Vue.js知识点(下)
Vue.js知识点(下):
3.路由:
(8)请求数据:
<1>.安装 cnpm install vue-resource --save
<2>.全局配置,在main.js文件中加入:
import VueResource from 'vue-resource' Vue.use(VueResource)
<3>.使用参考:https://github.com/pagekit/vue-resource
<4>.使用axios请求数据,参考https://github/.com/axios/axios
哪里使用,哪里引入
(参考 39.98.205.17:9000/swagger-ui.html)
如:
js文件:
main.js:
import Vue from 'vue'
import App from './App.vue'
import {router} from './router/router'
new Vue({
router,
el: '#app',
render: h => h(App)
})
router.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../compomons/Home'
import College from '../compomons/College'
import Major from '../compomons/Major'
import Teacher from '../compomons/Teacher'
Vue.use(VueRouter)
const routes =[
{
path:'/home',
component:Home,
children:[
{
path:'college',
component:College,
},
{
path:'major',
component:Major,
},
{
path:'teacher',
component:Teacher,
},
]
}
]
const router = new VueRouter({
mode:'history',
routes
})
export {router}
vue文件:
Menu.vue:
学院管理
专业管理
老师管理
Teacher.vue :
老师列表
-
{{item.name}}
(9)路由传参:
方法<1>:link传参(改路由)
router.js:
{ path:'major/:id', component:Major, }
College.vue:
{{item.name}}
Major.vue:
mounted(){ const collegeId = this.$route.params.id; const url =` http://39.98.205.17:9000/api-task/major/findByCollegeId?collegeId=${collegeId}`; axios.get(url).then((response)=>{ this.list=response.data.data });
方法<2>:link传参(加参数)
router.js:
{ path:'major', component:Major, },
College.vue:
{{item.name}}
Major.vue:
mounted(){ const collegeId = this.$route.query.collegeId; const url =` http://39.98.205.17:9000/api-task/major/findByCollegeId?collegeId=${collegeId}`; axios.get(url).then((response)=>{ this.list=response.data.data });
方法<3>:js传参(按钮)
router.js:
{ path:'major', component:Major, }
College.vue:
Major.vue:
mounted(){ const collegeId = this.$route.params.id; const url =` http://39.98.205.17:9000/api-task/major/findByCollegeId?collegeId=${collegeId}`; axios.get(url).then((response)=>{ this.list=response.data.data });
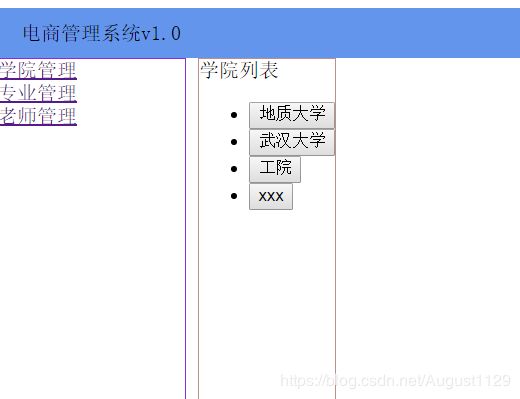
结果如图所示:


(10)父子组件传值:
<1>.父组件指定属性值,子组件使用props属性来接收
Header.vue:
export default { props:['title'], }
Home.vue:
export default { props:{ }, data(){ return{ title:'电商管理系统v1.0' }; },

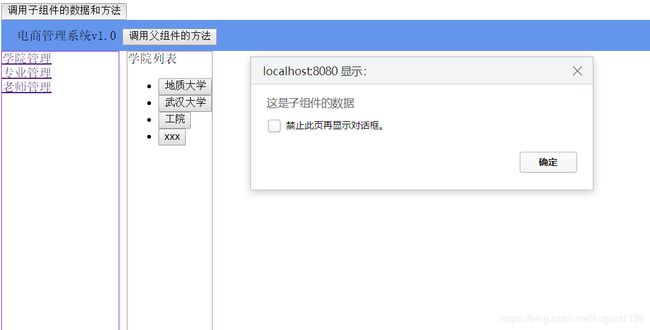
<2>.父组件主动获取子组件的数据和方法:
1.调用子组件的时候定义一个ref
2.在父组件里面通过
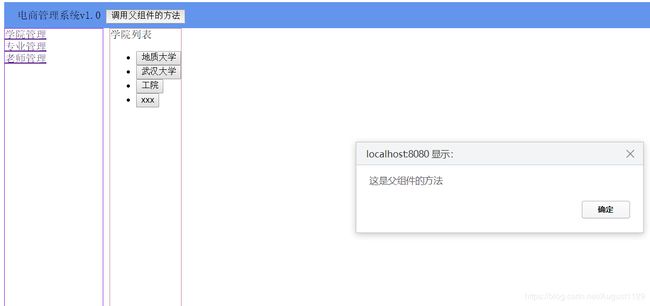
< 3>.子组件主动获取父组件的数据和方法
Home.vue:
Header.vue:
{{this.$parent.title}}