflet 地图对象Id 为 map:
leafletOutput("map", width = "100%", height = "100%")leaflet 交互事件 遵循这个命名规则: input$MAPID_OBJCATEGORY_EVENTNAME,
对应的输出为一个list,比如
{
"lat":23.12321,
"lng":123.123123,
"id":"map",
"featureId":"xxx", # 只有geojson才有
"properties":"xxx" # 只有geojson才有
}那么可以通过下面代码捕捉对应事件:
input$map_shape_click # 获取多边形点击
input$map_marker_click # 获取标识点击
input$map_geojson_click # 获取geojson点击
input$map_topojson_click # 获取 topojson点击
input$map_click # 任意点击地图位置 返回经纬度和图层id,以list的形式返回,
input$map_mouseover # 鼠标悬停
input$map_mouseout # 鼠标移出
input$map_bounds # 地图视野边界, 通过bounds 可以控制数据只显示视野内来加快数据渲染效果。返回的结果以 north, east, south, west 的一组list呈现
input$map_zoom # 返回视野深度 通常在 0-19之间地理围栏
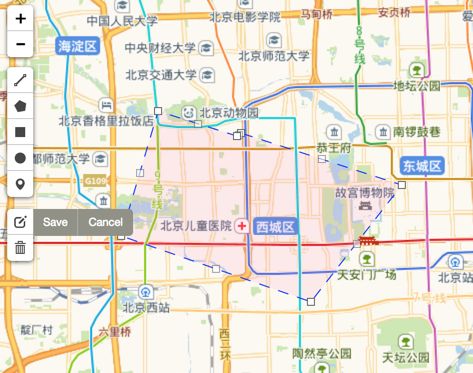
目前 leaflet.extras 也支持更多的插件中的事件。比如可以通过多边形的编辑实现地理围栏:
leaflet::leaflet() %>%
leafletCN::amap()%>%
leaflet::setView(lng = 116,lat = 39, zoom = 12) %>%
addDrawToolbar(
targetGroup='draw',
editOptions = editToolbarOptions(selectedPathOptions = selectedPathOptions())) %>%
addLayersControl(overlayGroups = c('draw'), options =
layersControlOptions(collapsed=FALSE)) %>%
addStyleEditor()# 通过 input$MAPID_draw_all_features 会返回地理围栏的相关信息
# input$MAPID_draw_start 返回 绘制开始 信息
# input$MAPID_draw_stop 返回 绘制停止 信息
# input$MAPID_draw_new_feature 返回 创建绘制 信息
# input$MAPID_draw_edited_features 返回 编辑绘制 信息
# input$MAPID_draw_deleted_features 返回 删除绘制 信息
observeEvent(input$map_draw_all_features,{
#print("All Features")
num_features <- length(input$map_draw_all_features$features)
if (is.null(unlist(input$map_draw_all_features$features[num_features]))){
return(NULL)
}#判空
if(input$map_draw_all_features$features[[num_features]]$properties$feature_type != 'polygon') {
return(NULL)
}
cords_list <- input$map_draw_all_features$features[[num_features]]$geometry$coordinates[[1]]
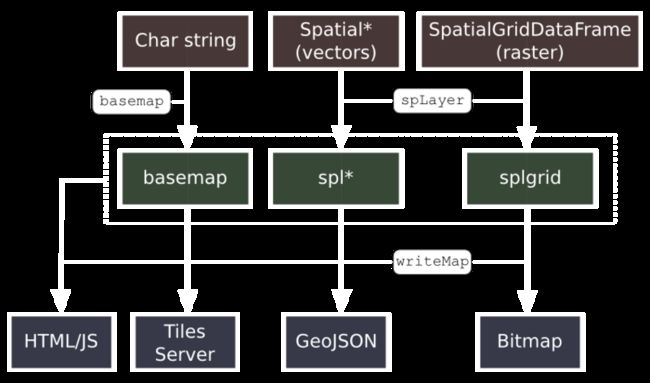
})数据结构
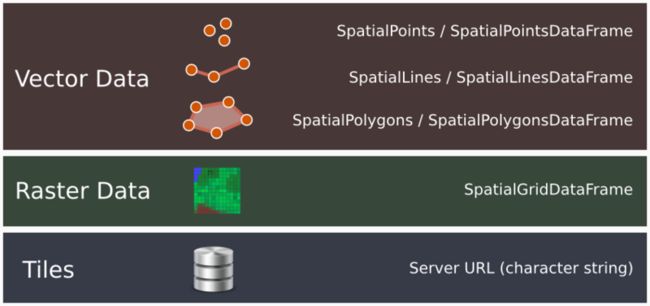
这里有一个用于表述地理数据的特殊数据框,被称为 SpatialPointsDataFrame,通过它可以实现空间几何中点、线、面的表达。
它主要有下面5个部分组成:
- data: 原始的dataframe
- coords.nrs: 原始数据在那一列(nrow)
- coords: 坐标信息
- bbox: 通过一个矩形来定义地图视野中的边界
- proj4string: 这是坐标参考系统(Coor Reference System 简称 CRS)
算法
空间计算中点、线、面的数据
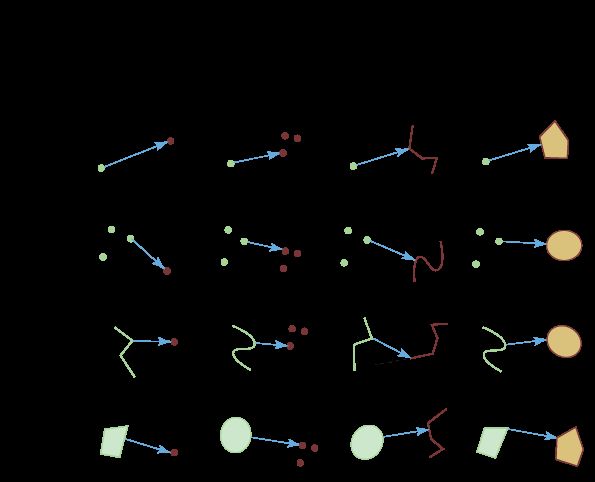
一、叠置分析
二、邻域分析
三、窗口分析
案例
参考资料
- leaflet in R
- awesome-gis
- leaflet and mapbox in R
- SF:R空间数据处理与可视化
- SF:上海地铁数据可视化
- bhaskarvk Rpub
- leaflet.esri
- karambelkar gis blog
- 地图编辑器 geojson.io
- spatial computation
- raster cheatsheet
- Raster Data in R
- youtube: CRS Introduction
- rpubs: visual Raster computation
- stackoverflow: Raster image seems to be shifted using leaflet for R
- sf: simple feature
- Python pyproj
- 泰森多边形 Voronoi
- leaflet 教程
- Geostatystyka
- metro-systems-over-time
- zoom-level
相关产品
- 地图无忧
- 智图
- carto