bootstrap table 复选框选中后,翻页不影响已选中的复选框
使用的 jquery版本为 2.1.1
在项目中发现bootstrap table的复选框选中后,翻页操作会导致上一页选中的丢失,api中的 bootstrapTable('getSelections'); 只能拿到当前页的复选框。
js - 表格初始化
$(function(){
$('#res_table').bootstrapTable({
url : '${path}/res/listData',
contentType : "application/x-www-form-urlencoded",
method : 'post',
sortable: true,
dataType : 'json',
toolbar : '#toolbar',
striped : true,
cache : false,
pagination : true,
sidePagination : "server", //服务端分页
pageNumber : 1,
pageSize : 10,
pageList : [ 10, 20, 30, 40 ], //可供选择的每页的行数(*)
strictSearch : true,
showColumns : true,
showRefresh : true,
minimumCountColumns : 2,
clickToSelect : true, //是否启用点击选中行
uniqueId : "ID",
showToggle : true,
cardView : false,
detailView : false, //是否显示父子表
maintainSelected : true,
columns :[
{
align : 'center',
checkbox: true, // 显示复选框
formatter: function (i,row) { // 每次加载 checkbox 时判断当前 row 的 id 是否已经存在全局 Set() 里
if($.inArray(row.id,Array.from(overAllIds))!=-1){ // 因为 Set是集合,需要先转换成数组
return {
checked : true // 存在则选中
}
}
}
},{
field : 'code',
align : 'left',
title : '资源编码'
},{
field : 'name',
align : 'left',
title : '资源名称'
},{
field : 'type',
align : 'left',
title : '资源类型',
}
]
});//表格结束当表格选中或取消选中时
$('#res_table').on('uncheck.bs.table check.bs.table check-all.bs.table uncheck-all.bs.table',function(e,rows){
var datas = $.isArray(rows) ? rows : [rows]; // 点击时获取选中的行或取消选中的行
examine(e.type,datas); // 保存到全局 Set() 里
});
//初始化结束
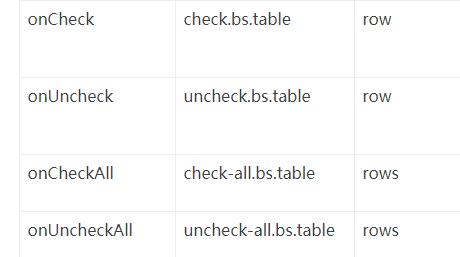
});bootstrap table api 选中事件的 jquery 方法
js方法
var overAllIds = new Set(); // 全局保存选中行的对象
function examine(type,datas){ // 操作类型,选中的行
if(type.indexOf('uncheck')==-1){
$.each(datas,function(i,v){ // 如果是选中则添加选中行的 id
overAllIds.add(v.id);
});
}else{
$.each(datas,function(i,v){
overAllIds.delete(v.id); // 删除取消选中行的 id
});
}
}如果是删除操作需要把 Set() 对象先转换为数组!
如果使用 Array()