使用VS Code插件打造完美的MarkDown编辑器(插件安装、插件配置、markdown语法)
一、概述
最近迷上了MarkDown,所以进行了学习,首先是编辑器的选择,可以参考这篇文章:
好用的MARKDOWN编辑器一览
我本人并没有选择其中的任意一款进行尝试,因为我个人十分喜欢VS Code,而且个人以为配置好后的VS Code不逊色于任何一款MarkDown编辑器,当然,如果觉得自己配置太麻烦的话,也可以直接使用上述编辑器或者Typora这款编辑器,有朋友在用,实时在编辑区预览,效果很不错。
二、插件安装和配置
安装和配置插件的步骤:
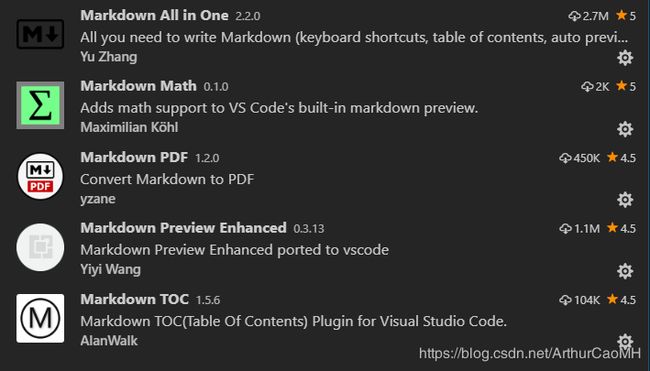
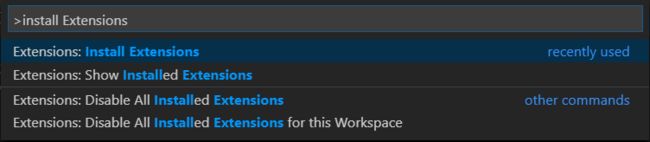
-安装: Ctrl+Shift+P打开控制命令行,然后如下输入就可以打开插件市场,输入markdown就可以看到所有相关插件:

-配置:Ctrl+Shift+P打开控制命令行,然后如下输入就可以更改插件配置
第一个选项是json格式的配置文件,第二个选项是使用UI界面打开配置文件,第三个是打开默认的配置文件,所有的配置都在里面,可以复制,但是不可编辑,复制到第一个选项里面即可进行配置,这里打开第一个选项Open Settings(JSON)
我安装了如下的所有插件:
2.1 markdown-all-in-one
- 简介:所有你需要写Markdown要用到的(键盘快捷方式,目录,自动预览等)
- 配置:这个需要配置的不多,基本上默认就好了
2.2 markdown toc
- 简介:这个插件是用来生成目录
- 配置:
markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1
markdown-toc.depthTo: 生成目录的标题最高级别,默认h6
markdown-toc.insertAnchor: 自动插入链接地址,默认false
markdown-toc.withLinks: 自动插入链接,默认true
markdown-toc.updateOnSave: 自动更新
2.3 markdown+math
- 简介:此扩展使用$ 分隔符支持内联数学公式,或者使用KaTeX parse error: Can't use function '$' in math mode at position 126: …式不能用,所有的公式必须在’ $̲ $ '或者…$$之中。
- 配置:不需要配置
2.4 markdown pdf
- 简介:markdown是不支持pdf输出,需要借助其他办法输出,使用该插件就可以。
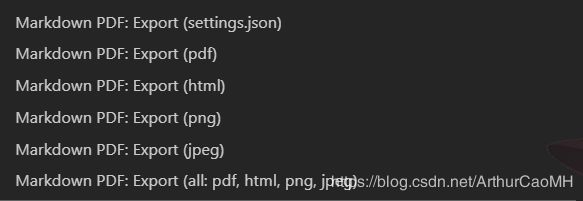
该插件还支持导出为以下格式,只需要在md文件中右键鼠标就可以弹出选项

- 配置:这个插件共有34条配置,大多数默认就好,以下是常用配置:
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf
markdown-pdf.outputDirectory: 导出路径
markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径
markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的
markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑,
当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义
2.5 Markdown Preview Enhanced
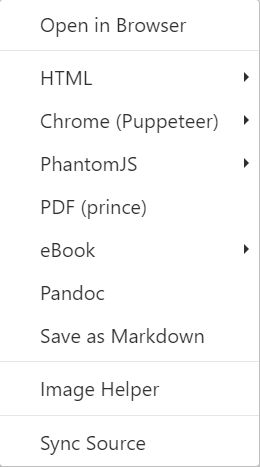
在预览窗口右键点击出现下图所示:
- 简介:实时预览的插件,很好用,也可以结合上图中的其他程序导出为其他格式,推荐使用
pandoc可以导出为word文件、pdf、html等多种格式,但是实测导出效果并不理想,可能是姿势不对吧,没有深究。 - 配置:
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true,
但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图,
使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。
"markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题,
默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法,
请参考我的另一篇教程,链接将会在下面给出。
解决VS Code下Markdown Preview Enhanced不能使用自定义css的问题
三、MarkDown基本语法
vs code 使用 Markdown 编写文档
- 直接使用 HTML 标签,可以设置文字居中,字体颜色等样色(HTML 语法)
代码:
VS Code 使用 Markdown 编写文档 - 标题
注:# 后面保持空格(和使用 h1/h2 标签功能类似)
代码:
# h1
## h2 - TOC(根据标题生成目录)
- 引用
代码1(单行式):
hello world!
代码2(多行式):
hello world! 输入完之后按两次空格键再按一次Enter键即可
hello world! 输入完之后按两次空格键再按一次Enter键即可
hello world! 输入完之后按两次空格键再按一次Enter键即可
代码3(多层嵌套):
aaaaaaaaa
bbbbbbbbb
cccccccccc
-
行内标记(用
标记代码块将变成一行) 代码:标记之外hello world``标记之外 -
代码块
-
用
代码进行包裹
代码: -
自定义语法(根据不同的语言配置不同的代码着色)
代码:var num = 0; for (var i = 0; i < 5; i++) { num+=i; } console.log(num); -
插入链接(待定。。。)
代码:
[百度 1](http://www.baidu.com/ '百度一下') -
插入图片
代码:
 -
插入图片带有链接
代码:
[](http://www.baidu.com) -
插入视频
注:Markdown 语法是不支持直接插入视频的
普遍的做法是 插入 HTML 的 iframe 框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法
第二是伪造播放界面,实质是插入视频图片,然后通过点击跳转到相关页面
代码:
- 序列
代码1(有序):- one
- two
- three
代码2(无序):
* one
* two
* three
代码3(序表嵌套):
1. one
1. one-1
2. two-2
2. two
* two-1
* two-2
代码4(序表嵌套代码块)
注:换行+两个Tab
* one
var a = 10; // 与上行保持空行并 递进缩进
- 任务列表(类似于多选框)
代码:
- [ ] 选项一
- [x] 选项二 - 表格
注: : 代表对齐方式
代码1:
| a | b | c |
|:--:|:-- | --:| #这句代码只能写在第二行
| 居中 | 左对齐 | 右对齐 |
代码2(简约写法):
a | b | c
:---:|:------------ |--:
居中 | 左对齐 | 右对齐
代码3(特殊表格):使用HTML代码
-
支持内嵌CSS样式
代码:内联样式
演示: -
语义标记
代码:
*斜体*、_斜体_
**加粗**
***加粗+斜体***、**_加粗+斜体_**
~~删除线~~
==背景色==
$\underline{下划线}$
Superscript - superscript
^superscript^
Subscript - subscript
~subscript~
16. 语义标签
斜体
加粗
强调
下划线
删除
Za
Za
Ctrl
- 公式
代码:
$$ x \href{why-equal.html}{=} y^2 + 1 $$
$ x = {-b \pm \sqrt{b^2-4ac} \over 2a}. $
演示:
-
分隔符
代码: — 或者 ***
演示: -
脚注
代码:
Markdown[^1]
[^1]: Markdown是一种纯文本标记语言 // 在文章最后面显示脚注
-
锚点
代码:
公式标题锚点#### [任务列表(类似于多选框)] {#1} // 方括号后保持空格
演示:
- 定义型列表
注:解释型定义
代码:
Markdown
: 轻量级文本标记语言,可以转换成html,pdf等格式 // 开头一个`:` + `Tab` 或 四个空格
24.自动邮箱链接
代码:
- 流程图
代码:
graph LR
A-->B
sequenceDiagram
A->>B: How are you?
B->>A: Great!
gantt
dateFormat YYYY-MM-DD
section S1
T1: 2014-01-01, 9d
section S2
T2: 2014-01-11, 9d
section S3
T3: 2014-01-02, 9d
- 时序图
代码:
sequenceDiagram
起床->>吃饭: 稀饭油条
吃饭->>上班: 不要迟到了
上班->>午餐: 吃撑了
上班->>下班:
Note right of 下班: 下班了
下班->>回家:
Note right of 回家: 到家了
回家-->>起床:
Note left of 起床: 新的一天