VS Code进行Python开发速成
在 Build 2015 大会上,微软推出了免费跨平台的 Visual Studio Code (简称 VS Code / VSC) 编辑器。如果用我常用的编辑器(Windows平台)来比较的话,VS Code 就像是 Sublime Text 的改进版,再整合了 Visual Studio 一些特色功能。因为其开源、轻量、高效、功能强大,迅速成为了编辑器中最耀眼的明星,成为了大多数程序员的首选编辑器。
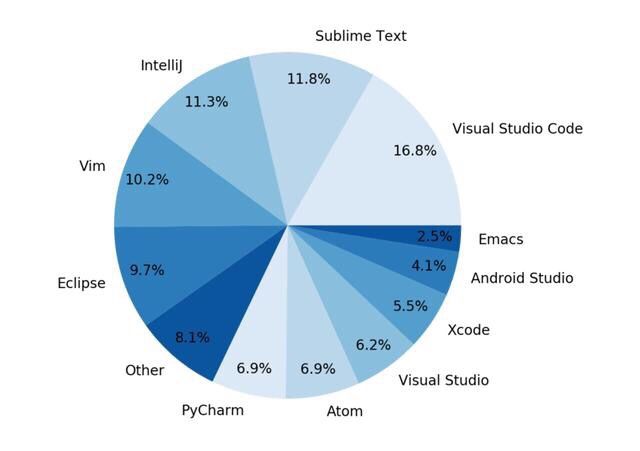
下图是美国Triplebyte公司对面试者(每周数百名)使用的编辑器统计图,VS Code比第二名的 Sublime Text 高了将近一半!
一、安装篇
1、安装 Python
URL: https://www.python.org/downloads/release/python-2715/
用 VS Code 做Python开发,会安装一些 Python 第三方库,也会用到 Python 终端,所以首先就是要安装 Python。
如果是用 Python 2.7,一定要安装最新版本(目前是 2.7.15)。
2、安装 VS Code
URL: https://code.visualstudio.com/
官网下载的安装包可能不是最新版的,安装后先在帮助菜单中,检查更新一下,以升级到最新版。
因为 VS Code 时间较短,有不少问题,所以有新版本建议及时更新。VS Code的扩展插件,编写者水平更是参差不齐,如果在使用中发现某个插件有问题,更是要及时更新版本。
二、基础操作
1,命令面板
就像前面说的,VS Code 就像 Sublime Text 一样,是靠安装不同的扩展插件来支持不同的功能的。最基础也是最重要的操作就是:
ctrl+shift+p 打开命令面板
键入 ext ,选择常用扩展或者推荐的扩展,再根据需要进行安装。
比如喜欢中文开发环境,可以安装简体中文插件:
ms-ceintl.vscode-language-pack-zh-hans
当然 Python 插件是必需的了:
ms-python.python
2,设置选项
VS Code采用了现在流行的 json 文件来存储各种设置,在 Win 64bit 系统下,用户数据目录(不是安装目录)为:
C:\Users\{用户名}\AppData\Roaming\Code
数据目录下有两个用户设置文件(如果没有自定义设置过,文件是不存在的):
-- 设置选项: User\settings.json
-- 快捷键: User\keybindings.json
因为是 json 文件,可以用编辑器直接编辑,也可以用拿来的设置文件直接替换掉。
3,快捷键
可以查看系统默认的快捷键设置,默认快捷键: ctrl+k ctrl+s:
File -> Preferences -> User Settings (中文:文件 --> 首选项 --> 键盘快捷方式)
一些比较高频的快捷键:
切换侧边栏: ctrl+b
切换底部面板:ctrl + j
切换到资源管理器: ctrl+shift+e
文件夹中查找 Ctrl+Shift+F,
文件夹中替换 Ctrl+Shift+H
分隔编辑器: ctrl+\
开启Python终端: shift+enter
打开文件: ctrl+p
跳转到符号:Ctrl + Shift + O,会根据类型对符合进行分组,效率比较低下
切换单行注释:ctrl+/
切换多行注释: ctrl+shift+/
多游标选择 alt + 左键
跳到指定行: ctrl+g
移动到文件结尾:Ctrl+End
移动到文件开头:Ctrl+Home
鼠标悬停到符号,会自动显示悬停提示;按住 ctrl 后会显示符号声明,点击左键会跳转到符号定义
跳转到函数定义:F12
前后函数定义跳转:alt+←, alt+→
Peek函数定义:Alt+F12
列出所有函数定义:Shift+F12
三、特色功能
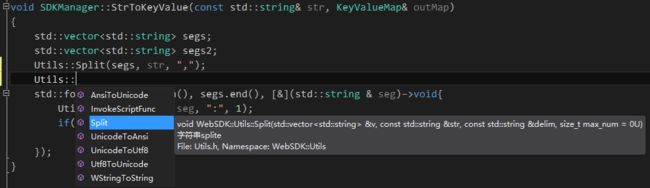
从名字看,Visual Studio Code 和微软的 Visual Studio 就有天然的联系。Visual Studio 2015 在编辑代码时有强大的智能提示功能。VS 编辑器会实时进行智能提示,如果是函数,还会自动显示函数声明;在输函数参数时,会实时高亮显示当前输入参数的声明;参见下图:
借鉴VS,VS Code 实现了以下提示功能:
-- 鼠标悬停提示
-- 按住ctrl键提示
-- peek definition
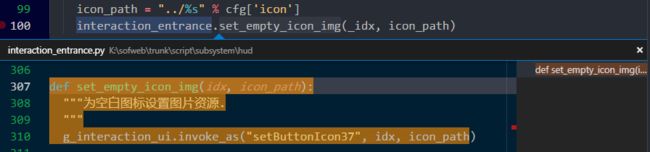
除了常规的 Go To Definition 跳转到函数定义外,我最喜欢的就是 Peek Definition:就在当前光标处悬浮一个编辑框展示函数定义。
-- LanguageServer
微软基于 AI 推出了 Visual Studio IntelliCode 插件,对应 Microsoft.Python.LanguageServer.exe 进程。该插件目前还是 Preview 阶段,在 AI 帮助下,代码智能提示功能非常强大,非常值得一试。
当然,有所得就有所失,LanguageServer 进程资源占用比较大,尤其是内存占用比较多;稳定时在 1GB 左右,峰值时会高达几 GB。
四、疑难杂症
1,安装 Python 相关插件报 urllib3 错误
比如安装 pep8 插件时:
PS K:\sofweb\trunk\script> & python -m pip install -U pep8 --user
D:\Python27\lib\site-packages\pip-9.0.1-py2.7.egg\pip\_vendor\requests\packages\urllib3\util\ssl_.py:318: SNIMissingWarning: An HTTPS request has been made, but the SNI (Subject Name Indication) extension to TLS is not available on this platform. This may cause the server to present an incorrect TLS certificate, which can cause validation failures. You can upgrade to a newer version of Python to solve this. For more information, see https://urllib3.readthedocs.io/en/latest/security.html#snimissingwarning.
这是因为 Python 2.7 版本低,升级 Python 到最新版试试。
2,Python 函数定义无法跨文件跳转
如果 Python 文件目录结构不是按照 package 的方式组织,那么在 import 其他目录下面的模块时,就可能出现找不到的错误提示:
对于这种 VS Code 找不到的模块,当然无法进行符号提示和函数跳转了。
解决方法是在 workspace 的 .vscode 文件夹下,增加一个配置文件 .env,内容格式参考如下:
PYTHONPATH=base;common;component;debug;engine;也就是增加 Python 模块文件的默认搜索路径,编辑器可以在这些目录下去搜索文件。
更多信息可以参考以下链接:
https://code.visualstudio.com/docs/python/environments
Using Python environments in VS Code
https://code.visualstudio.com/docs/python/environments#_environment-variable-definitions-file
Use of the PYTHONPATH variable
3,内存泄漏
VS Code 是基于浏览器内核开发的,内存占用比较大。某些插件不够完善,存在bug,也会消耗大量的内存。
比如 ms-vscode.cpptools 这个 cpp 预览版扩展插件,如果没有正确配置,就会在搜索头文件时死循环,内存就会迅速泄漏。下图的 VS Code 已经占用了 1.8GB 内存:
解决方法比较简单,在 workspace 的 .vscode 文件夹下,增加一个配置文件 c_cpp_properties.json,内容格式参考如下:
{
"configurations": [
{
"name": "Win32",
"browse": {
"limitSymbolsToIncludedHeaders": true
},
"includePath": [
"D:\\Microsoft Visual Studio 14.0\\VC\\include",
"${workspaceRoot}"
],
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
五,设置示例
为了减少不必要的折腾,下面给出简单的设置文件参考。每个设置项的具体含义,可以参考默认设置里面的注释。
1,settings.json
{
"window.zoomLevel": 0,
"window.openFilesInNewWindow": "on",
"workbench.colorTheme": "One Monokai",
"workbench.editor.enablePreview": false,
"workbench.editor.enablePreviewFromQuickOpen": false,
"workbench.editor.highlightModifiedTabs": true,
"workbench.editor.tabSizing": "shrink",
"workbench.colorCustomizations": {
"editorLineNumber.foreground": "#17a346",
"editorGutter.background": "#020230",
"editorCursor.foreground": "#d41313",
"editor.selectionBackground": "#db240c",
"editor.foreground": "#cce8cf",
"editor.background": "#222222",
},
"breadcrumbs.enabled": true,
"extensions.autoUpdate": false,
"extensions.autoCheckUpdates": false,
"search.smartCase": true,
"search.location": "panel",
"search.showLineNumbers": true,
"editor.fontSize": 16,
"editor.tabSize": 4,
"editor.fontFamily": "Consolas, 'Courier New', monospace",
"editor.insertSpaces": false,
"editor.formatOnPaste": false,
"editor.formatOnSave": false,
"editor.lineNumbers": "on",
"python.autoComplete.addBrackets": true,
"python.linting.pep8Enabled": true,
"python.linting.pep8Args": [
"--ignore=W191,W391,E121,E123,E126,E128,E133,E226,E241,E242,E302,E501,E701,E704"
],
"python.linting.pylintEnabled": false,
"python.linting.pylintArgs": [],
"python.envFile": "${workspaceFolder}/../.vscode/.env",
}
2,keybindings.json
[
// ctrl+space 输入建议
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
},
// ctrl+shift+k 删除当前行
{
"key": "ctrl+e",
"command": "editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
]